賢威8の目次はJavascriptでできています。目次をカスタマイズするには、Javascript コード の知識が必要だとお思いではありませんか。FTPやテキストエディタを使ったこともないので、目次をカスタマイズするのは難しいとあきらめている方はいらっしゃいませんか。。
ここでは、Wordpressの「追加CSS」機能だけを使って、CSSコードをコピー&ペーストするだけで、目次のデザインをカスタマイズする方法を図解を交えて紹介します。
目次をカスタマイズして、オリジナルデザインにしてみてはいかがでしょうか。
目次生成機能とは
賢威8では、目次の自動生成機能が標準装備されています。賢威7でも実装されていましたが、賢威8になりより使いやすくなっています。
目次の「表示する/しない」の設定方法
目次の自動生成機能はインストール直後の初期状態では「表示しない」になっています。
そこで目次の自動生成機能を使える状態にする必要があるのですが、その方法は二つのやり方があります。
まずは、記事全般に反映させるデフォルト設定(初期設定)を変更する方法です。

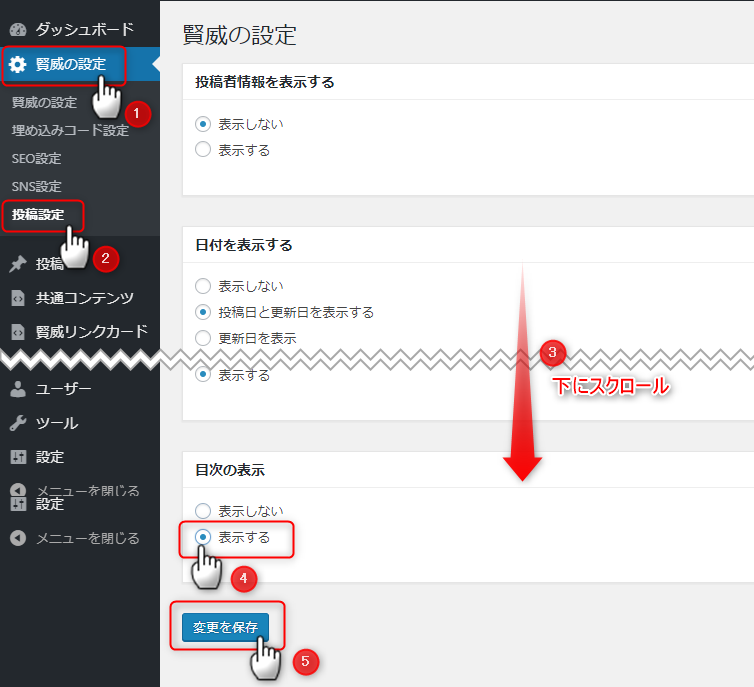
WordPress管理画面メニューの①「賢威の設定」⇒②「投稿設定」をクリックすると、「賢威の設定」画面に移ります。
③画面を下スクロールすると、「目次の表示」項目が表示されます。
④「表示する」にチェックし、⑤「変更を保存」ボタンをクリックすると、設定は完了です。
ここで設定をしておくと、投稿記事を書くと自動的に目次が生成されるようになります。
もう一つの方法として、記事ごとに目次を表示する・しないを設定することができます。

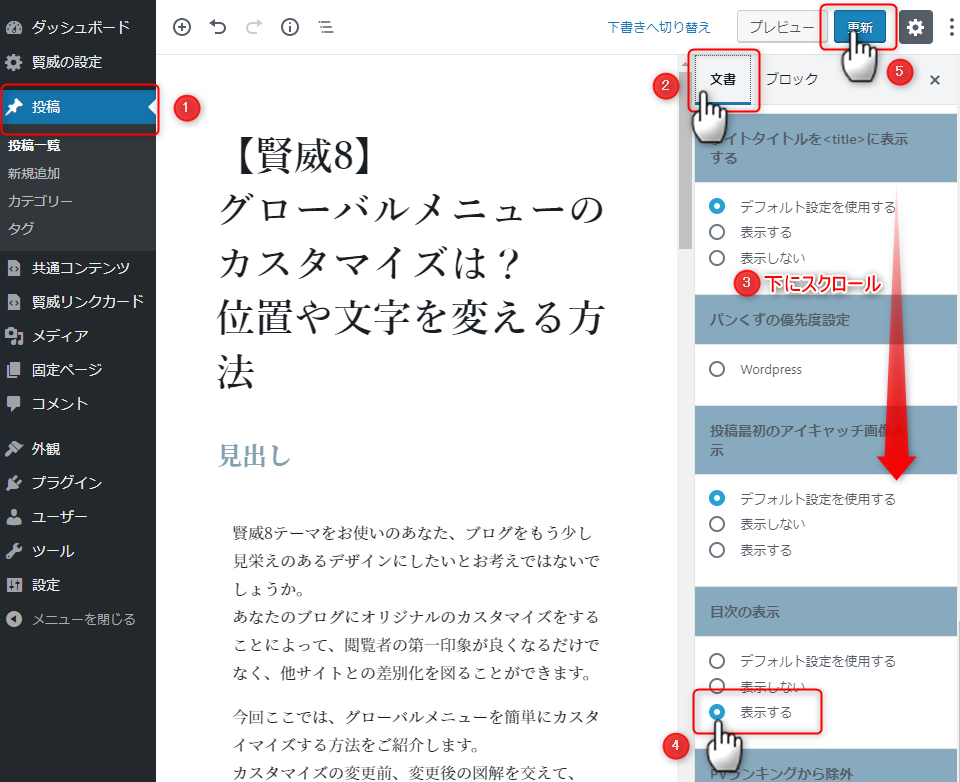
① 記事投稿画面に入ります。
画面右側のサイドバーにある②「文書」ボタンをクリックし、③サイドバーを下にスクロールします。
「目次の表示」項目が出てきますので、④「表示する」にチェックし、⑤「更新」ボタンをクリックすると、設定は完了です。
ちなみに、「目次の表示」項目の「デフォルト設定を使用する」は、上で説明したデフォルト設定(初期設定)での設定値が適用されます。
また、デフォルト設定(初期設定)での設定値よりも、こちらの記事投稿画面での設定値が優先されます。
私は記事ごとに目次の表示・非表示を選択したいので、デフォルト設定(初期設定)は「表示しない」に設定し、記事を投稿する度に目次の「表示する/しない」を選択するようにしています。
目次が自動的に表示される場所はどこ?
目次が自動的に表示されるのは、記事の最初に設定された「見出し“H2”」タグの直前です。
これは賢威8の“バージョン 8.0.0.2”での仕様です。以前のバージョンでは記事の冒頭に表示され、アイキャッチ画像の前に表示さることもあり、少々使いづらい面もありましたが、今バージョンでは改善されたようです。
目次の生成ルールは?
目次は記事見出しの“H2”タグ、“H3”タグ、~“H6”タグをもとに自動生成されます。
目次は見出しタグを元に自動生成されていますので、見出しの付け方にもルールがあります。
次のような見出しの付け方が一般的な基準となります。
<h2>H2 見出し</h2>
記事・記事・記事・記事・記事・記事・記事・記事
<h3>H3 見出し</h3>
記事・記事・記事・記事・記事・記事・記事・記事
<h4>H4 見出し</h4>
記事・記事・記事・記事・記事・記事・記事・記事
<h4>H4 見出し</h4>
記事・記事・記事・記事・記事・記事・記事・記事
<h3>H3 見出し</h3>
記事・記事・記事・記事・記事・記事・記事・記事
<h4>H4 見出し</h4>
記事・記事・記事・記事・記事・記事・記事・記事
<h2>H2 見出し</h2>
記事・記事・記事・記事・記事・記事・記事・記事
<h3>H3 見出し</h3>
記事・記事・記事・記事・記事・記事・記事・記事この例では、H2見出し ⇒ H3見出し ⇒ H4見出し ⇒ H4見出し ⇒ H3見出し ⇒ H4見出し ⇒ H2見出し ⇒ H3見出し
のようにHTMLの構造に合った順序で見出しを付けます。
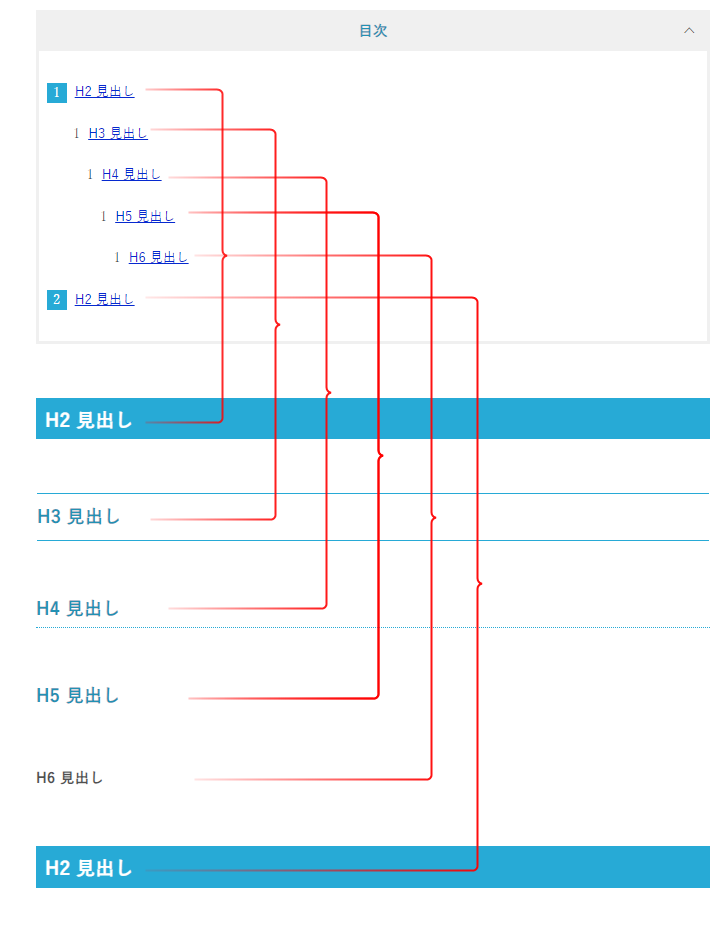
例えば、H4見出し⇒ H2見出し ⇒ H3見出し のような順序で見出しを付けてしまうと、目次のレイアウトが崩れてしまいますので注意が必要です。
下の画像は目次のレイアウトが崩れたときのキャプチャです。
目次の表示位置を変更する
目次の自動設定機能は、見出しH2タグの直前に目次が表示されますが、別の位置に表示させたい場合もあるかと思います。
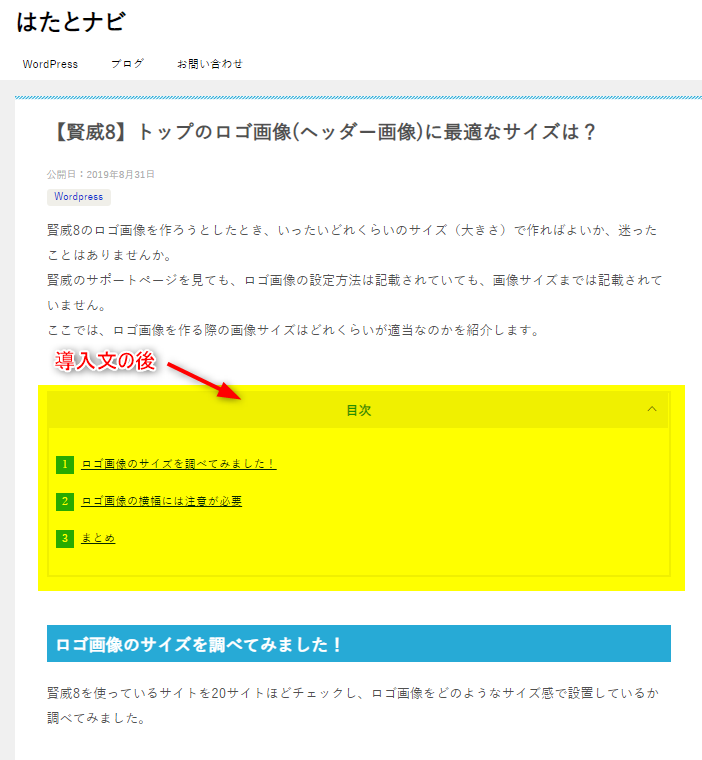
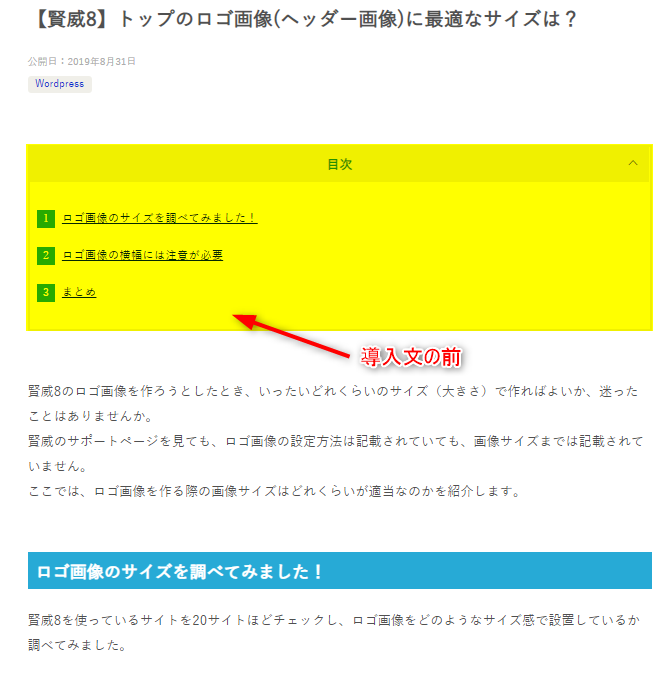
例えば、導入文の後に見出しH2タグを付ける記事を書くと、目次は導入文の後に表示されます。これを導入文の前に目次を表示させてみましょう。
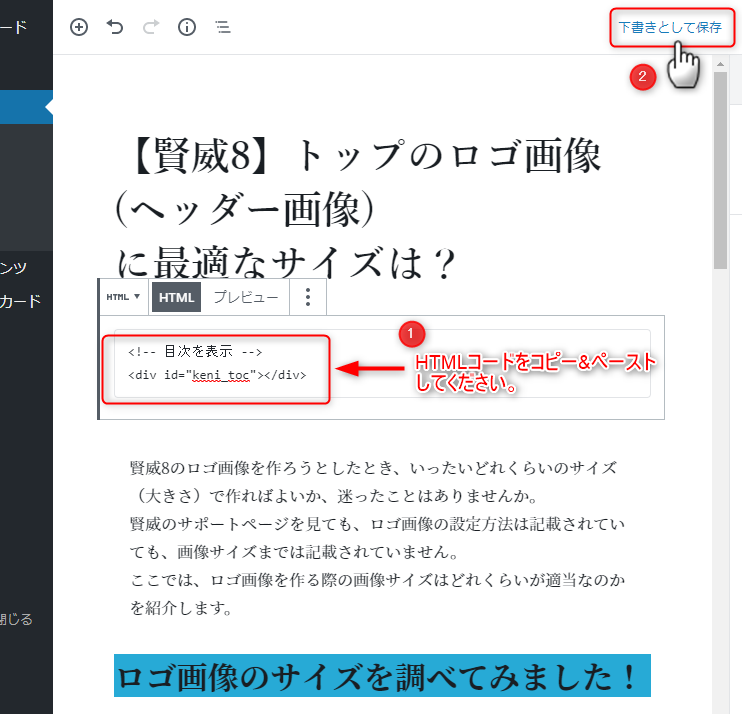
① 次のHTMLコードを投稿記事の導入文の前にコピー&ペーストしてください。
<!-- 目次を表示 -->
<div id="keni_toc"></div>
投稿記事を②「下書き保存」もしくは「更新」をクリックした後、プレビューで確認します。
目次を閉じた状態で表示させる
初期状態では目次は開いた状態で表示されますが、見出しの数が多くなり、目次が非常に縦長になる場合もあります。
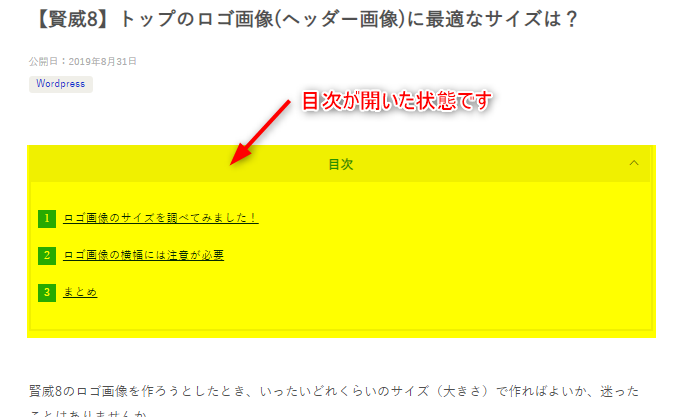
その様なときには、目次を閉じた状態で表示させ、読者が必要であれば開いて閲覧することもできます。
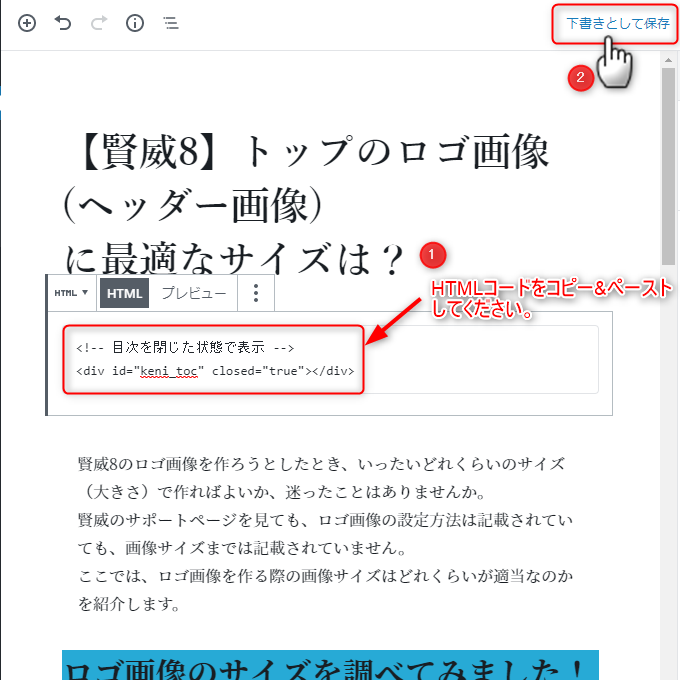
① 次のHTMLコードを投稿記事の表示させたい場所にコピー&ペーストしてください。
<!-- 目次を閉じた状態で表示 -->
<div id="keni_toc" closed="true"></div>
投稿記事を②「下書き保存」もしくは「更新」をクリックした後、プレビューで確認します。
目次名(タイトル名)を変更する
2019年9月10日「賢威8.0 アップデート(Ver 8.0.0.3)」により、目次の目次名(タイトル名)がWordpress管理画面メニューの「賢威設定」⇒「投稿の設定」より編集できるようになりました。
当記事は今回のアップデート前に書いております。当記事の方法でも対応できますが、今回のアップデートで追加された機能をご利用いただければと存じます。
初期状態での目次名は「目次」ですが、「見出し一覧」や「インデックス」など、別の名称に変えることもできます。
ここでは、追加CSSを使って目次名を変更してみましょう。

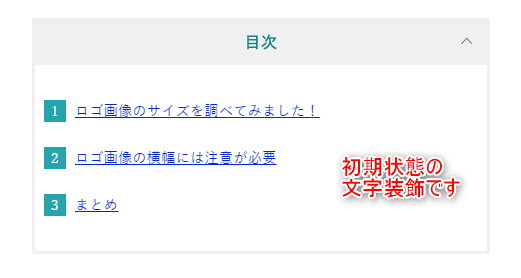
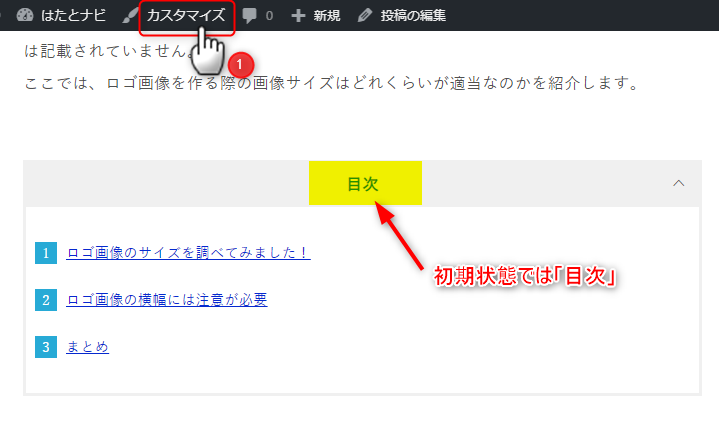
初期状態では「目次」となっています。
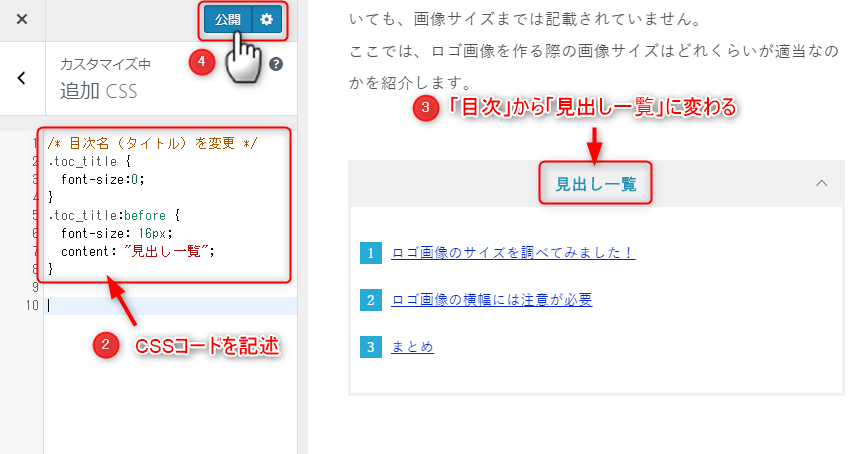
① 記事編集のプレビュー画面上メニューバーの「カスタマイズ」をクリックします。

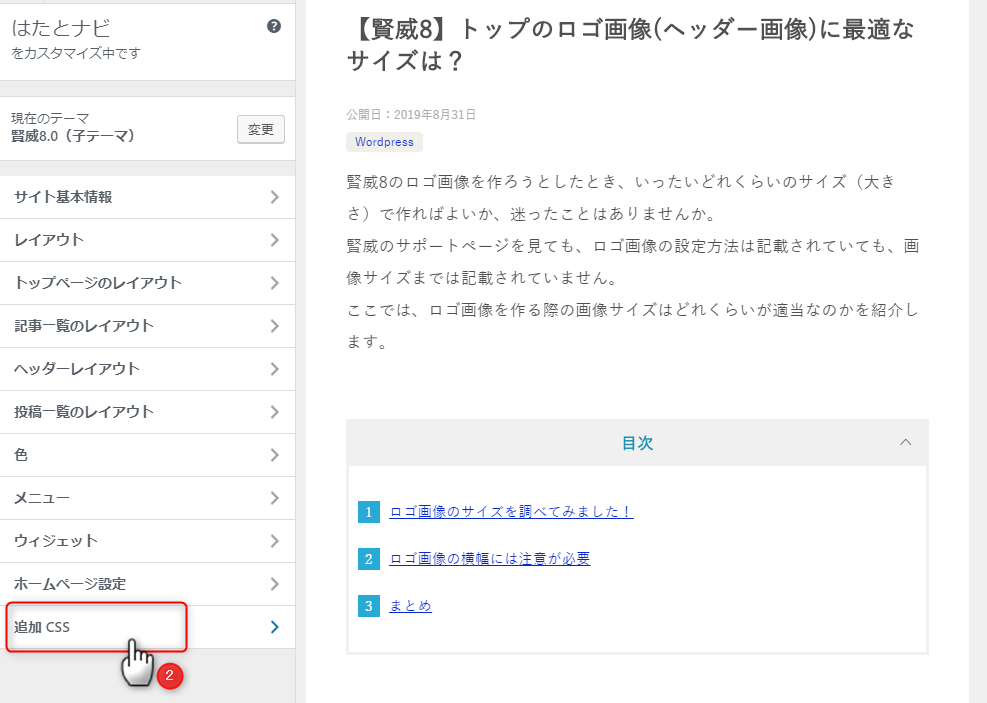
カスタマイズ画面のメニュー下の「追加CSS」をクリックします。
次のコードを「追加CSS」にコピー&ペーストしてください。
今回は目次名を「見出し一覧」に変更します。
/* 目次名(タイトル)を変更 */
.toc_title {
font-size:0;
}
.toc_title:before {
font-size: 16px;
content: "見出し一覧";
}
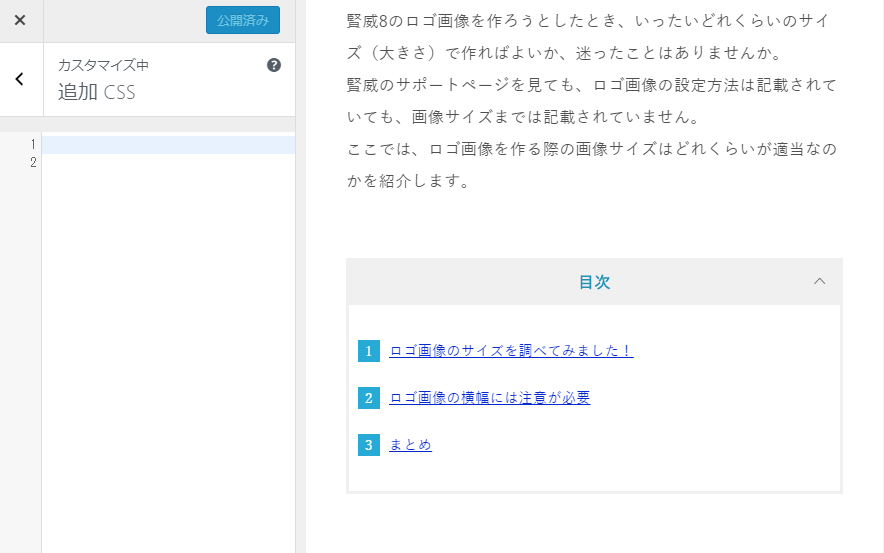
追加CSSコード記入欄に②CSSコードを記入します。
CSSコードを記入すると同時に画面右側の目次名が「見出し一覧」に変わっているのを確認します。
CSSコードが想定通りであれば、追加CSSコード記入欄の上にある④「公開」ボタンをクリックすれば、作業は完了です。
この設定は編集している投稿記事の目次だけに反映されるのではなく、全ての投稿記事に表示される目次に反映されます。ご注意ください。
目次名(タイトル名)の文字を変える
追加CSSを使って、目次名の文字をカスタマイズする方法を紹介します。
追加CSSの使い方は、上の「目次名(タイトル)を変更する」で紹介した手順と同じです。コピー&ペーストするCSSコードを変えるだけです。
文字を細くする
目次名の文字は通常は太字ですが、これを細字にしてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次名の文字を細くする */
.toc_title {
font-weight: normal;
}文字を大きくする
目次名の文字を大きくして、ハッキリと見えるようにしましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次名の文字を大きくする */
.toc_title {
font-size: 150%;
}文字色を変更する
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次名の文字色を変える */
#keni_toc .toc_title {
color: #e00000;
}上記CSSコードの“#e00000”が何色かを決めるコードになります。このコードを変えることによってさまざまな文字色に変更できます。
下に文字色のコードを記載しますので、いろいろ試してください。
※カラーコード
| 赤:#e00000 | 青:#0329ce | 緑:#01995e | 黄:#ffe400 | ピンク:#eb67b5 |
| 橙:#eca100 | 紺:#133d94 | 紫:#9940d2 | 茶:#4b1c1c | 黄緑:#2abe0d |
| 水色:#0baedd | 黒:#000000 | 灰:#999999 | 白:#ffffff | オリーブ:#9bb814 |
他のCSSコードには「#keni_toc」の記号がありませんが、今回の文字色を変更する場合は、CSSコードの先頭を「#keni_toc .toc_title」とする必要があります。「.toc_title」だけでは文字色の変更が反映されませんので、ご注意ください。
背景色と枠色を変更する
次のコードを「追加CSS」にコピー&ペーストしてください。
ここでは、文字色も変更しています。
/* 目次名の背景色と枠色を変更する */
#keni_toc .toc_title {
color: #ffffff; /* 文字色 */
background-color:#0baedd; /* 背景色 */
}
#keni_toc {
border-color:#0baedd; /* 枠線色 */
}上の「文字色を変更する」時と同じように、“#0baedd”のコードが色を示しますから、これを変更することによって、さまざまな色に変更することができます。
また、“background-color”と“border-color”のカラーコードは同じにしてください。統一感がでます。
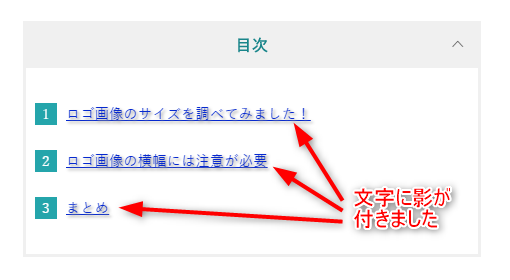
文字に影を付ける
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次名に影を付ける */
.toc_title {
text-shadow: 3px 3px 2px #999999;
}上記CSSコードの「text-shadow: 3px 3px 2px #999999;」の数字を変更することで、影の付き方を変えることができます。
数字の意味は左から<水平方向の距離> <垂直方向の距離> <影のぼかし半径> <影の色>となります。
数値を調整し、好みに合わせてください。
目次の文字を変える
追加CSSを使って、目次の文字をカスタマイズする方法を紹介します。
追加CSSの使い方は、上の「目次名(タイトル)を変更する」で紹介した手順と同じです。コピー&ペーストするCSSコードを変えるだけです。
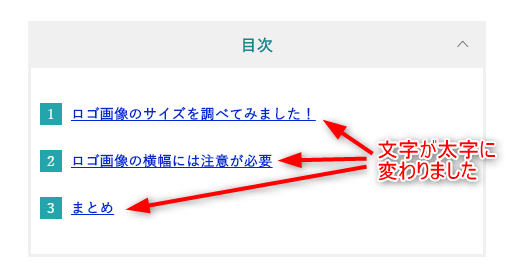
文字を太くする
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次の文字を太くする */
.toc-area_list li a {
font-weight:bold;
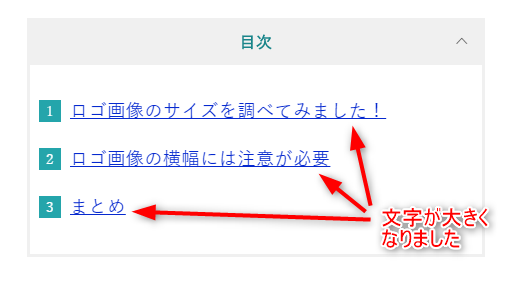
}文字を大きくする
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次の文字を大きくする */
.toc-area_list li a {
font-size: 130%;
}上記CSSコードの「font-size: 130%;」の数字を変えることで大きさを調整できます。
文字の大きさは“100%”を基準に、これより大きい数字は大きくなり、小さい数字は小さくなります。
数字を変えて調節してください。
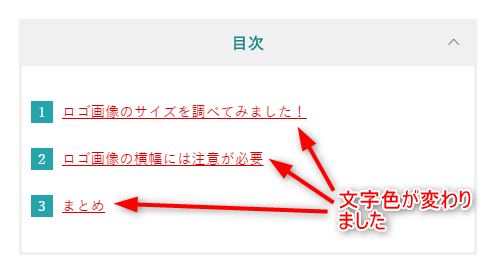
文字色を変更する
次のコードを「追加CSS」にコピー&ペーストしてください。
デザイン的にはNGですが、例として分かり易くするために、赤色にしてみました。
/* 目次の文字色を変える */
.toc-area_list li a {
color: #e00000;
}上の「目次名(タイトル名)の文字色を変更する」時と同じように、“#e00000”のコードが色を示しますから、これを変更することによって、さまざまな色に変更することができます。
文字に影を付ける
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次の文字に影を付ける */
.toc-area_list li a {
text-shadow: 2px 2px 3px #999999;
}上記CSSコードの「text-shadow: 2px 2px 3px #999999;」の数字を変更することで、影の付き方を変えることができます。
数字の意味は左から<水平方向の距離> <垂直方向の距離> <影のぼかし半径> <影の色>となります。
数値を調整し、好みに合わせてください。
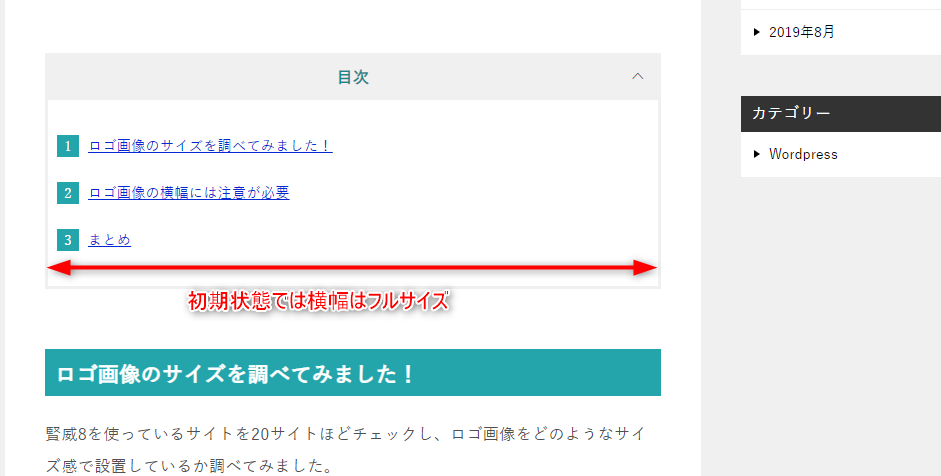
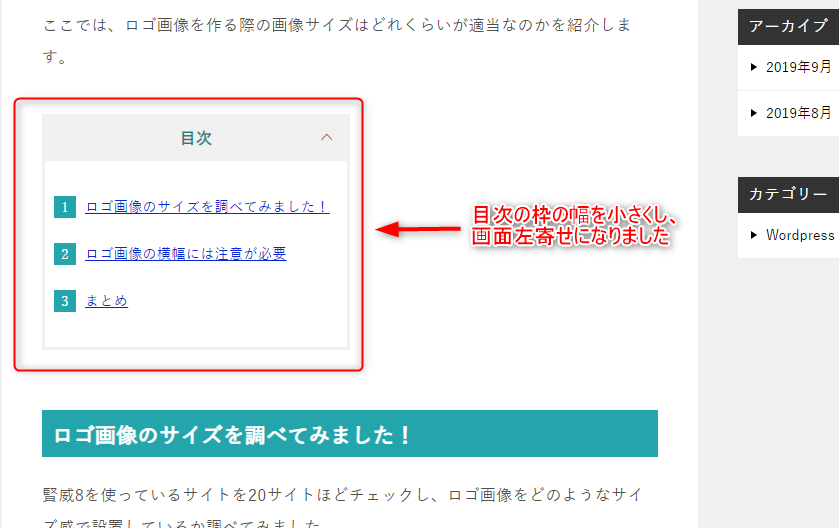
目次の枠の幅を小さくし、左寄せにする
目次の枠の幅は初期状態ではコンテンツ枠いっぱいに広がっています。
ここでは、目次の枠の幅を小さくする方法を紹介します。
また、目次の枠の幅を小さくすると、目次はコンテンツ枠内で中央揃えになるので、これを左寄せにしてみます。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次の枠の幅を小さくする */
#keni_toc {
width: 50%; /* 枠幅 */
display: inline-block; /* 左寄せ */
margin: auto; /* 目次上下の空白を調整 */
}上記CSSコードの“width: 50%;”の数字を変えることで枠幅を調整できます。枠幅“100%”がフルサイズで、数字を小さくすると幅が小さくなります。
上記CSSコードの“display: inline-block;”が目次を左寄せにするコードです。このコードを削除すると、中央揃えに戻ります。
上記CSSコードの“margin: auto;”は、目次の上下に空白が広く空かないように調節しています。
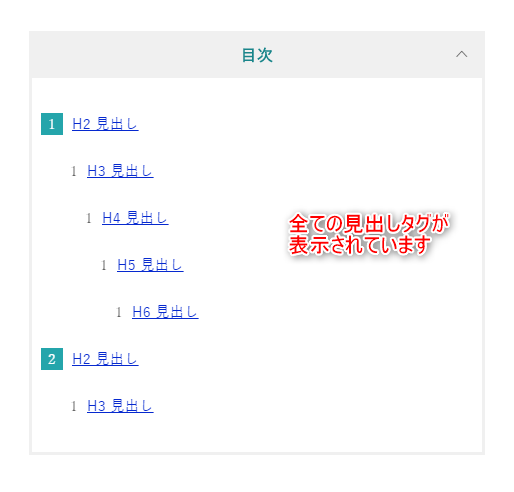
目次の表示をH2タグまでにする(H3タグ以降は非表示)
賢威8の目次自動生成機能はページ内全ての見出しHタグを元に作成されます。
記事を書いていると、大小の見出しが多くなり、目次が縦長になる場合もあります。
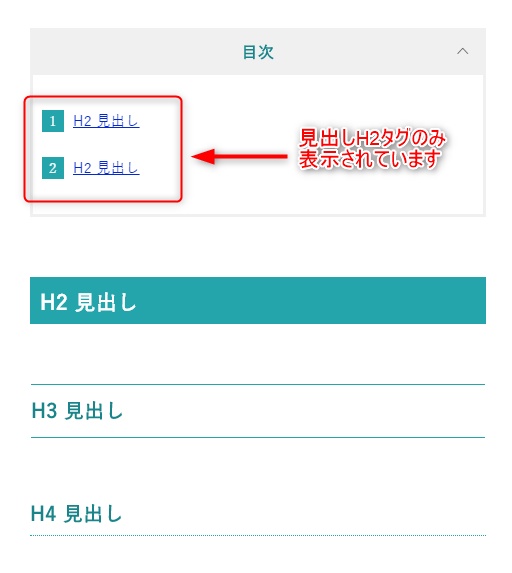
その様なときに、「見出しH2タグ」のみ表示させることによって、目次をシンプルにすることができます。
ここでは「見出しH2タグ」のみ表示させる方法を紹介します。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* 目次の表示をH2タグまでにする(H3タグ以降は非表示) */
#keni_toc li > ol{
display: none;
}まとめ
今回は賢威8の目次を簡単にカスタマイズする方法を紹介しました。
賢威8の目次は Javascript で生成されているため、カスタマイズするには Javascript コードに手を加える必要があり、難度が高いとあきらめていた方もいらっしゃるかと思います。
もちろん、Javascript コードを修正しないと対応できないカスタマイズもありますが、追加CSSでコピー&ペーストするするだけで対応できることも結構あります。
あきらめずにどんどん挑戦してみてはいかがでしょうか。