
賢威8ではトップページをカスタマイズできるウィジェットが増えました。
ここでは増えたウィジェットを紹介するだけでなく、トップページをカスタマイズする他の方法も、お伝えします。
賢威8でできるトップページのカスタマイズは、
- ウィジェット
- 固定ページを表示
- ヘッダーのロゴ画像設置
- ヘッダーコンテンツの編集
- メインビジュアルの設置
- メニューの編集
です。
これらの方法を駆使して、賢威8のトップページデザインをどのようにカスタマイズできるか、図解を交えて紹介します。
トップページをデザインするウィジェットの種類と使い方
ウィジェットの種類
賢威8になって、ウィジェットが非常に増えました。
ウィジェットが増えたことで、カスタマイズが簡単にできるようになり、ブログのデザインや機能の自由度が広がりました。
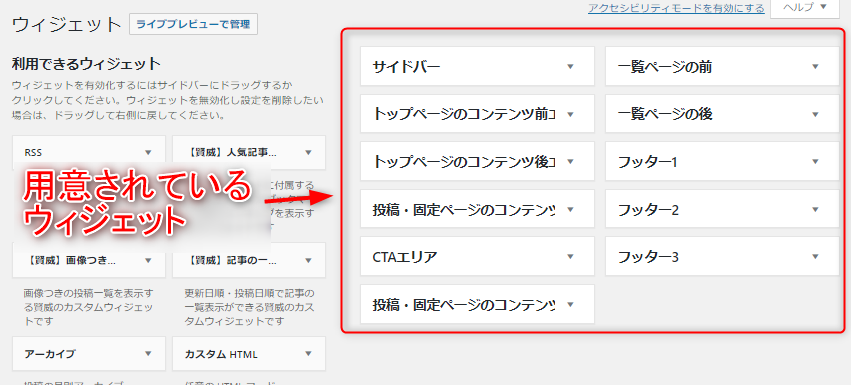
用意されているウィジェットを下に書きだしました。「★」印が付いている項目がトップページに関わるウィジェットになります。
- サイドバー★
- トップページのコンテンツ前エリア★
- トップページのコンテンツ後エリア★
- 投稿・固定ページのコンテンツ前エリア
- CTAエリア
- 投稿・固定ページのコンテンツ後エリア
- 一覧ページの前
- 一覧ページの後
- フッター1★
- フッター2★
- フッター3★
他のテーマと比べると、まだ少ないかもしれませんが、トップページをカスタマイズするには十分ではないでしょうか。
次に、これらのウィジェットはトップページのどこをカスタマイズすることになるのかを紹介します。
サイドバー
最近のブログは縦2列(2カラム)の構成が多く、サイト右側のスペースが「サイドバー」になります。
ここには、簡単な自己紹介や人気記事(ランキング)、最近の投稿、アーカイブなどが設置されます。
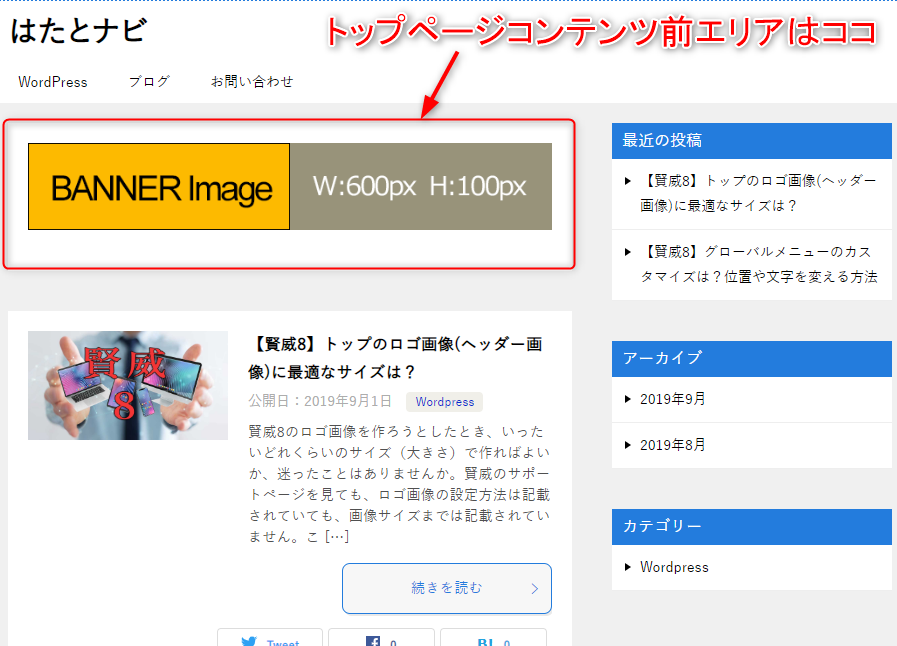
トップページコンテンツ前エリア
「トップページコンテンツ前エリア」の位置はこちらになります。
ヘッダーやグローバルメニューの下に設置されます。
バナーや告知文、緊急なお知らせなどを設置するのに便利です。
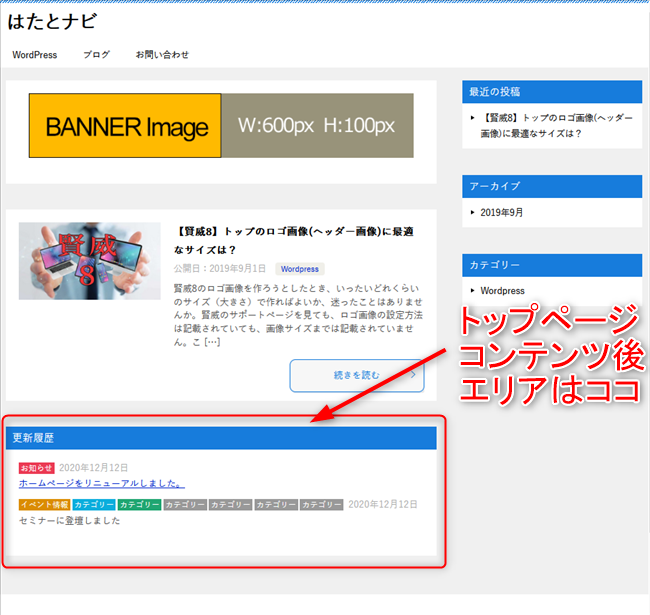
トップページコンテンツ後エリア
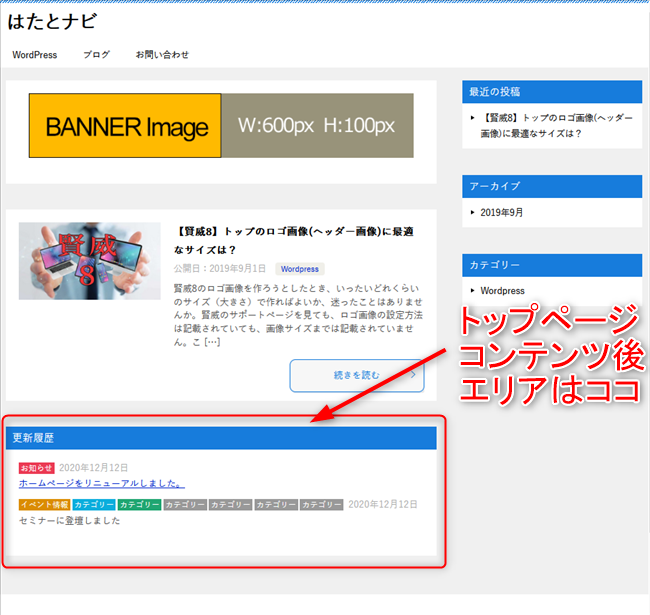
「トップページコンテンツ後エリア」の位置はこちらになります。
メインコンテンツの下、フッターの上に設置されます。
上の見本では「お知らせ・更新情報」を掲載していますが、これは賢威8に用意されているデザインパーツを利用しています。
賢威のサポートページにある賢威8マニュアルを「お知らせ・更新情報」で検索するとコードの詳細を閲覧することができます。
フッター1、フッター2、フッター3
「フッター1、フッター2、フッター3」の位置はこちらになります。
上の図を見ればお分かりになると思いますが、“フッター1 = フッター左”、“フッター2 = フッター中央”、“フッター3 = フッター右”の配置となります。
フッターのカスタマイズについては、こちらの記事でも紹介していますので、参考にしてください。
これまでの賢威テーマでは、プラグイン追加やPHPファイルの改修なしに、フッターをカスタマイズする機能は実装されていましたが、まだまだ初心者には使い難いところがありました。 しかし賢威8では、フッターにもウィジェットを設置 …
ウィジェットの使い方
トップページのデザインを編集するウィジェットを紹介したところで、次はウィジェットの使い方について紹介します。
ここでは、上の「ウィジェットの種類」⇒「トップページコンテンツ後エリア」で紹介した賢威8デザインパーツ「お知らせ・更新情報」を使って説明します。
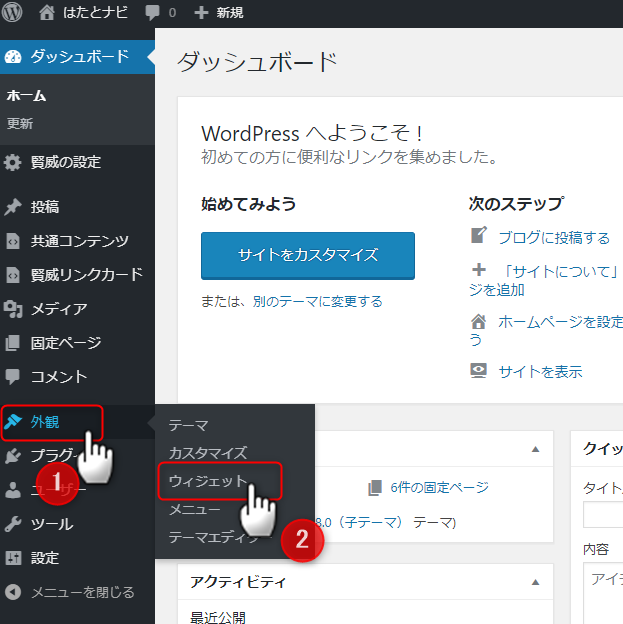
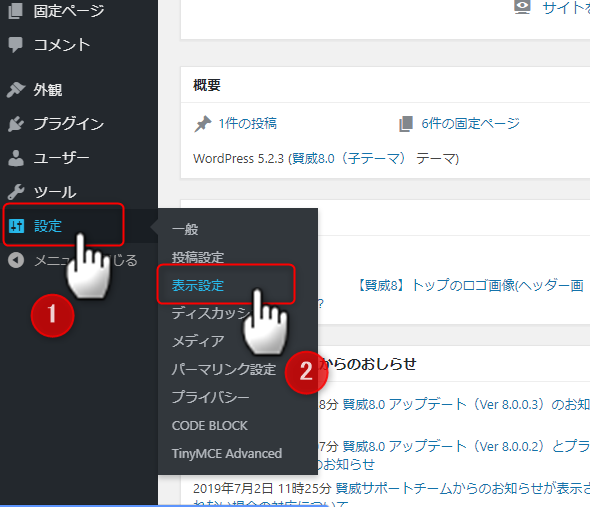
- WordPress管理画面メニューの①「外観」⇒②「ウィジェット」をクリックすると、「ウィジェット」画面に移ります。

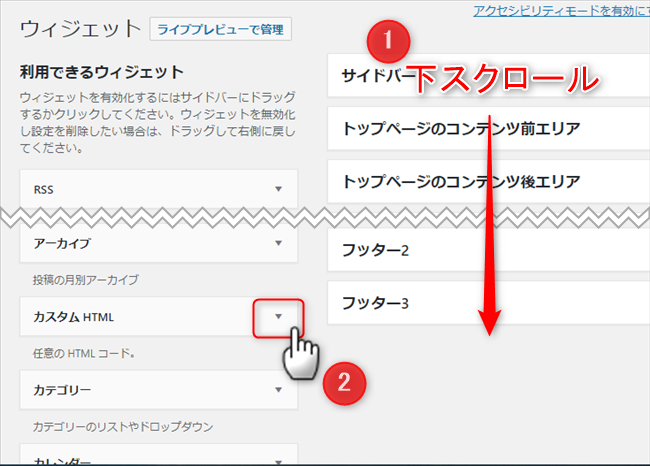
- ①「ウィジェット」画面を下スクロールします。
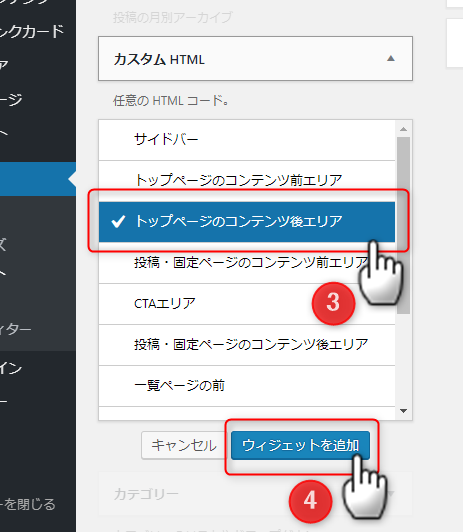
「利用できるウィジェット」項目の②「カスタムHTML」の右にある「▼」をクリックします。
- ウィジェット追加先一覧が表示されるので、③「トップページコンテンツ後エリア」を選択します。
④「ウィジェットを追加」ボタンをクリックします。
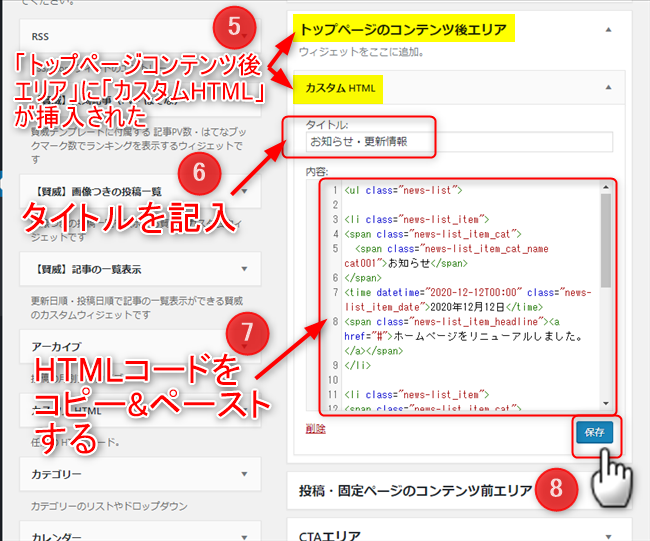
- 画面右側の⑤「トップページコンテンツ後エリア」欄に「カスタムHTML」が挿入されます。
⑥「タイトル」を記入します。
⑦賢威8デザインパーツ「お知らせ・更新情報」からコピーしてきたHTMLコードをコピーします。
※ 賢威のサポートページにある賢威8マニュアルを「お知らせ・更新情報」で検索するとHTMLコードの詳細を閲覧することができます。
⑧「保存」ボタンをクリックするとウィジェットの追加は完了です。
- プレビューを見ると、メインコンテンツの下、フッター上に「お知らせ・更新情報」が挿入されているのを確認できます。

トップページに固定ページを表示する方法
賢威8のトップページは初期状態だと記事一覧が表示されるように設定されています。当サイトのように多くの記事をアップしていくようなサイトであればそれでもよいのですが、企業サイトやECサイト、商品紹介サイトなど、トップページのイメージを際立たせたい場合もあります。
そのような場合に、トップページの記事一覧を表示するのではなく、固定ページに切り替えてカスタマイズする方法がWordpressには用意されています。
ここでは、トップページのメインコンテンツの表示を記事一覧から固定ページに切り替える方法をご紹介します。
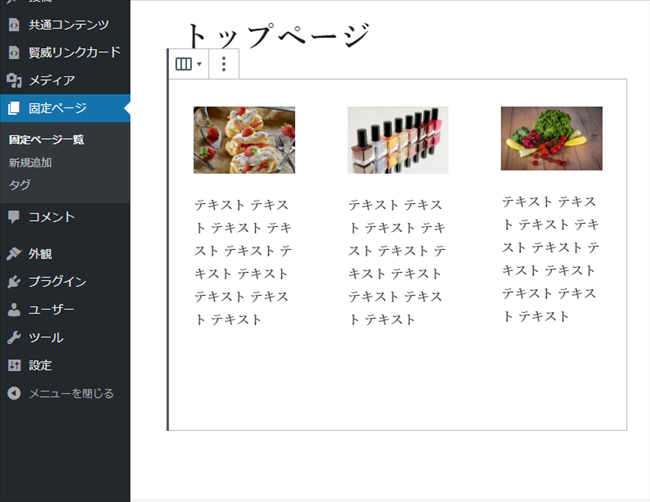
- まずは、トップページ用の固定ページを用意します。
今回は下の画像のような固定ページを用意しました。
-
次に、上で用意した固定ページをトップページに表示するように設定を変更します。
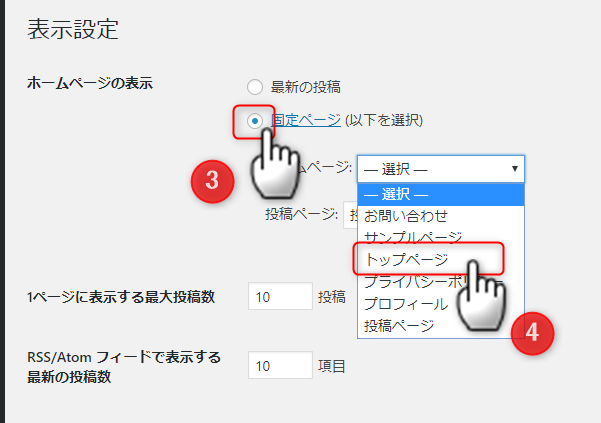
- 「ホームページの表示」項目の③「固定ページ」にチェックすると、その下にある「ホームページ」の選択ができるようになります。
④「ホームページ」の選択で先ほどトップページ用の固定ページを作成した際に記入したタイトルが選択肢内に表示されますので、それを選択します。ここでは「トップページ」を選択します。
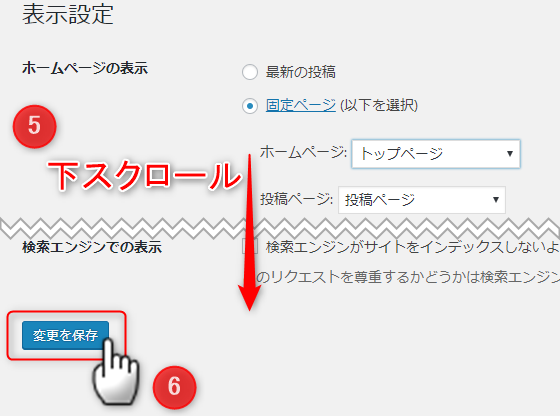
- 「表示設定」画面を⑤下スクロールし、⑥「変更を保存」をクリックすると、作業は完了です。

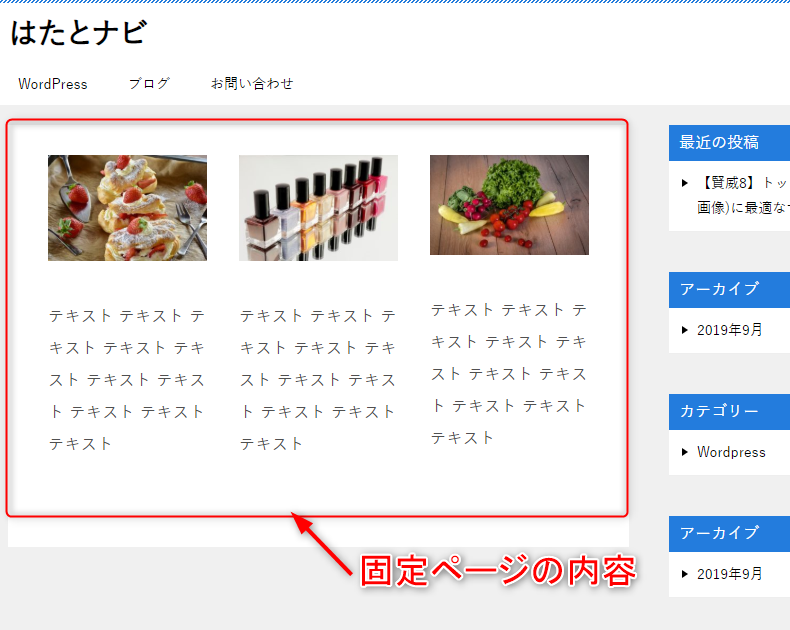
- プレビューを見ると、固定ページの内容がトップページに表示されていることが確認できます。

ヘッダーのロゴ画像を設置する
ヘッダーロゴもトップページデザインを飾る要素としては非常に重要な場所になります。
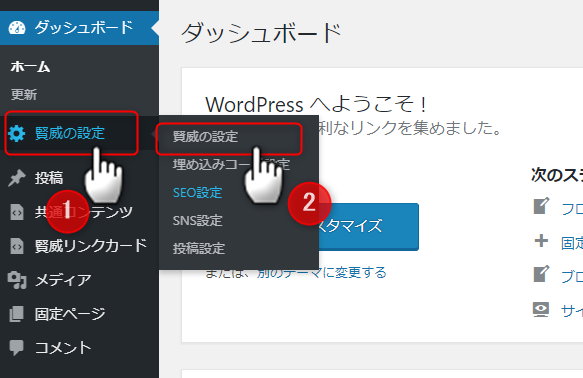
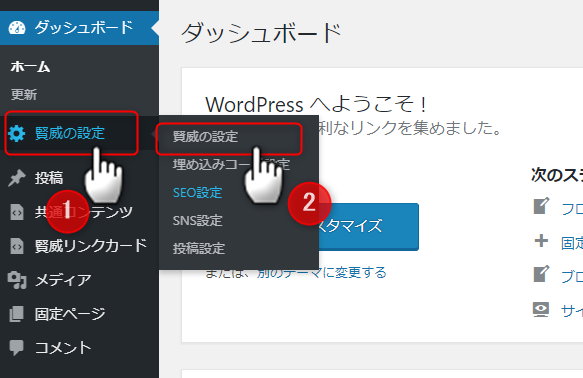
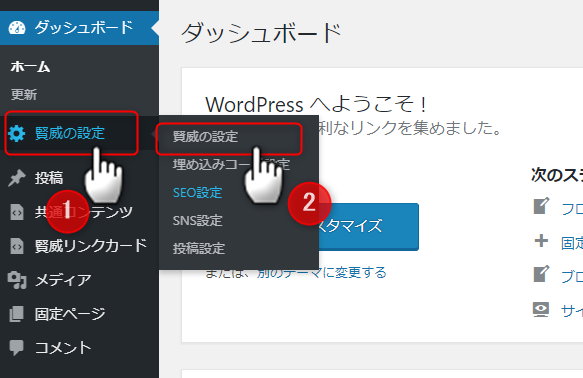
- WordPress管理画面メニューの①「賢威の設定」⇒②「賢威の設定」をクリックすると、「賢威の設定」画面に移ります。

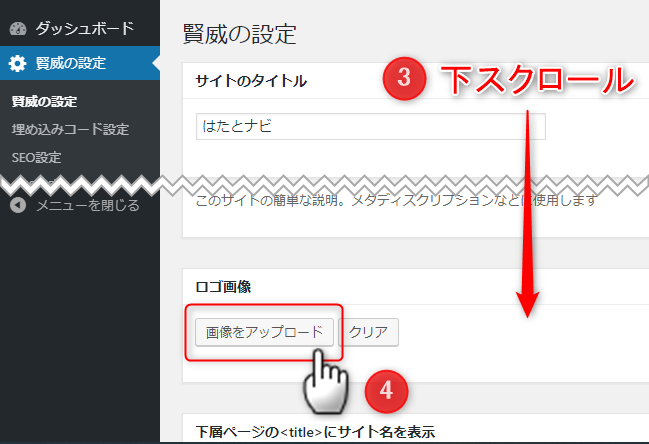
- 「賢威の設定」画面を③下スクロールすると、「ロゴ画像」項目が表示されるので、「ロゴ画像の」の④「画像をアップロード」ボタンをクリックします。

- メディア選択画面に切り替わりますので、ロゴ画像を選択するか、アップロードします。
すでにWordpressのメディアライブラリにアップロード済みの場合は、⑤ロゴ画像として貼りたい画像を選択してください。
⑥「選択」ボタンをクリックしてください。
- 画面が「賢威の設定」画面に戻ります。
⑦「ロゴ画像」欄に選択したロゴ画像が表示さます。
⑧下スクロールします。
⑨「変更を保存」ボタンをクリックすると作業は完了です。
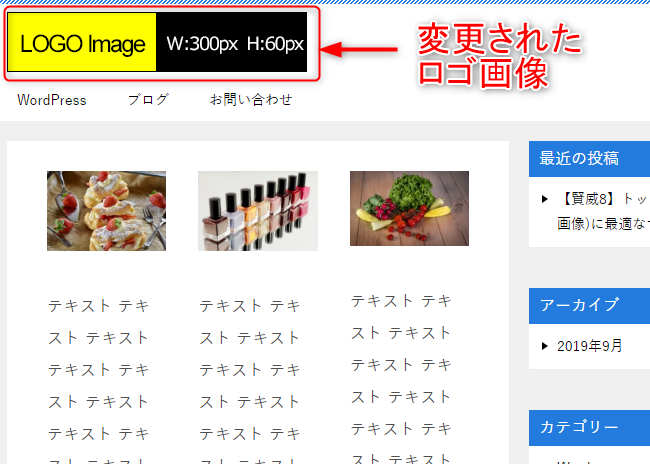
- プレビューを見ると、変更されたロゴ画像がトップページに表示されていることが確認できます。

ヘッダーコンテンツの使い方(検索窓をヘッダー右へ設置)
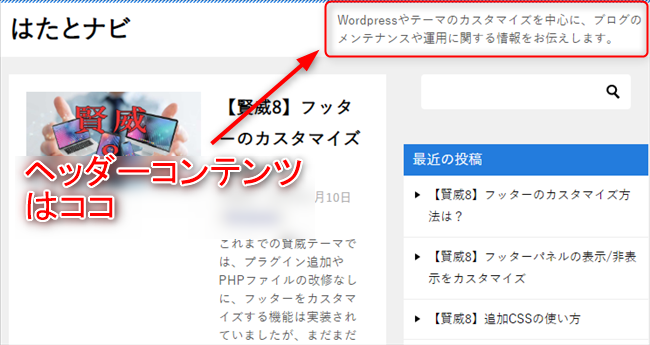
ヘッダーコンテンツの場所は、
こちらになります。
ここでは、ヘッダーコンテンツのカスタマイズを検索窓の設置方法を例に紹介したいと思います。
- WordPress管理画面メニューの①「賢威の設定」⇒②「賢威の設定」をクリックすると、「賢威の設定」画面に移ります。

- 次のHTMLコードをコピー&ペーストしますので、ここでコピーしてください。
※ コード中の「★サイトのURL★」は、後で貼り付けた際にサイトのURL(当サイトであれば「https://hatato.com」)に書き換えてください。
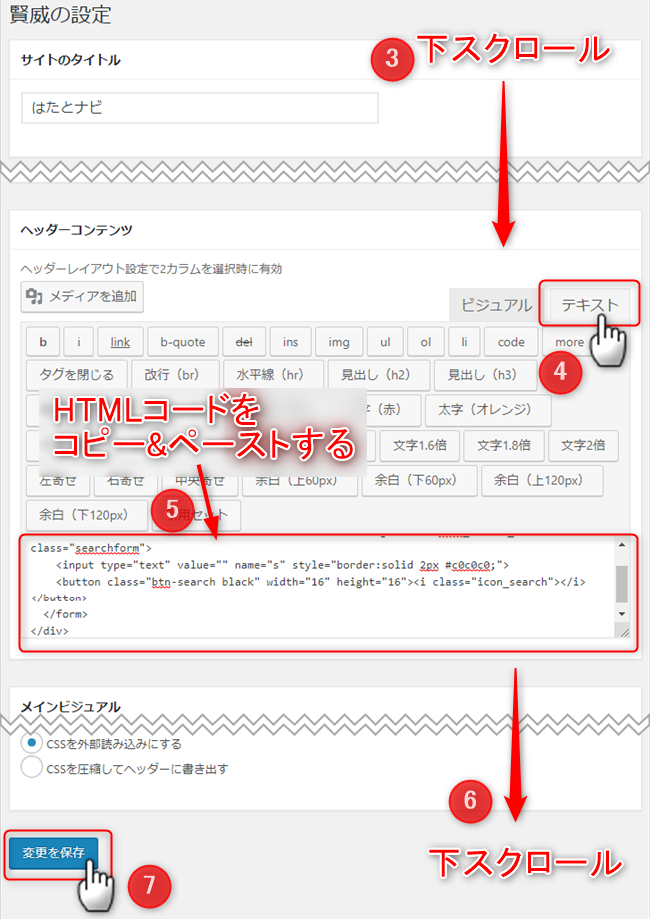
<div class="search-box"> <form action="★サイトのURL★" role="search" method="get" id="keni_search_window" class="searchform"> <input type="text" value="" name="s" style="border:solid 2px #c0c0c0;"> <button class="btn-search black" width="16" height="16"><i class="icon_search"></i></button> </form> </div> - ③「賢威の設置」画面を「ヘッダーコンテンツ」欄まで下スクロールします。
「ヘッダーコンテンツ」欄右側にある④「テキスト」タブをクリックします。
⑤上でコピーしたHTMLコードを「ヘッダーコンテンツ」欄の入力フォームにペースト(貼り付け)します。
さらに⑥「賢威の設置」画面を下スクロールします。
⑦「変更を保存」ボタンをクリックすれば、作業は完了です。
- プレビューを見ると、検索窓がトップページ右上に表示されていることが確認できます。

サイドバーに検索窓が設置されている場合は、あらかじめ削除してください。
トップページにメインビジュアルを使ってスライダー画像を設置する
トップページをデザインする上で最も人の目を引き付ける装飾ができるのが、メインビジュアル機能でしょう。
メインビジュアル機能は、ヘッダー下に画像や動画を設置することができます。画像を設置するだけではなく、画像にテキストを埋め込んだり、複数画像を一定の間隔で切り替えたりすることもできます。
- 画像
- 背景画像
- 動画
- スライダー
- 全画面表示
ここではスライダー(複数画像を一定の間隔で切り替える)の設定を例にメインビジュアルのカスタマイズ方法を紹介します。
- WordPress管理画面メニューの①「賢威の設定」⇒②「賢威の設定」をクリックすると、「賢威の設定」画面に移ります。

- ③「賢威の設置」画面を「メインビジュアル」欄まで下スクロールします。
「メインビジュアル」の④「スライダー」タブをクリックします。
⑤「表示幅」は「テンプレート幅」「ブラウザ幅」どちらか選択してください。ここでは「テンプレート幅」にチェックします。
「スライダーの切り替え時期(ミリ秒)」は未入力でも大丈夫です。「スライダーの切り替え時期(ミリ秒)」は複数画像をスライダーに設定した際、画像が切り替わるまでの時間を設置します。ここが未入力の場合は約5秒程度で切り替わります。
⑥「画像追加」をクリックします。
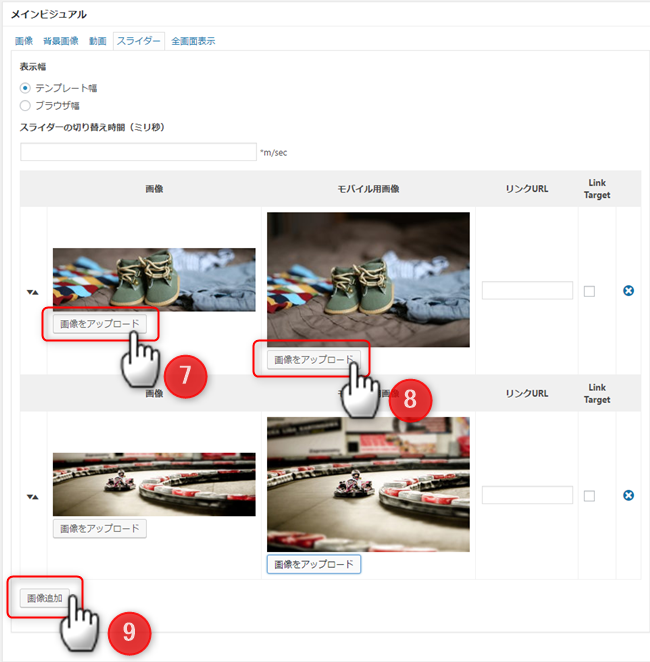
- 画像の設定欄が表示されます。
⑦「画像アップロード」(PC用)欄の「画像をアップロード」ボタンをクリックし、画像を選択すると、選択された画像が表示されます。
同様に⑧「モバイル用画像アップロード」欄の「画像をアップロード」ボタンをクリックし、画像を選択すると、選択された画像が表示されます。
「リンクURL」にURLを設定すると表示された画像にリンクが紐づけられます。
「Link Target」にチェックすると、リンク時に別タブで表示されます。
画像をさらに追加したい場合は、⑨「画像追加」ボタンをクリックすると、画像入力欄が追加されます。
画像のサイズについて賢威8のマニュアルには、初期状態ではPC用には1200px×375px(あるいは1600px×500px)の画像、モバイル用には750px×500pxの画像を想定しています。
とあります。
画像サイズはこれを参考にするとバランスのよいメインビジュアルになります。
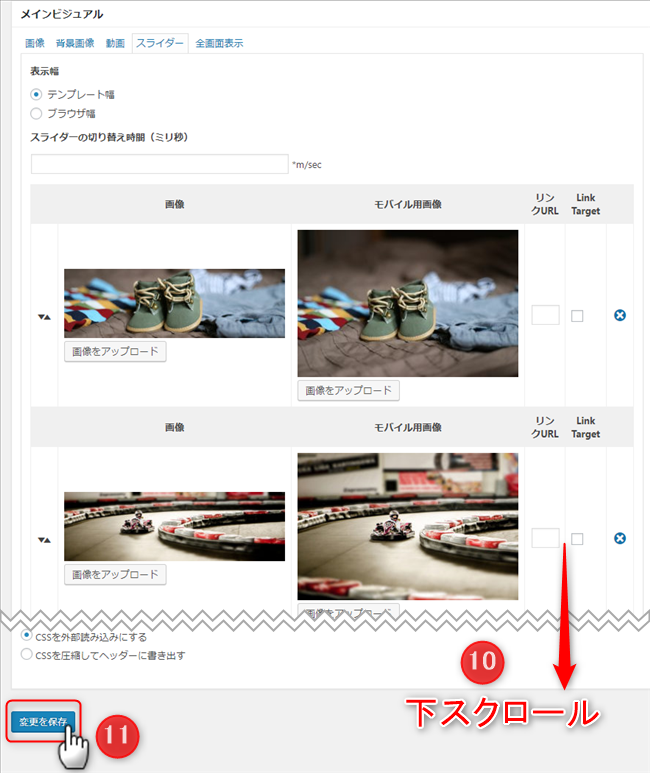
- 画面を下スクロールし、「変更を保存」ボタンをクリックすると、作業は完了です。

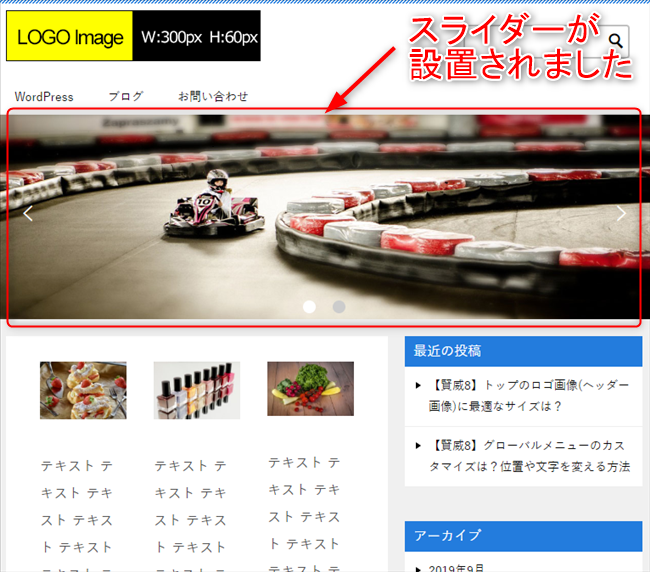
- プレビューを見ると、スライダーがトップページに表示されていることが確認できます。

メニューの使い方
メニューもトップページデザインを飾るには、重要な要素になります。
ここでは、トップページのヘッダーに表示されるメニュー(グローバルメニュー)の使い方について紹介します。
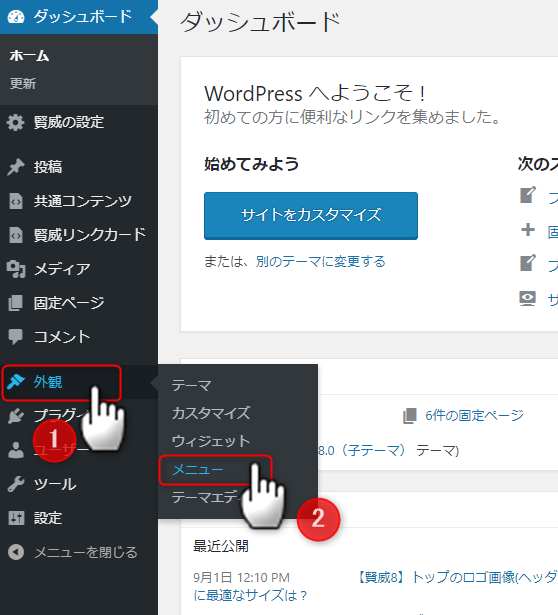
- WordPress管理画面メニューの①「外観」⇒②「メニュー」をクリックすると、「メニュー」画面に移ります。

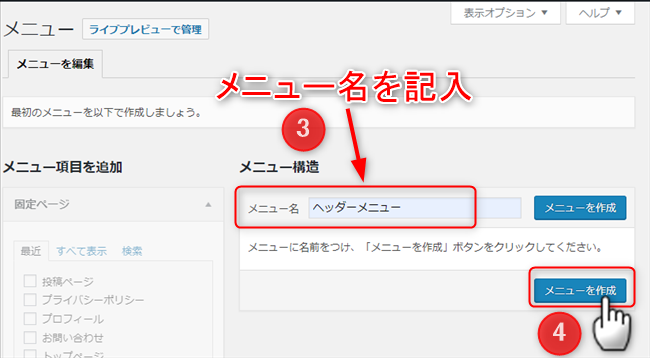
- 「メニュー構造」の③「メニュー名」を記入します。ここでは「ヘッダーメニュー」と記入します。
④「メニューを作成」ボタンをクリックします。
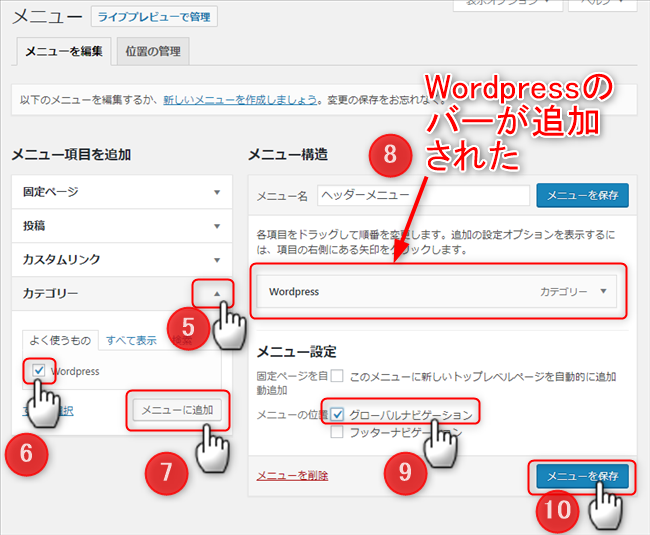
- 「メニュー項目を追加」欄の選択項目が有効になります。
ヘッダーメニューに追加したいページを選択します。ここでは、⑥「Wordpressカテゴリー」へのリンクをメニューに追加してみます。
⑦「メニューに追加」ボタンをクリックします。
⑧「メニュー構造」欄に「Wordpressカテゴリー」バーが追加されていることを確認します。
「メニュー構造」内の「メニュー設定」にある「メニュー位置」の⑨「グローバルナビゲーション」をチェックします。
⑩「メニューを保存」をクリックします。
これで、ヘッダーメニューの追加は完了です。
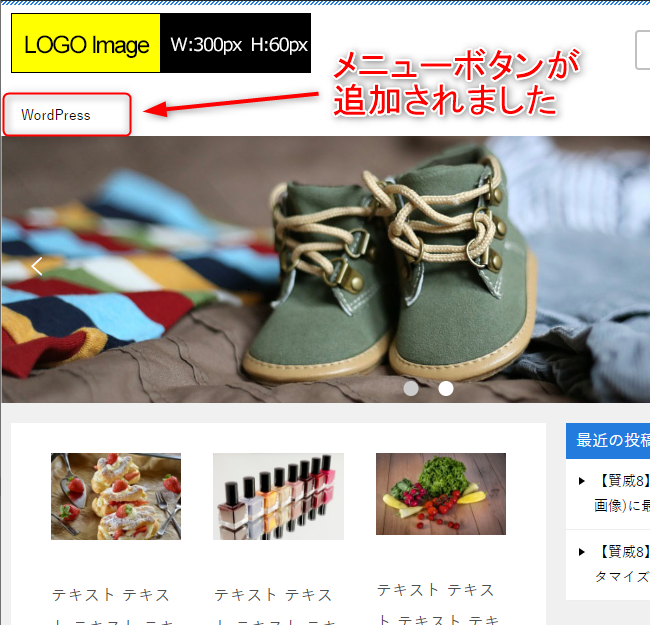
- プレビューを見ると、メニューがトップページに表示されていることが確認できます。

まとめ
ご覧いただいたように、トップページのデザインをカスタマイズする方法はこんなにもあります。
賢威は、デザイン的には他のテーマと比べると見劣りすると言われますが、これだけのカスタマイズができる手段が増えれば、デザイン性豊かなオリジナリティ溢れるブログもできるのではないでしょうか。
他のブログとの差別化を図るために、トップページの模様替えをできるところからトライしてみてはいかがでしょうか。








ブログをはじめようと思い立った初心者です。
賢威8を購入したものの、よくわからず、手探りの毎日。
そのような中、賢威7の説明動画を発見して喜んでいましたが、
トップページの設定の方法が7よ8で違う・・・。
なんて迷っていましたが、お陰様ですごくよくわかりました。
ありがとうございました。
コメントいただきありがとうございます。
お悩みが解消され何よりでございます。