賢威8テーマをお使いのあなた、ブログをもう少し見栄えのあるデザインにしたいとお考えではないでしょうか。
あなたのブログにオリジナルのカスタマイズをすることによって、閲覧者の第一印象が良くなるだけでなく、他サイトとの差別化を図ることができます。
今回ここでは、グローバルメニューを簡単にカスタイマイズする方法をご紹介します。
カスタマイズの変更前、変更後の図解を交えて、「追加CSS」機能にCSSコードをコピー&ペーストするだけで、グローバルメニューのデザインを変更することができます。
グローバルメニューをお好みのデザインにカスタマイズしてはいかがでしょうか。
追加CSSの編集
賢威8でのメニュー位置や文字修飾の変更は「追加CSS」にCSSコードを記述して行います。
まずは「追加CSS」にCSSコードを記述する方法から紹介します。

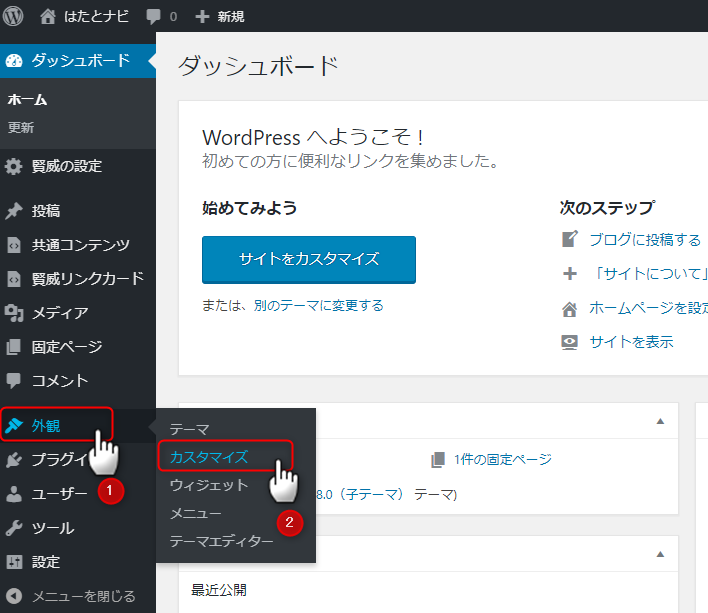
WordPressにログイン後のメニューで、①「外観」→②「カスタマイズ」を選択します。

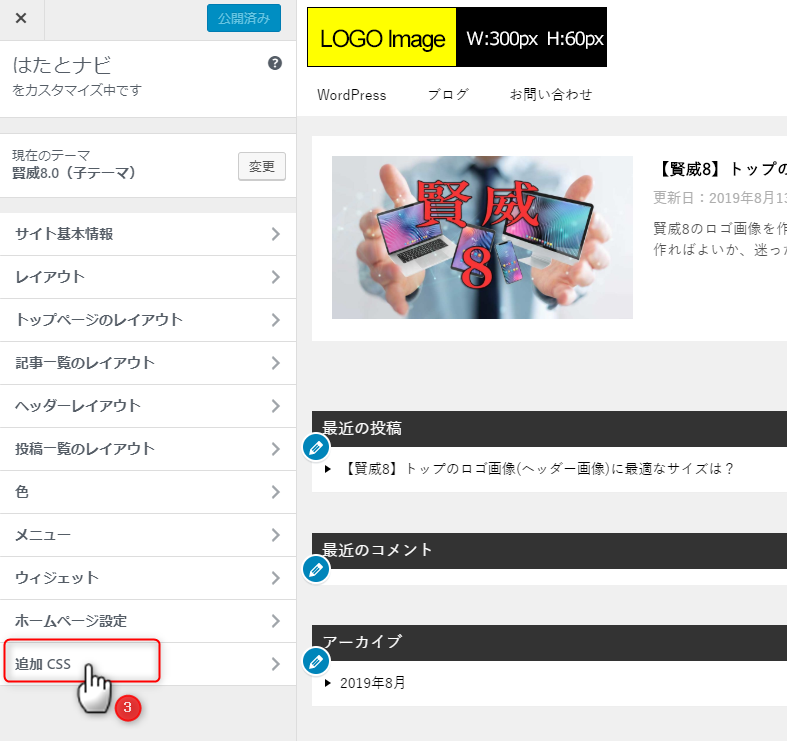
カスタマイズ画面メニューの③「追加CSS」をクリックします。

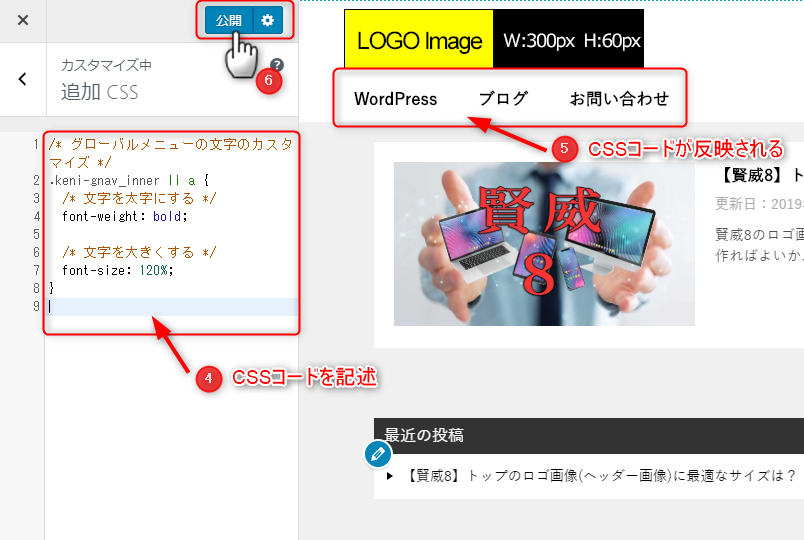
追加CSSコード記入欄に④CSSコードを記入します。
CSSコードを記入すると同時に画面右側のブログサンプルページに⑤CSSコードの命令が反映されます。
CSSコードが想定通りであれば、追加CSSコード記入欄の上にある⑥「公開」ボタンをクリックすれば、作業は完了です。
上図のCSSコード内に記述された「/* */」記号に囲まれた文字列はコメントです。
英字で書かれた文字列がCSSのコード(命令文)になります。コード(命令文)だけだと後で見返した際に何のコード(命令文)が分からなくなることもありますので、「/* */」記号を使ってコメントを添えておくことをお勧めします。
グローバルメニューの位置を変える
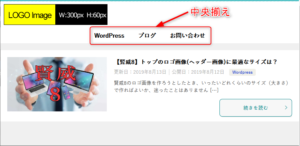
位置を中央揃えにする
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの位置を中央 */
.keni-gnav_inner ul {
margin-left: auto;
margin-right: auto;
}「追加CSS」エディタの「公開」ボタンをクリックし忘れないようにご注意ください。
位置を右寄せにする
グローバルメニューを今度は右寄せにしてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの位置を右寄せ */
.keni-gnav_inner ul {
margin-left: auto;
margin-right: 0;
}上記CSSコードの「margin-right: 0;」の“0”を「50px」や「100px」等の数値に変えると、グローバルメニューの右端に余白を設けることができます。この数値は余白の大きさになります。
グローバルメニューの文字を変える
文字を太くする
グローバルメニューの文字を太字にして、もう少し分かり易くしてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの文字のカスタマイズ */
.keni-gnav_inner li a {
/* 文字を太字にする */
font-weight: bold;
}文字を大きくする
グローバルメニューの文字を大きくして、視認性を良くしてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの文字のカスタマイズ */
.keni-gnav_inner li a {
/* 文字を大きくする */
font-size: 120%;
}上記CSSコードの「font-size: 120%;」の“120%”の数字を変えることによって、文字を大きくしたり、小さくしたりすることができます。
初期状態の文字の大きさを“100%”ととし、これより大きい数字にすると文字は大きくなり、小さい数字にすると文字は小さくなります。
数字を変えて試してみてください。
文字色を変更する
グローバルメニューの文字色を変えて、目立つようにしてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの文字のカスタマイズ */
.keni-gnav_inner li a {
/* 文字色を変更する */
color: #e00000;
}上記CSSコードの“#e00000”が何色かを決めるコードになります。このコードを変えることによってさまざまな文字色に変更できます。
下に文字色のコードを記載しますので、いろいろ試してください。
※カラーコード
| 赤:#e00000 | 青:#0329ce | 緑:#01995e | 黄:#ffe400 | ピンク:#eb67b5 |
| 橙:#eca100 | 紺:#133d94 | 紫:#9940d2 | 茶:#4b1c1c | 黄緑:#2abe0d |
| 水色:#0baedd | 黒:#000000 | 灰:#999999 | 白:#ffffff | オリーブ:#9bb814 |
文字に影を付ける
グローバルメニューの文字に影を付けて、少しデザインを凝ってみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの文字のカスタマイズ */
.keni-gnav_inner li a {
/* 文字に影を付ける */
text-shadow: 2px 2px 2px #999999;
}上記CSSコードの「text-shadow: 2px 2px 2px #999999」の数字を変えることによって、影の付き方を変更することができます。
数字の意味は左から<水平方向の距離> <垂直方向の距離> <影のぼかし半径> <影の色>となります。
数値を変えて、好みに合わせてください。
文字の修飾に関するCSSコードをまとめて書く
これまでの説明では、文字のCSSコードをそれぞれの修飾ごとに記述してきましたが、まとめて記述することもできます。
/* グローバルメニューの文字のカスタマイズ */
.keni-gnav_inner li a {
font-weight: bold; /* 文字を太字にする */
font-size: 120%; /* 文字を大きくする */
color: #e00000; /* 文字色を変更する */
text-shadow: 2px 2px 2px #999999; /* 文字に影を付ける */
}上記のCSSコードのなかで、必要なコードだけを記述すれば良いのです。
グローバルメニューの背景色を変える
メニューの背景色を変える
グローバルメニューの背景色を変えて、メニューを際立たせてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの背景を変える */
.keni-gnav_wrap {
/* メニューの背景色を変える */
background-color: #eca100;
}ここでも「グローバルメニューの文字色を変更する」時と同じように、“#eca100”のコードが色を示しますから、これを変更することによって、さまざまな色に変更することができます。
メニューボタンの背景色を変える
メニューボタンの背景色を変えてみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューの背景を変える */
.keni-gnav_inner li a {
/* メニューボタンの背景色を変える */
background-color: #eca100;
border-bottom-color: #eca100;
}ここでも「グローバルメニューの文字色を変更する」時と同じように、“#eca100”のコードが色を示しますから、これを変更することによって、さまざまな色に変更することができます。
上記CSSコードの「.keni-gnav_inner li a」は「グローバルメニューの文字を変える」で使用したCSSコードと同じです。したがって、グローバルメニューの文字の修飾で使ったコードとまとめて記述することができます。
例えば、
/* グローバルメニューの背景を変える */
.keni-gnav_inner li a {
font-weight: bold; /* 文字を太字にする */
font-size: 120%; /* 文字を大きくする */
color: #e00000; /* 文字色を変更する */
text-shadow: 2px 2px 2px #999999; /* 文字に影を付ける */
/* メニューの背景色を変える */
background-color: #eca100;
border-bottom-color: #eca100;
}となります。
ホバーエフェクト時の背景色を変える
グローバルメニューのホバーエフェクトは、マウスをメニューボタンの上に置くと、下線が表示されます。
これを下線が表示されるのではなく、背景色が変わるように変更してみましょう。
次のコードを「追加CSS」にコピー&ペーストしてください。
/* グローバルメニューのホバーエフェクトの色を変える */
.keni-gnav_inner li a:hover {
background-color: #eca100;
border-bottom-color: #eca100;
}ホバーエフェクトの背景色はそのままで、下線のみ変更したい場合は、
/* グローバルメニューのホバーエフェクトの色を変える */
.keni-gnav_inner li a:hover {
border-bottom-color: #eca100;
}となります。
ここでも「グローバルメニューの文字色を変更する」時と同じように、“#eca100”のコードが色を示しますから、これを変更することによって、さまざまな色に変更することができます。
まとめ
今回は賢威8のグローバルメニューを簡単にカスタマイズできる方法を紹介しました。
カスタマイズの「追加CSS」機能を使えば、修正内容を確認しながら、CSSコードを記入することができます。
いろいろ試しながら、ブログをお好みのデザインに変えてみてはいかがでしょうか。