
賢威8の子テーマをインストールしたいけど、FTPやテキストエディタを使ったことがない。また、子テーマをインストールできても、子テーマをカスタマイズする方法が分からないし、自分にできるかどうかも不安だという方はいらっしゃいませんか。
ここでは、FTPやテキストエディタを使わずに子テーマをインストールする方法や、子テーマのカスタマイズとはどのような作業をするのかを、初心者でも分かり易く図解を交えて紹介します。
また、子テーマはWordpressに絶対的に必要な機能ではなく、どのような場合に必要なのかも含めて、解説します。
子テーマの役割
賢威テーマに限らず、Wordpressテーマの機能として、親テーマ・子テーマはどのテーマにもあります。
通常、Wordpressテーマをインストールするといった時には、親テーマをインストールすることになります。当然ですが、親テーマがないとWordpressはブログとして機能しませんし、子テーマがあっても、親テーマがなければ使い物になりません。
つまり、親テーマがあればブログを作るのには事足りるのですが、なぜ子テーマを作り込むのでしょうか。
ブログを運営していれば、ブログのデザインを変えたり、機能を拡充したりという要望が出てきます。そうした時にブログをカスタマイズすることになるのですが、Wordpress本体や(親)テーマに直接手を加えると不都合なことが起きます。
それは、Wordpressやテーマは常にアップデートされるからです。
何らかのカスタマイズをWordpress本体や親テーマに直接手を加えると、アップデートの際にカスタマイズしたファイルが上書きされ、手を加えたコードが消えてしまいます。
このような不都合を回避するために、子テーマを用意します。
カスタマイズしたい場合は、子テーマをカスタマイズすることによって、Wordpressや親テーマをアップデートしても、カスタマイズしたコードが消えることはありません。
したがって、ブログをカスタマイズしたい場合は、子テーマを用意するこになるのです。
ちなみに、カスタマイズの必要がなく、Wordpressやテーマで用意されている機能で全て事足りる場合は、子テーマを用意する必要はありません。
また、最初から子テーマを用意する必要もなく、カスタマイズの必要性が出てきた時に子テーマを準備しても特に問題はありません。
子テーマの作り方
子テーマのダウンロード
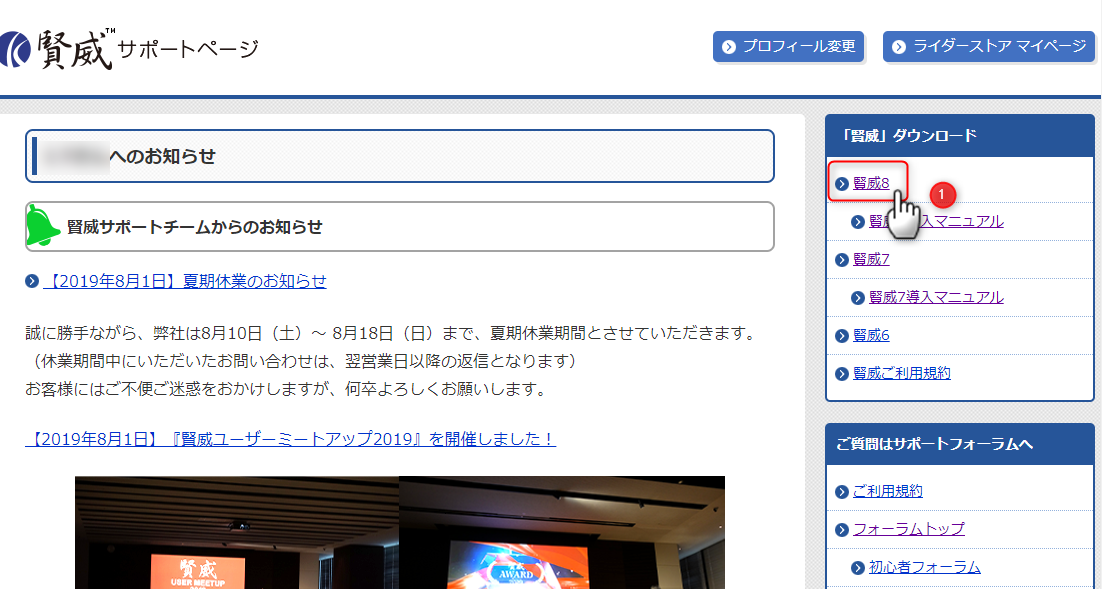
賢威サポートページにログインしてください。

サイト右側にある“「賢威」ダウンロード”欄内の①「賢威8」をクリックしてください。
遷移したページを下にスクロールすると、下図のようなボタンが表示されます。

②「賢威8子テーマをダウンロード」ボタンをクリックしてください。

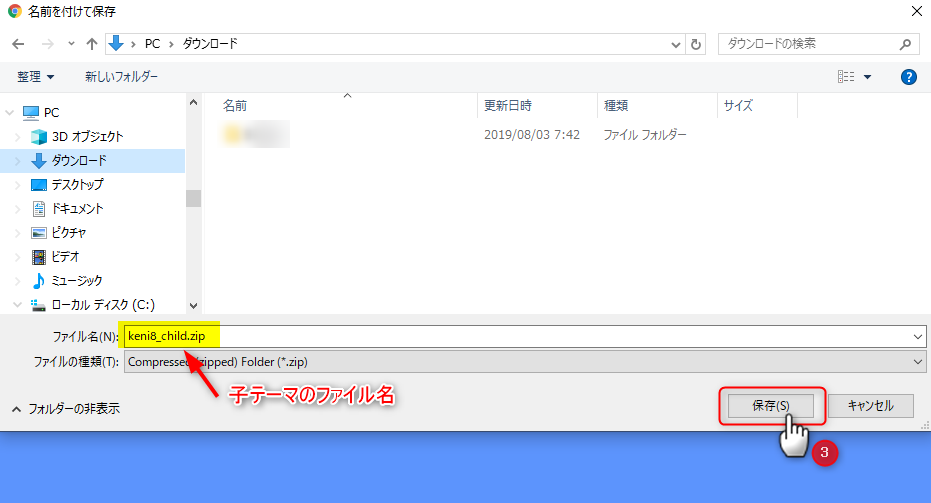
③“keni8_child.zip”をパソコンの適当な場所に保存してください。
子テーマのWordpressへのインストール
ここからは、上で保存した賢威8子テーマのダウンロードファイルを使って、Wordpressに子テーマをインストールします。

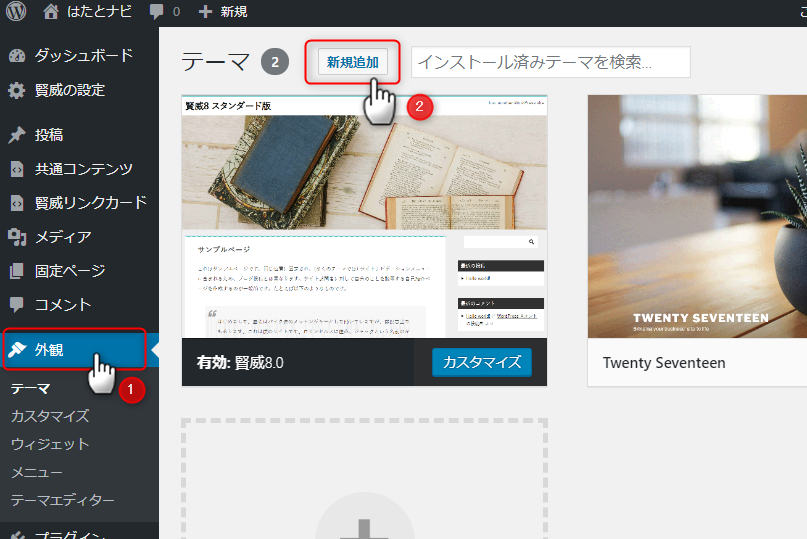
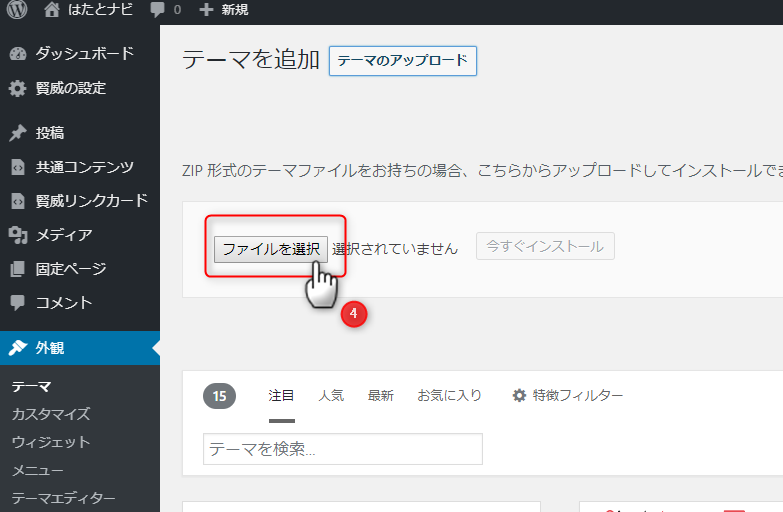
WordPress管理画面メニューの①「外観」をクリックし、テーマ画面に移ります。
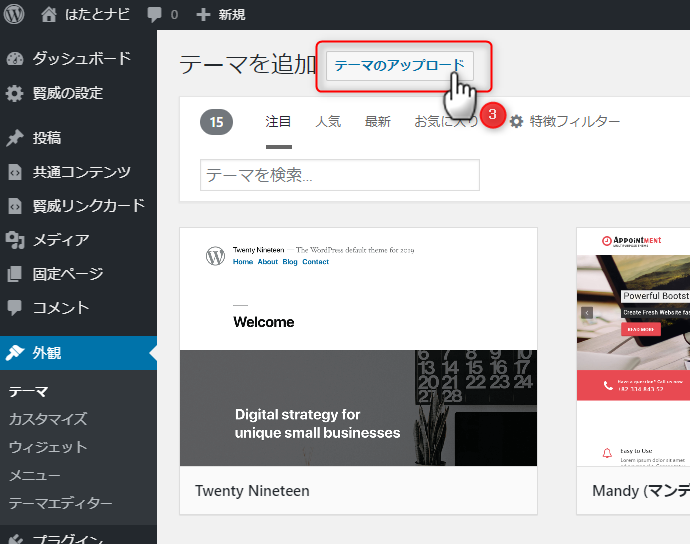
テーマ画面上の②「新規追加」ボタンをクリックします。

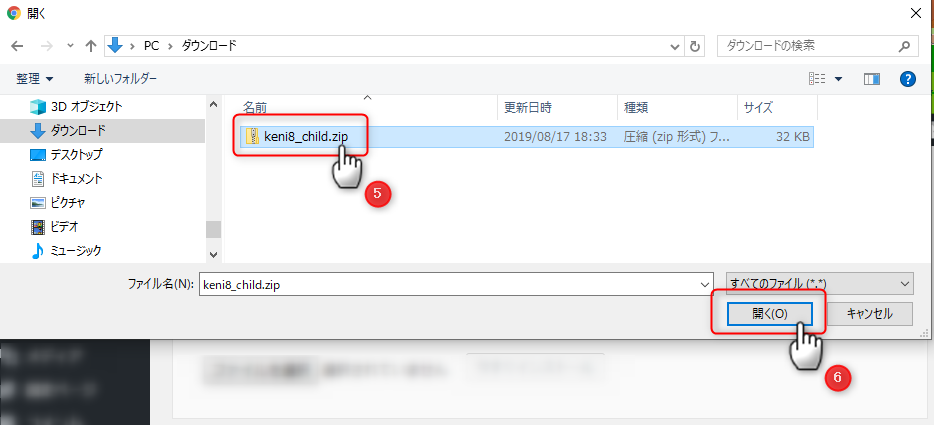
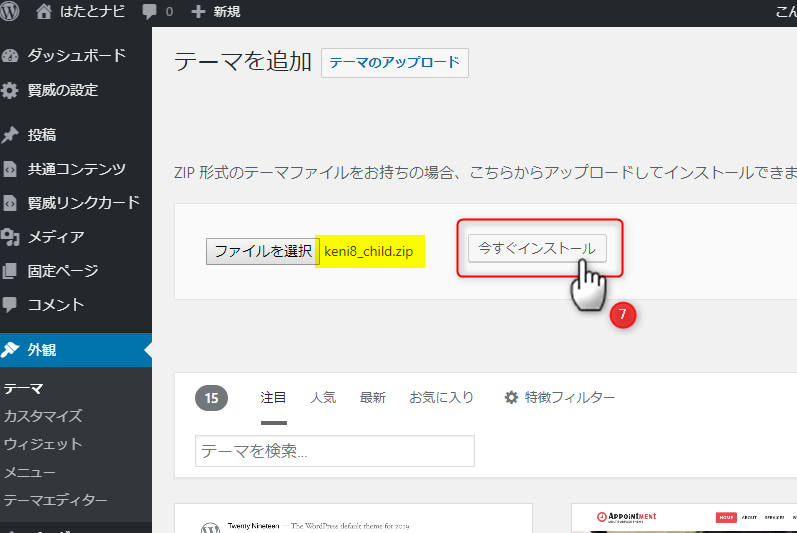
⑤先ほどパソコンに保存した賢威8子テーマのダウンロードファイルを選択し、⑥「保存」ボタンをクリックします。

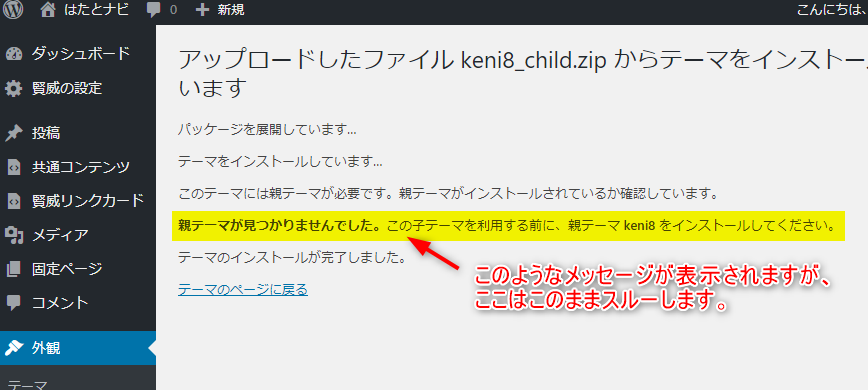
これで賢威8子テーマのインストールは完了です。
ただし、上図のように「親テーマが見つかりません。この子テーマを・・・・」のメッセージが表示されますが、ここでは無視してください。
この後、子テーマの設定を行うことで、この問題を解決します。
親テーマのファイル名を取得する
これから子テーマの設定をするのですが、そのためにはWordpressにインストールした親テーマのファイル名を知る必要があります。
ここでは、既に親テーマをインストール済みで、親テーマのファイル名が分からない場合の確認方法を紹介します。
親テーマのファイル名が分かる場合は、この説明は飛ばしてください。

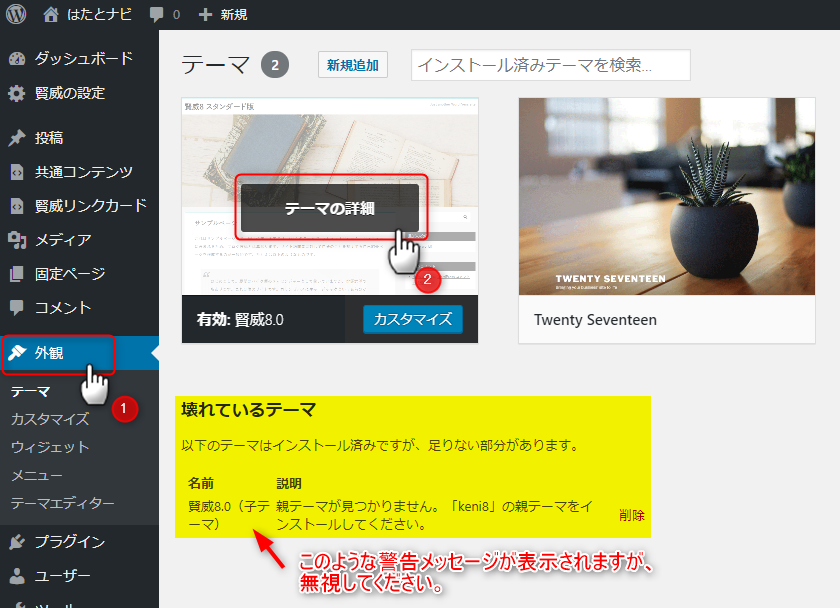
WordPress管理画面メニューの①「外観」をクリックし、テーマ画面に移ります。
賢威8の親テーマのアイコン画像にマウスを移動すると、②「テーマ詳細」ボタンが浮き出てくるので、これをクリックします。
テーマ画面に「壊れているテーマ」の警告メッセージが表示されますが、ここでは無視してください。
この後の子テーマの設定をすると、この警告メッセージは消えます。

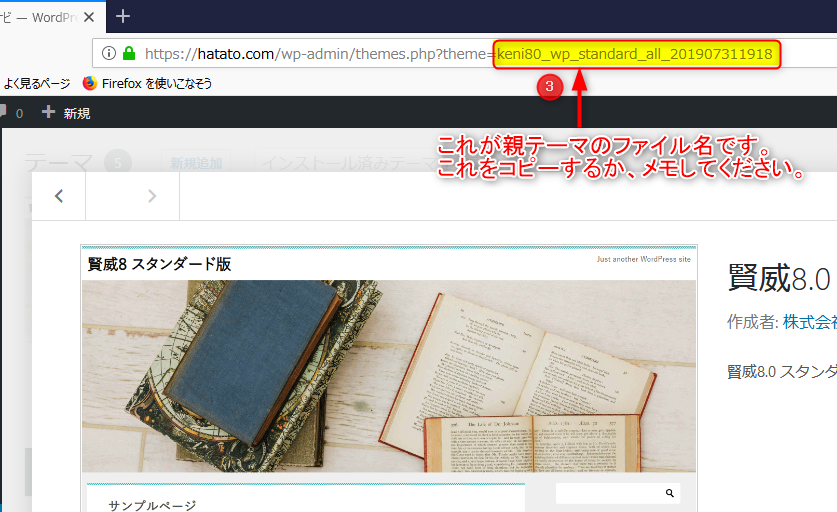
賢威8の親テーマの詳細画面が表示されます。
ここでブラウザーのアドレスバーに表示されているURLの「・・・?theme=」以降の③「keni80_」から始まる英数字をコピーするか、もしくはメモに書き留めてください。
「keni80_」から始まる英数字が賢威8親テーマのファイル名になります。
子テーマの設定を編集する
いよいよ賢威8子テーマの設定を行います。

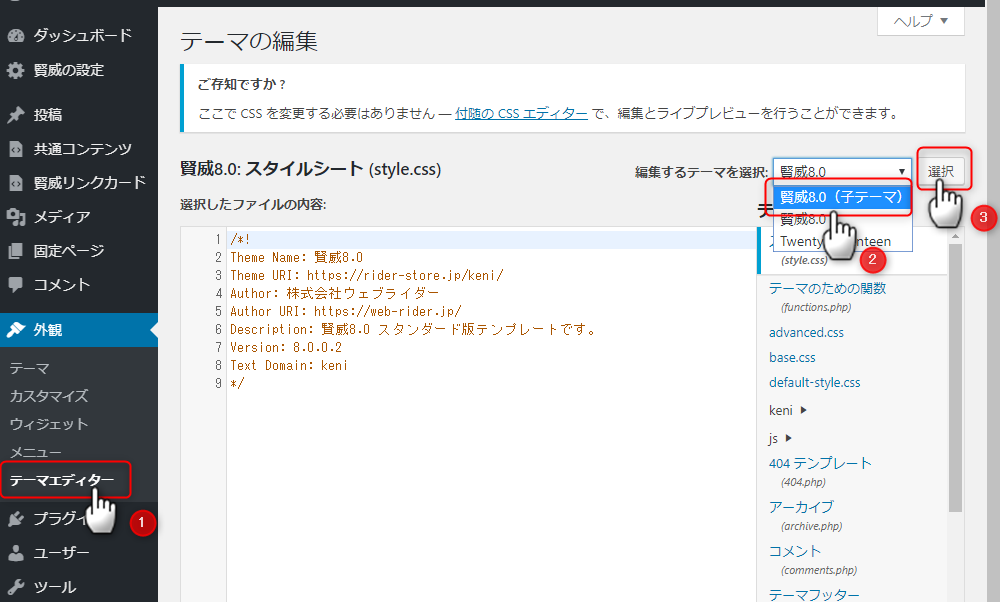
WordPress管理画面メニューの①「外観」をクリックし、テーマ画面に移ります。
画面右の「編集するテーマを選択」で②「賢威8.0(子テーマ)」を選択し、③「選択」ボタンをクリックします。

「テーマの編集」画面に移ります。
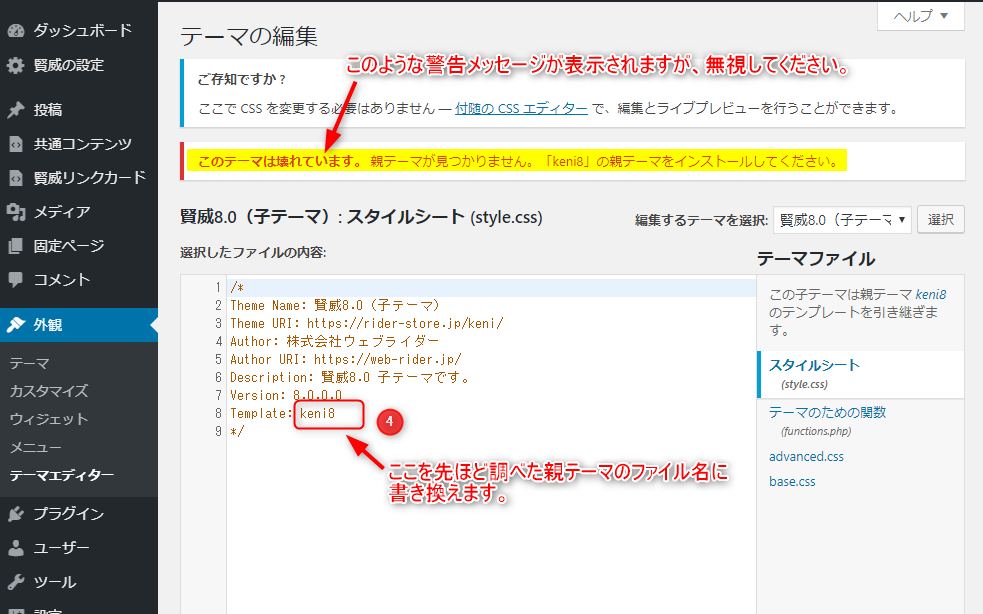
警告メッセージ「このテーマは壊れています。・・・」が表示されますが、無視してください。
「選択したファイルの内容」エディタ内の④「keni8」を先ほど調べた親テーマのファイル名に書き換えます。

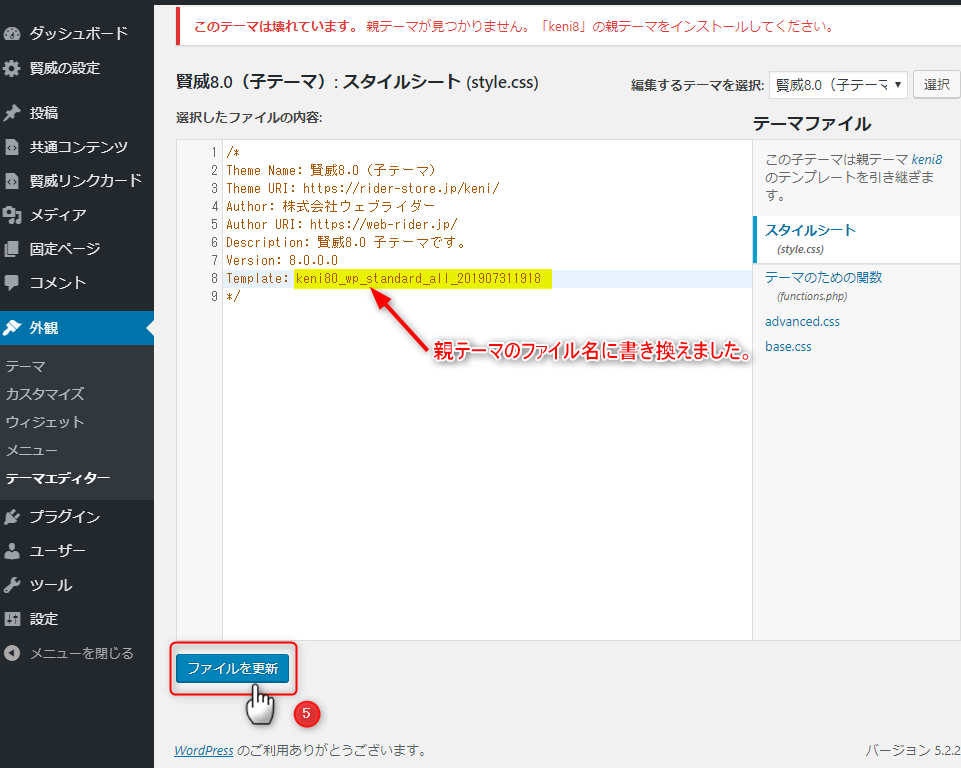
上図のように「Template:」以降を親テーマのファイル名に書き換えたら、⑤「ファイルを更新」ボタンをクリックします。

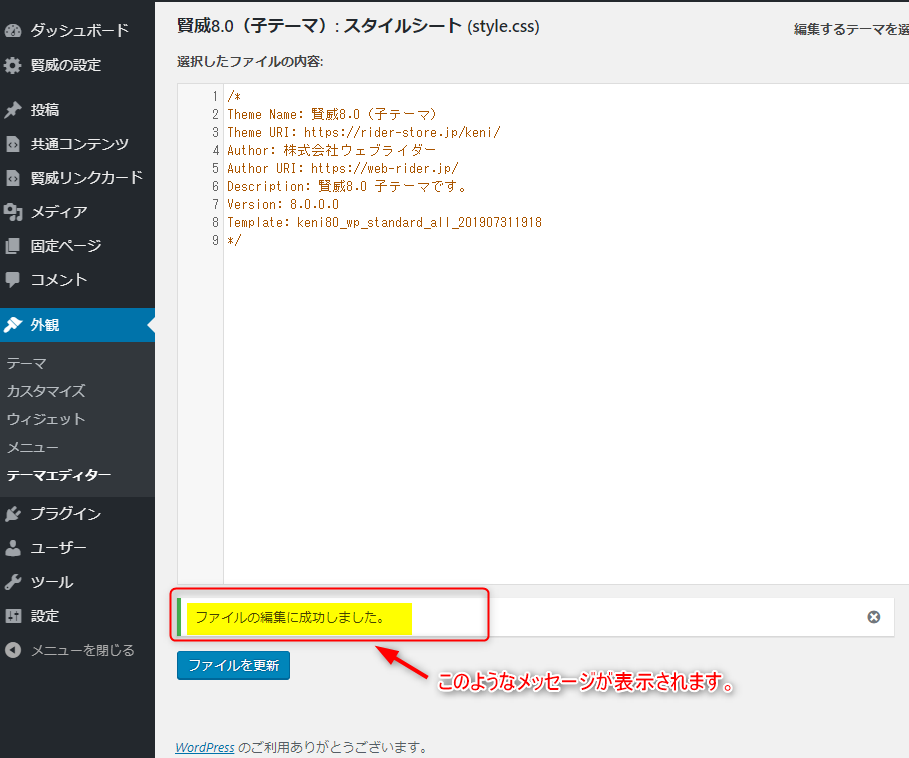
「ファイルを更新」ボタンの上に「ファイルの編集に成功しました。」のメッセージが表示されれば、子テーマの設定は完了です。
子テーマの有効化
子テーマの設定は完了したので、子テーマを「有効化」します。

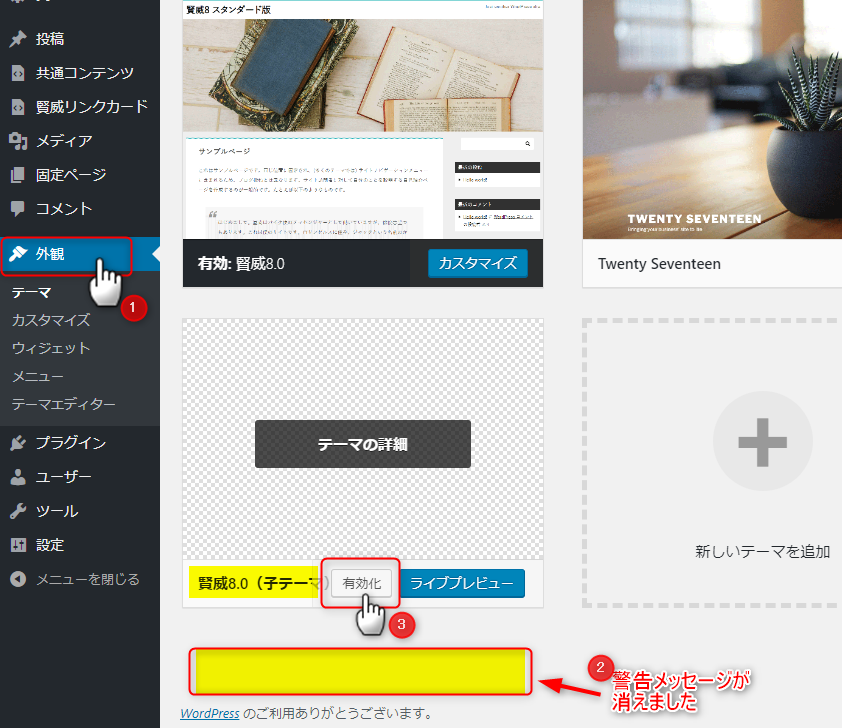
WordPress管理画面メニューの①「外観」をクリックし、テーマ画面に移ります。
上の「親テーマのファイル名を取得する」の際に②「壊れているテーマ」の警告メッセージが表示されていましたが、ここでは消えています。子テーマの設定をしたことで、解消されました。
テーマ一覧から「賢威8.0(子テーマ)」を探します。子テーマにスクリーンショットが用意されていないので、一覧に表示される子テーマの画像は表示されず、グレーの網目模様になっています。
③「賢威8.0(子テーマ)」の「有効化」ボタンをクリックします。

画面上に④「新しいテーマを有効化しました。」のメッセージが表示されます。
念のため、⑤テーマ名「賢威8.0(子テーマ)」左のステータスが「有効」になっていることを確認してください。
これで賢威8子テーマの設定は全て完了です。
子テーマのカスタマイズ
ここでは、子テーマでできるカスタマイズの方法を紹介したいと思います。
子テーマでできるカスタマイズの方法は2通りあります。
一つはスタイルシート(CSS)を使う方法と、もう一つは functions.php 等のPHPスクリプトファイルをカスタマイズする方法です。
スタイルシート(CSS)を使う方法は、主に文字や線等を修飾したり、レイアウトを変更したり、デザインに関係するカスタマイズをする時によく使われます。
functions.php 等のPHPスクリプトファイルをカスタマイズする方法は、広告表示を自動化したり、特定の記事だけを一覧表示させたり、テーマの機能やプラグインでは対応できない機能をブログに実装したい時に使います。
PHPスクリプトファイルをカスタマイズするには、ある程度PHPコードの知識が必要です。間違ったPHPコードを更新してしまうと、ブログが真っ白な画面になり、何も表示されなくなったりします。
PHPコードをカスタマイズする場合は、バックアップを取ったり、ブログの表示をコマめに確認しながら、作業することをお勧めします。
スタイルシート(CSS)のカスタマイズ
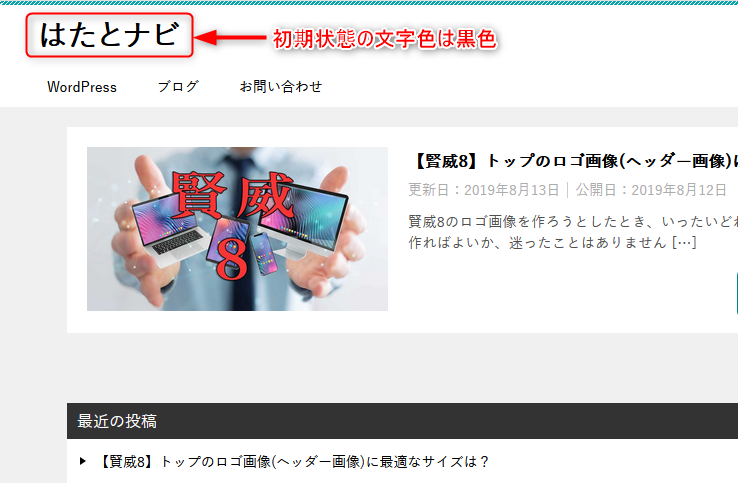
ここではブログタイトルの文字色を変更する方法を例に、子テーマのスタイルシート(CSS)のカスタマイズ方法を紹介します。

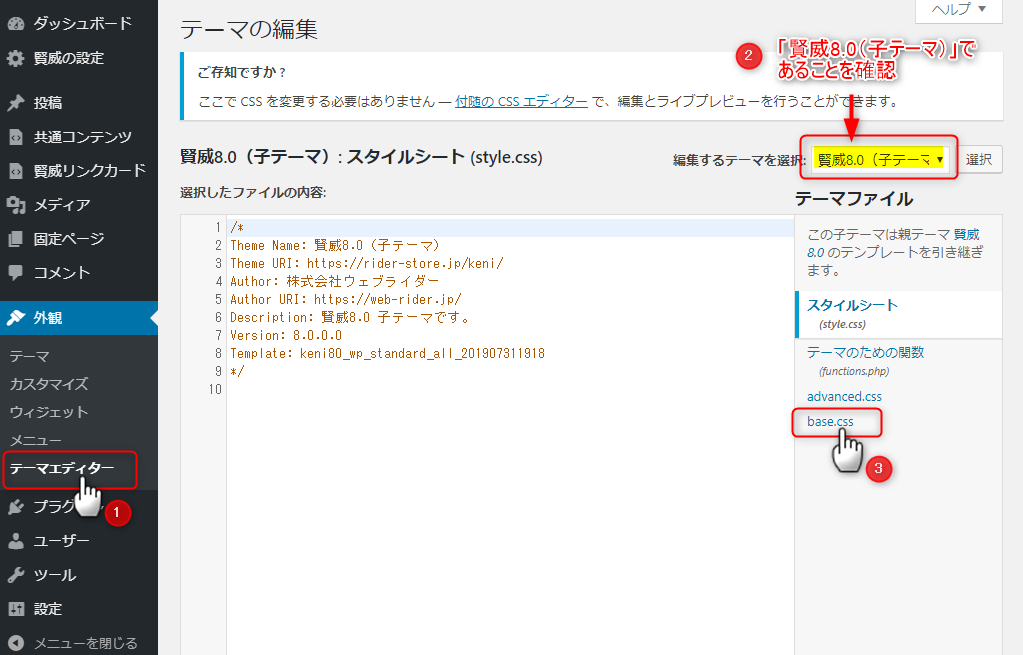
WordPress管理画面メニューの①「テーマエディター」をクリックし「テーマの編集」画面に移ります。
画面右の「編集するテーマを選択」で②「賢威8.0(子テーマ)」が選択されていることを確認します。
画面右の「スタイルシート」欄にある③「base.css」ボタンをクリックします。

「賢威8.0(子テーマ)base.css」画面に移ります。
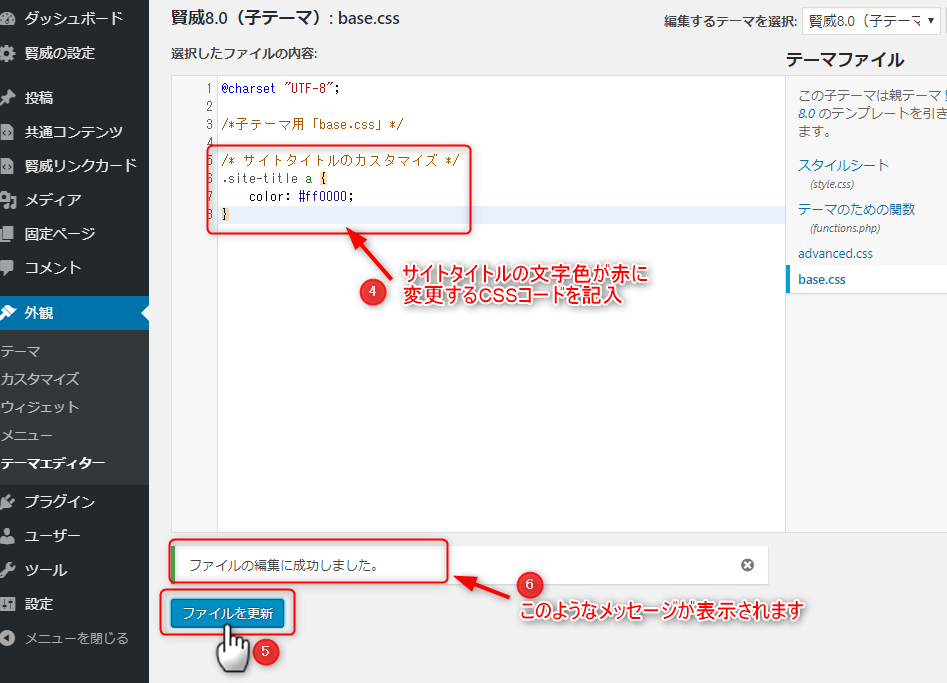
④「選択したファイルの内容」エディタ内に次のコードをコピー&ペーストしてください。
/* サイトタイトルのカスタマイズ */
.site-title a {
color: #ff0000;
}⑤「ファイルを更新」ボタンをクリックします。
「ファイルを更新」ボタンの上に⑥「ファイルの編集に成功しました。」のメッセージが表示されます。

サイトを表示させ、ブログタイトルが赤字になっていることを確認します。
functions.php のカスタマイズ
ここではトップページ記事一覧の抜粋文の長さを変更する方法を例に、functions.phpのカスタマイズ方法を紹介します。

トップページ記事一覧の抜粋文の長さは、初期状態では110文字ほどです。

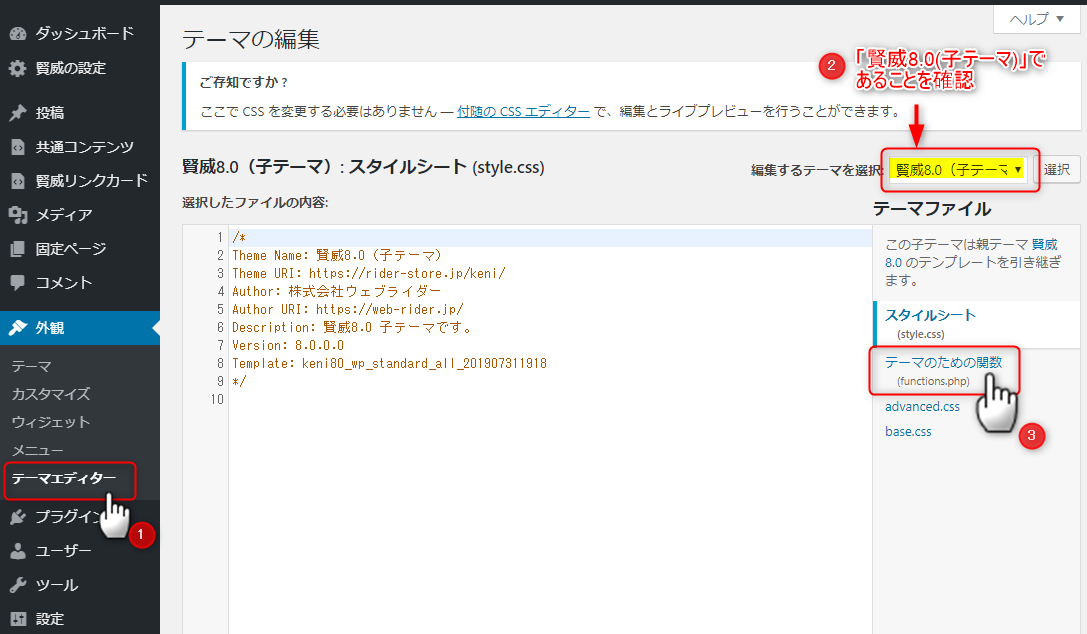
WordPress管理画面メニューの①「テーマエディター」をクリックし「テーマの編集」画面に移ります。
画面右の「編集するテーマを選択」で②「賢威8.0(子テーマ)」が選択されていることを確認します。
画面右の③「テーマのための関数(functions.php)」ボタンをクリックします。

「テーマのための関数(functions.php)」画面に移ります。
④「選択したファイルの内容」エディタ内に次のコードをコピー&ペーストしてください。
// トップページ記事一覧の抜粋文の長さを変更
function custom_excerpt_length($length) {
return 50;
}
add_filter('excerpt_length', 'custom_excerpt_length', 999);⑤「ファイルを更新」ボタンをクリックします。
「ファイルを更新」ボタンの上に⑥「ファイルの編集に成功しました。」のメッセージが表示されます。

サイトを表示させ、抜粋文の長さが短くなっていることを確認します。
まとめ
今回は賢威8子テーマの設置方法やカスタマイズについて紹介しました。
子テーマの設置については、初心者の方でも簡単にできるかと思います。
ただ、子テーマのカスタマイズでfunctions.php等のPHPスクリプトについては、今回紹介したカスタマイズ方法を参考に、ご自身のリテラシーに合わせてご判断いただいほうが良いかもしれません。







“【賢威8】子テーマの作り方やカスタマイズ方法は?ダウンロードも” への1件のフィードバック