
この記事では「記事上や記事途中に広告を貼りたいけどテーマのウィジェットが実装されていない!」とお困りの方のために、「Advanced Ads」というアドセンス広告を好きなところに貼ることのできるプラグインを紹介します。
アドセンス広告を貼る位置は、
- 最初の見出しの上
- 記事途中
- 記事下
が一般的と言われています。
しかし、無料テーマだけでなく有料テーマでも、「最初の見出しの上」や「記事途中」に広告を表示させるウィジェットが実装されていないことも珍しくあります。
ここでは「Advanced Ads」プラグインを使って「最初の見出しの上」や「記事途中」「記事下」にアドセンス広告の貼り付け方法を、設定画面等の画像を交えて解説します。
Advanced Adsプラグインのインストール
それでは、Advanced Adsプラグインをインストールしましょう。
- WordPress管理画面メニューの①「プラグイン」⇒②「新規追加」をクリックすると、「プラグインを追加」画面に移ります。

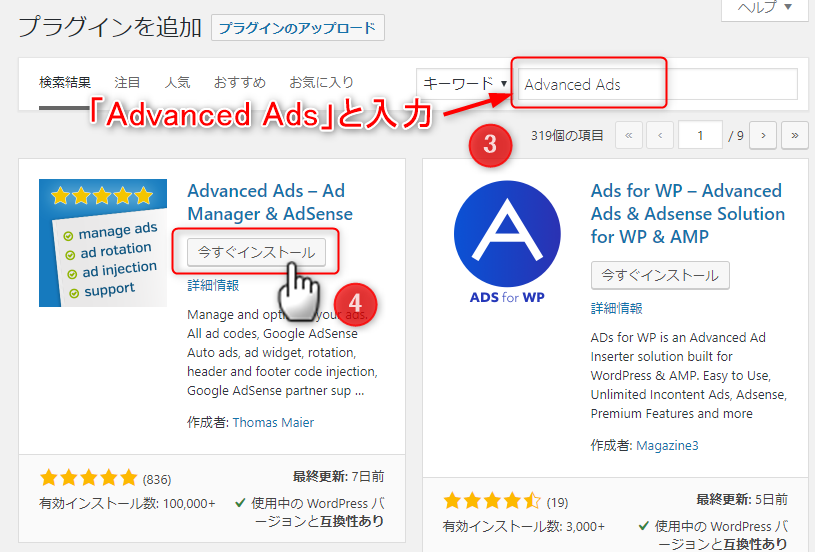
- 画面右上の③入力欄に「Advanced Ads」と入力すると、入力欄下に検索結果が表示されます。
その中に「Advanced Ads – Ad Manager & AdSense」が表示されます。
④「今すぐインストール」ボタンをクリックします。
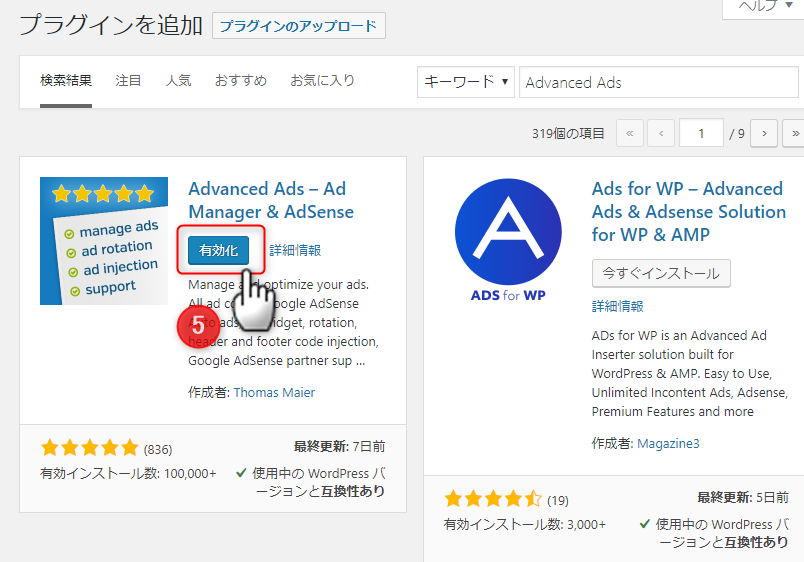
- ⑤「今すぐインストール」ボタンが「有効化」ボタンに変わるので、この「有効化」ボタンをクリックします。

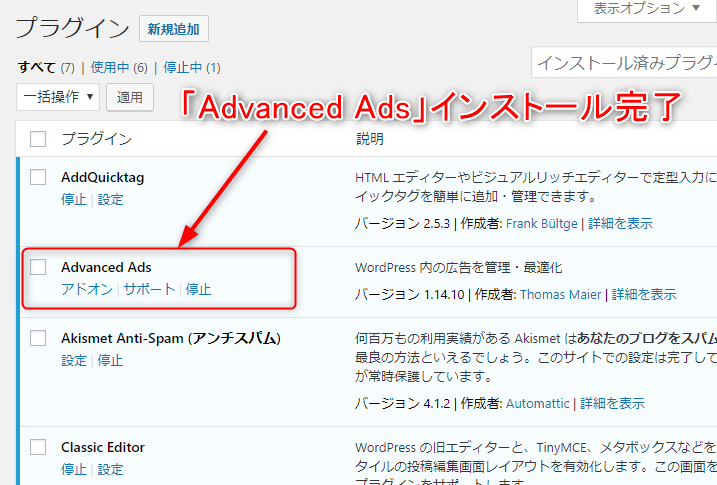
- 「有効化」すると、プラグインの一覧画面に戻ります。

Advanced Ads の一般設定
インストールが終わると、まずは「一般設定」を行います。
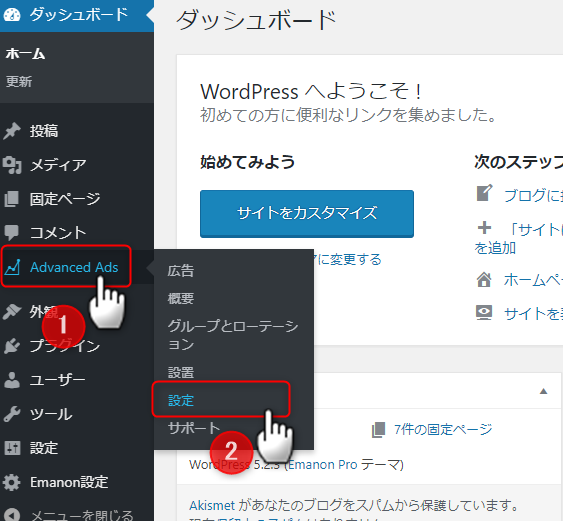
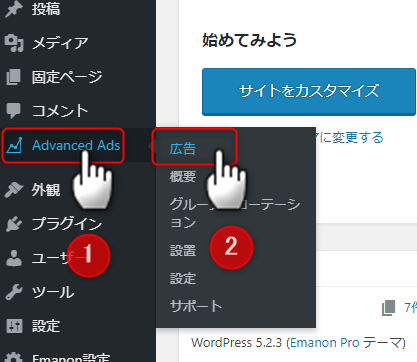
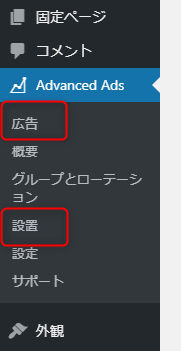
- WordPress管理画面メニューの①「Advanced Ads」⇒②「設定」をクリックすると、「広告の詳細設定」画面に移ります。

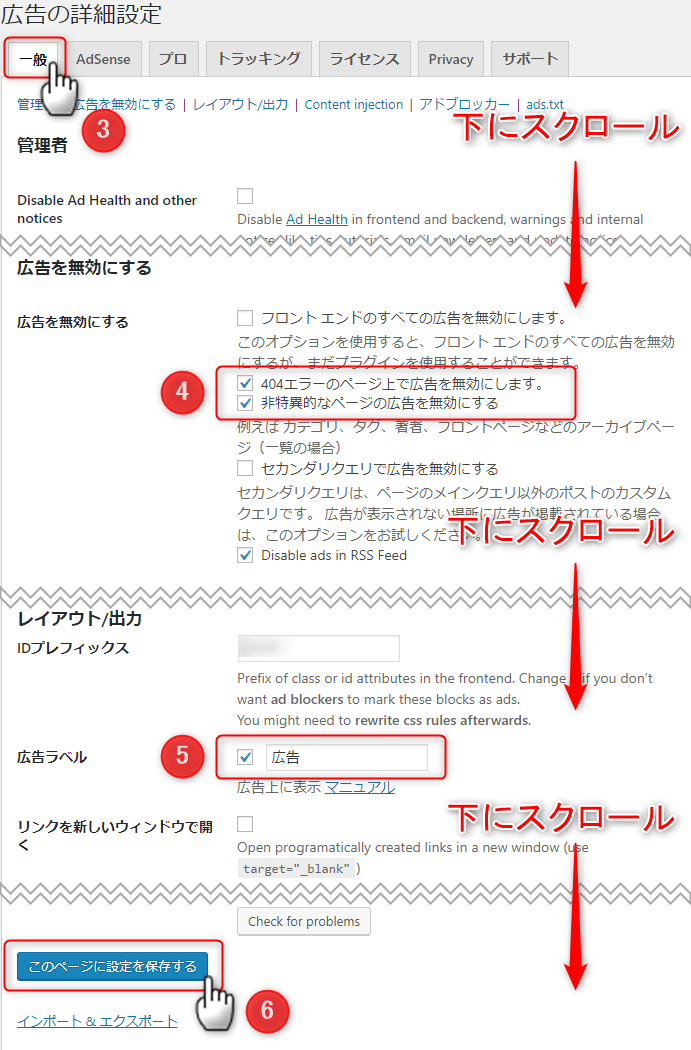
- ③「一般」タブをクリックすると、下図のような「一般設定」画面が表示されます。
④「広告を無効にする」欄の「404エラーのページ上で広告を無効にします。」と「非特異的なページの広告を無効にする」はチェックしておくのが無難です。
⑤広告ラベルも付けておきましょう。記載してよい広告ラベルの種類は画像下の「ワンポイントアドバイス」に記載しておきます。
⑥忘れずに「このページに設定を保存する」をクリックします。これで設定は完了です。
- 広告
- スポンサーリンク
- Advertisements
- Sponsored Links
Advanced Adsの基本的な使い方(記事下への貼り方を例に)
Advanced Adsへのアドセンス広告の設定は、基本的には管理画面Advanced Adsメニューの「広告」と「設置」で行います。
Advanced Adsメニューの「広告」は広告の新規追加および変更ができます。ここでアドセンス広告コードの登録を行います。
「設置」では主に広告の掲載位置を設定します。
Advanced Adsメニューの「広告」を先に設定しておかないと、「設置」の設定はできませんので、ご注意ください。
それでは、Advanced Adsの基本的な使い方を、アドセンス広告を記事下に表示させる方法を例に説明します。
- WordPress管理画面メニューの①「Advanced Ads」⇒②「広告」をクリックすると、「広告を新規追加」画面に移ります。

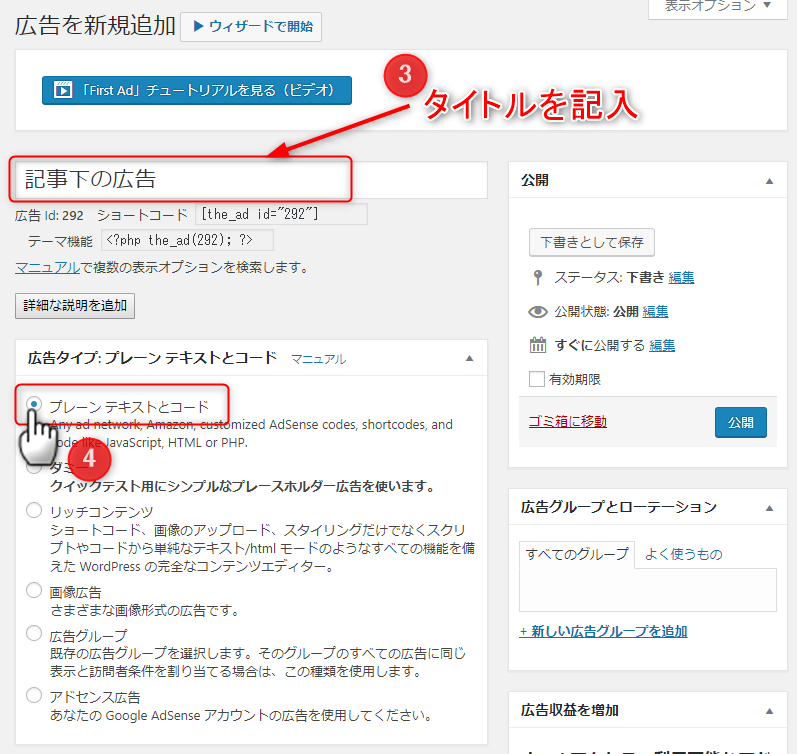
- 下の画像が「広告を新規追加」画面です。
③タイトルを記入します。アドセンス広告コードの種類など分かり易い名称を記入してください。ここでは「記事下の広告」と記入します。
④「広告タイプ」では、「プレーン テキストとコード」を選択します。
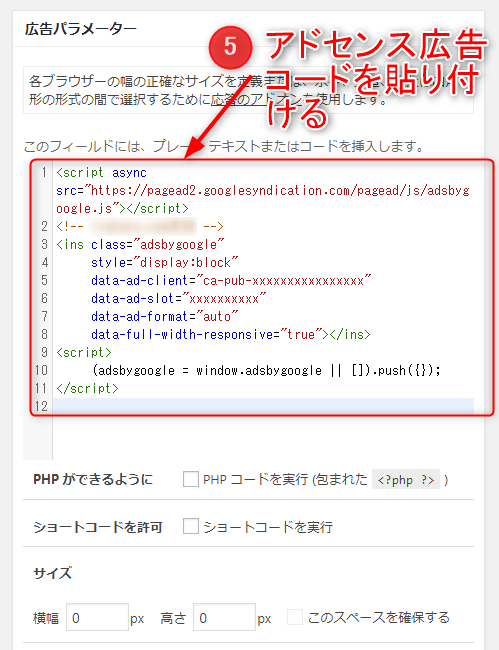
- 下スクロールして「広告パラメーター」欄を表示します。
⑤入力フィールドにアドセンス広告コードを貼り付けます。
- 下スクロールして「レイアウト/出力」欄を表示します。
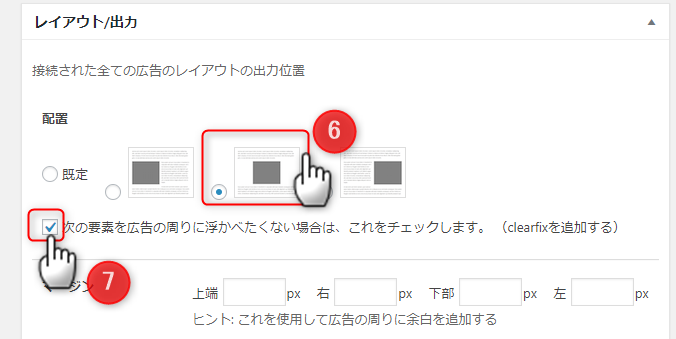
⑥「配置」では、広告を記事の右寄せ、中央、左寄せのどこに表示させるかを設定します。ここでは中央を選択します。
⑦「次の要素を広告の周りに浮かべたくない・・・」をチェックすると、文章が広告の周りに回り込むを防ぎます。ここではチェックしておきます。
- 下スクロールして「表示条件」欄を表示します。
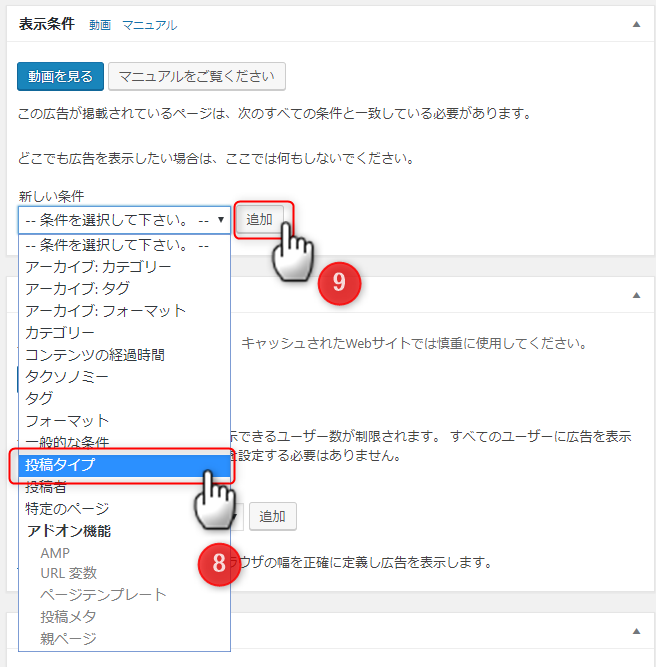
「新しい条件」で⑧「投稿タイプ」を選択し、⑨「追加」ボタンをクリックします。
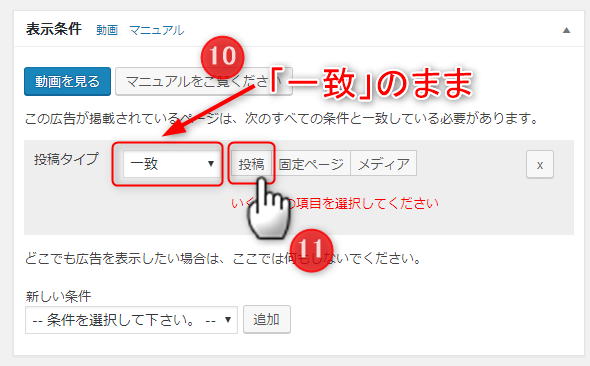
- 「表示条件」欄内に「投稿タイプ」選択欄が追記されるので、⑩「一致」か「一致しない」かは「一致」を選択し、⑪タイプは「投稿」をクリックします。

- 以上で広告の追加設定は終わりなので、上スクロールしてページ上部にもどり、⑫「公開」ボタンをクリックしてください。

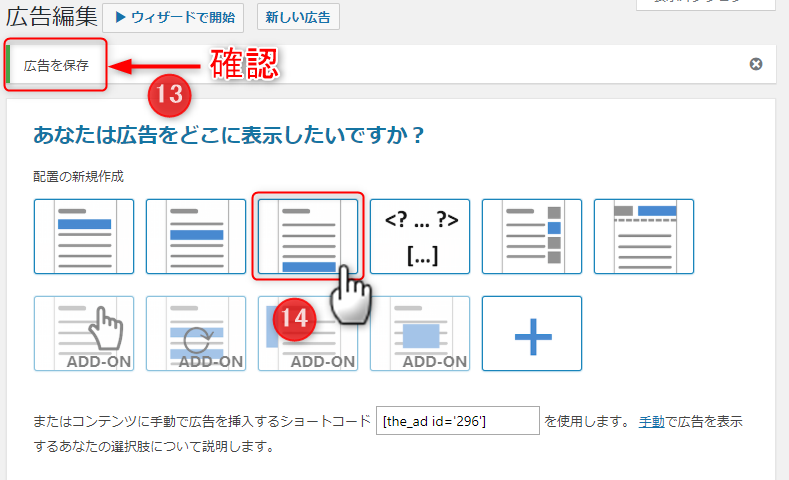
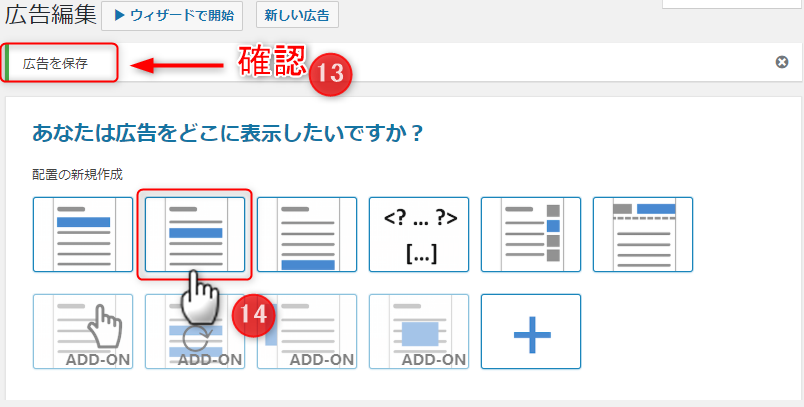
- 「広告編集」画面に切り替わり、⑬「広告を保存」のメッセージを確認します。
次に広告の「設置」場所を設定します。
「あなたは広告をどこに表示したいですか?」欄で広告の設置場所を選択します。
ここでは、記事下に広告を設置しますので、⑭コンテンツ下に設置の画像をクリックします。
- ⑮「おめでとうございます。・・・」というメッセージが表示されれば、設置完了です。

- プレビューを見ると、記事の下にアドセンス広告が表示されているのが分かります。
※ 下のプレビューでは分かり易くするために、広告ではなく画像を表示しています。
記事上(最初のH2タグ上)にアドセンス広告を貼る
最初のH2タグ上にアドセンス広告を貼る手順については、上で説明した「Advanced Adsの基本的な使い方」の番号1~7までは全く同じです。
ここでは、番号8から説明します。
- 広告の追加設定を終えると「広告編集」画面に切り替わり、⑬「広告を保存」のメッセージを確認します。
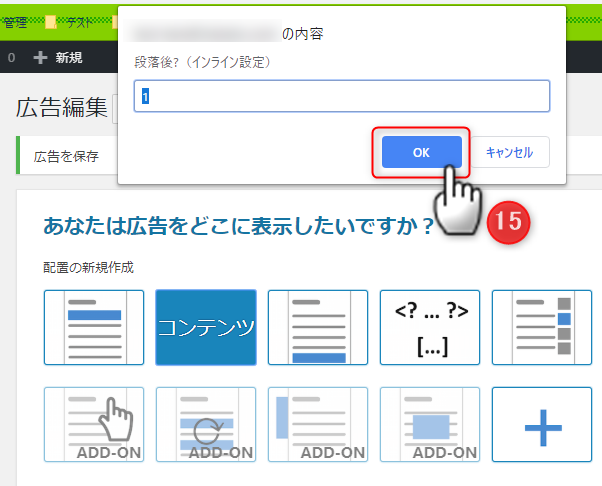
「あなたは広告をどこに表示したいですか?」欄で広告の設置場所を選択します。
ここでは、最初のH2タグ上に広告を設置しますので、⑭コンテンツに設置の画像をクリックします。コンテンツ上ではないので注意してください。
- ⑮段落を指定するポップアップが表示されますが、ここは何も変更せずそのまま「OK」をクリックします。

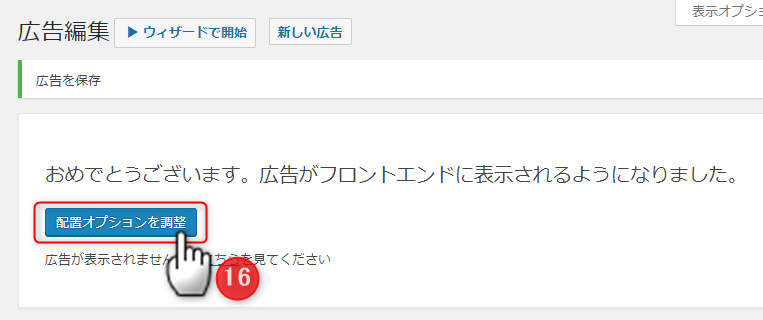
- 「おめでとうございます。・・・」というメッセージが表示されます。
⑯「配置オプションを調整」ボタンをクリックすると、「広告の設置」画面に移ります。
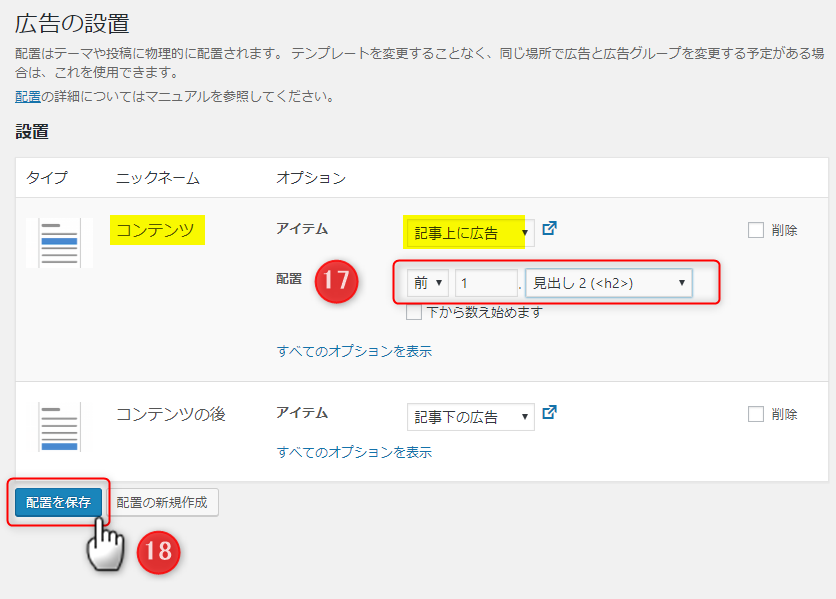
- 「広告の設置」画面で、「ニックネーム=広告の設置場所」、「アイテム=広告を追加した際のタイトル」を確認します。ここでは、黄マーカの箇所になります。
配置を⑰「前」「1」「見出し2(<h2>)」を選びます。この設定が「最初のH2タグ上に広告を設置」することを意味します。
⑱「配置を保存」をクリックすると設置完了です。
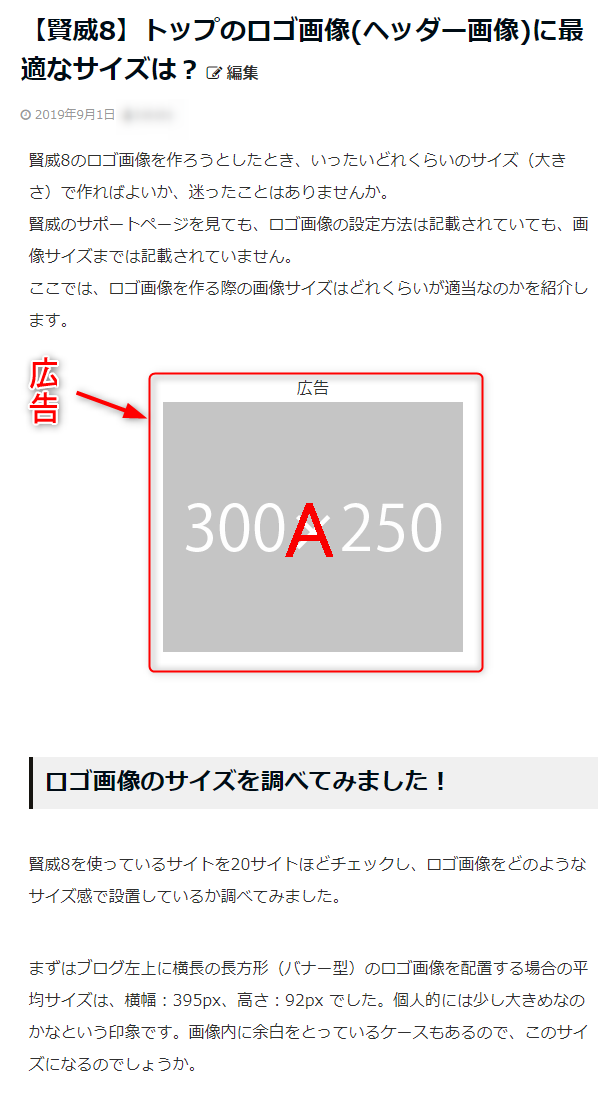
- プレビューを見ると、最初のH2タグの上にアドセンス広告が表示されているのが分かります。
※ 下のプレビューでは分かり易くするために、広告ではなく画像を表示しています。
Advanced Adsの使い難いところは、上の番号9の操作で「H2タグ」を選択できないところにあります。
一旦、配置の設定を終えて、再度「配置オプションを調整」(「配置」の変更になる)で設定し直さないといけません。
このような使い方をするのだと割り切りが必要かもしれません。
記事途中のH2タグ上にアドセンス広告を貼る
記事途中のH2タグ上にアドセンス広告を貼る手順については、上で説明した「記事上(最初のH2タグ上)にアドセンス広告を貼る」の番号10までは全く同じです。
ここでは、番号11から説明します。
また、「広告を新規追加」する際に付けたタイトル名は「記事中の広告」とします。
- 「広告の設置」画面で、「ニックネーム=広告の設置場所」、「アイテム=広告を追加した際のタイトル」を確認します。ここでは、黄マーカの箇所になります。
配置を⑰「前」「3」「見出し2(<h2>)」を選びます。この設定が「上から3番目のH2タグ上に広告を設置」することを意味します。
⑱「配置を保存」をクリックすると設置完了です。
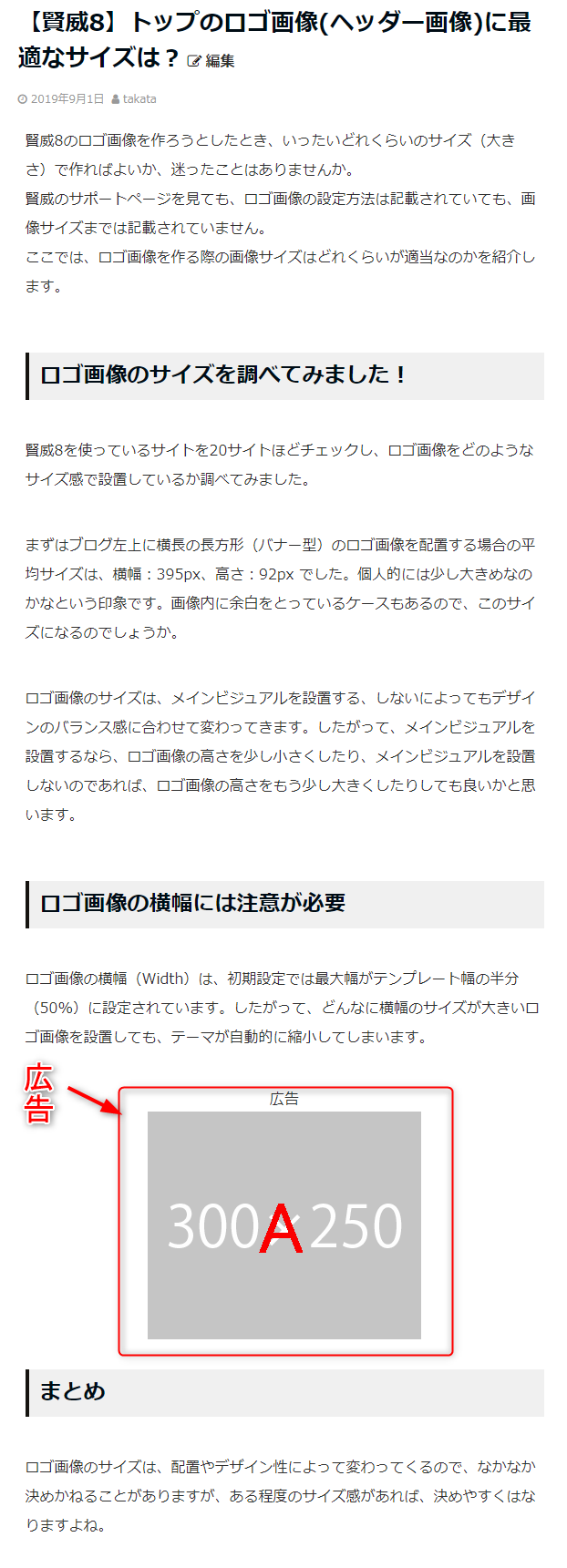
- プレビューを見ると、上から3番目のH2タグ上にアドセンス広告が表示されているのが分かります。
※ 下のプレビューでは分かり易くするために、広告ではなく画像を表示しています。
アドンセス広告が表示されない時の注意点
プラグインでアドセンス広告を設定しているにもかかわらず、アドセンス広告が表示されない場合は、次の内容を確認してください。
注意点
- WordPress管理画面からログアウトして確認してください。テーマやプラグインの設定でログイン状態では広告を非表示にする場合があります。
- アドセンスサイトで広告ユニットを新しく作成した直後は、広告は表示されません。数時間か1日ほど経ってから確認してください。
- アドセンス広告をブログに貼り付けて、編集やプレビューを何回も繰り返すと、広告が表示されなくなることがあります。これも数時間か1日ほど経ってから確認してください。
もし、プラグインやテーマにWordpress管理画面にログインしている時は広告を非表示にする設定がある場合は有効にすることをオススメします。 - アドセンス広告コードが全て正しくコピーされているか確認してください。最後の一行や最後の記号が落ちていたり、広告ラベルのタグを間違えていたりする場合があります。
- ブラウザのキャッシュと Cookie を削除した後、ブラウザを一旦閉じてから再度立ち上げ、サイトにもう一度アクセスしてください。
- パーソナル・ファイアウォールや広告ブロックソフトを導入していないか、確認してください。導入している場合は、無効化してください。
プラグインの動作確認
Advanced Adsプラグインが正常に動いているかどうかを確認するには、つぎのような画像を表示するスクリプトをアドセンス広告コードの代わりに設定するのも一つの方法です。
<script type="text/javascript">
document.write('<img src="【画像ファイルのURL】" alt="ダミー画像">');
</script>このコードを設定して、画像が表示されれば、Advanced Adsプラグインは正常に動いていることが分かりますので、広告が表示されない原因はアドセンス側にあることになります。
どうしても広告が表示されない
プラグインを調べても分からない、アドセンスのポリシー違反や広告配信制限も受けていない、広告コードも正しく設定されている、原因がはっきりしない場合は、プラグインを変えてみるしかありません。
テーマとプラグインの相性、プラグインとプラグインの相性がある場合があります。この場合は、プラグインを変えるしかありません。
「WP QUADS」や「Ad Inserter」などの別のプラグインを使ってみてください。
まとめ
今回紹介した「Advanced Ads」はアドセンス広告をブログに貼るには非常に優秀なプラグインです。アドセンス広告だけでなく、アフィリエイト広告も貼ることもできる便利なプラグインです。
ただし、初心者の方には慣れないと使い辛いというデメリットもあります。
慣れるまでに多少時間がかっても、挑戦してみる価値はあると思います。



コメント欄から失礼します。広告がなぜか非表示になり困っていて、こちらの記事にたどり着きました。本当に助かりました。ありがとうございます。
sato さん、コメントありがとうございます。
お役に立てて良かったです。