賢威8のロゴ画像を作ろうとしたとき、いったいどれくらいのサイズ(大きさ)で作ればよいか、迷ったことはありませんか。
賢威のサポートページを見ても、ロゴ画像の設定方法は記載されていても、画像サイズまでは記載されていません。
ここでは、ロゴ画像を作る際の画像サイズはどれくらいが適当なのかを紹介します。
ロゴ画像のサイズを調べてみました!
賢威8を使っているサイトを20サイトほどチェックし、ロゴ画像をどのようなサイズ感で設置しているか調べてみました。
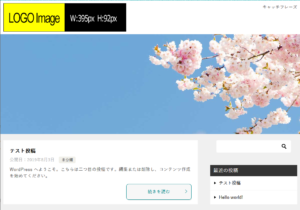
 まずはブログ左上に横長の長方形(バナー型)のロゴ画像を配置する場合の平均サイズは、横幅:395px、高さ:92px でした。個人的には少し大きめなのかなという印象です。画像内に余白をとっているケースもあるので、このサイズになるのでしょうか。
まずはブログ左上に横長の長方形(バナー型)のロゴ画像を配置する場合の平均サイズは、横幅:395px、高さ:92px でした。個人的には少し大きめなのかなという印象です。画像内に余白をとっているケースもあるので、このサイズになるのでしょうか。
ロゴ画像のサイズは、メインビジュアルを設置する、しないによってもデザインのバランス感に合わせて変わってきます。したがって、メインビジュアルを設置するなら、ロゴ画像の高さを少し小さくしたり、メインビジュアルを設置しないのであれば、ロゴ画像の高さをもう少し大きくしたりしても良いかと思います。
 横長長方形のロゴ画像以外にも、正方形に近い長方形のロゴ画像やブログのセンターにロゴ画像を配置したりしているサイトも見られました。私が調べた中では数が少なかったので平均とはいかなかったですが、概ね 横幅:500px、高さ:250px でした。サイズが大きいので、メインビジュアルを兼ねたロゴ画像といったところでしょうか。
横長長方形のロゴ画像以外にも、正方形に近い長方形のロゴ画像やブログのセンターにロゴ画像を配置したりしているサイトも見られました。私が調べた中では数が少なかったので平均とはいかなかったですが、概ね 横幅:500px、高さ:250px でした。サイズが大きいので、メインビジュアルを兼ねたロゴ画像といったところでしょうか。
ロゴ画像の横幅には注意が必要
ロゴ画像の横幅(Width)は、初期設定では最大幅がテンプレート幅の半分(50%)に設定されています。したがって、どんなに横幅のサイズが大きいロゴ画像を設置しても、テーマが自動的に縮小してしまいます。
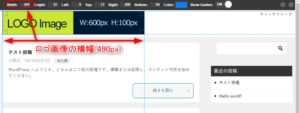
上の2枚の写真はブログのテンプレート幅とロゴ画像の横幅を測った際のキャプチャです。ここではロゴ画像を分かりやすくするために黄色と黒の模様にしています。オリジナルのロゴ画像の横幅は600pxです。
キャプチャ(1)の写真からブログのテンプレート幅が1000pxに対し、キャプチャ(2)の写真ではロゴ画像の横幅は490px(マージンの関係で半分以下)とオリジナルのロゴ画像よりも小さくなっているのが分かります。
つまり、ロゴ画像の横幅は概ねブログの横幅の半分以下にするのが適当と言えるのですが、ブログの横幅はブラウザーのウィンドウ幅によって変わってきますので、一意の数値にはなりません。
デザインのバランスによっても、ロゴ画像の大きさはいろいろ変えたいところもあります。
今回調査したサイトでは、横幅が1000pxを超えて作られたロゴ画像もありましたが、おそらくロゴ画像が縮小されることを見越して作られているのでしょう。
ロゴ画像のサイズを決める際は、このことを踏まえて検討してみてはいかがでしょうか。
おまけ:テスト用ロゴのダウンロード
私がロゴ画像のサイズ感を測るために幾つかテスト用ロゴ画像を使ってデザインを考えたりします。
よろしければ、テスト用ロゴ画像を下に貼り付けておきますので、ダウンロード(右クリックで「名前を付けて画像を保存」)してご使用ください。
全てのテスト用ロゴ画像をダウンロードしたい場合は、ZIP圧縮したファイルをダウンロードできるように、各テスト用画像下にリンクボタンを設置しています。







まとめ
ロゴ画像のサイズは、配置やデザイン性によって変わってくるので、なかなか決めかねることがありますが、ある程度のサイズ感があれば、決めやすくはなりますよね。
テキストロゴではなくロゴ画像をブログに配することで、オシャレ感が増します。今回紹介した方法で、ロゴ画像をブログに設置してみてはいかがでしょうか。