
これまでの賢威テーマでは、プラグイン追加やPHPファイルの改修なしに、フッターをカスタマイズする機能は実装されていましたが、まだまだ初心者には使い難いところがありました。
しかし賢威8では、フッターにもウィジェットを設置できるようになり、またスマートフォン向けフッターパネルも実装され、フッターのカスタマイズがこれまでよりも簡単にできるようになりました。
ここでは、フッターをカスタマイズする3つの方法を図解を交えて紹介します。
フッターメニューの使い方

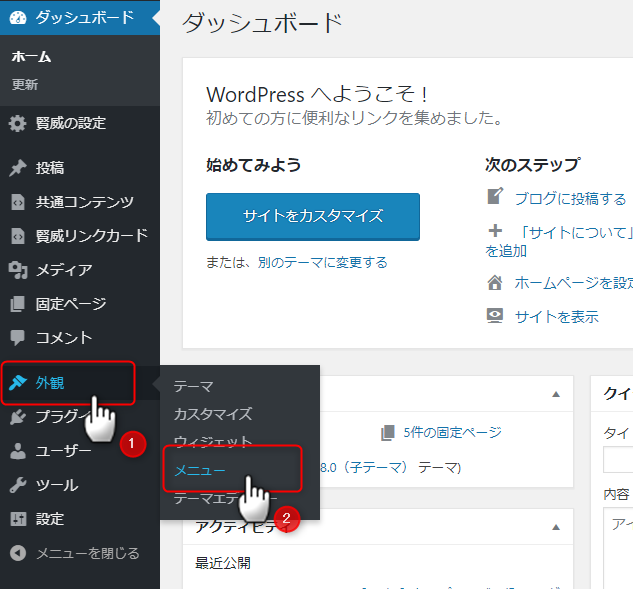
WordPress管理画面メニューの①「外観」⇒②「メニュー」をクリックすると、「メニュー」画面に移ります。

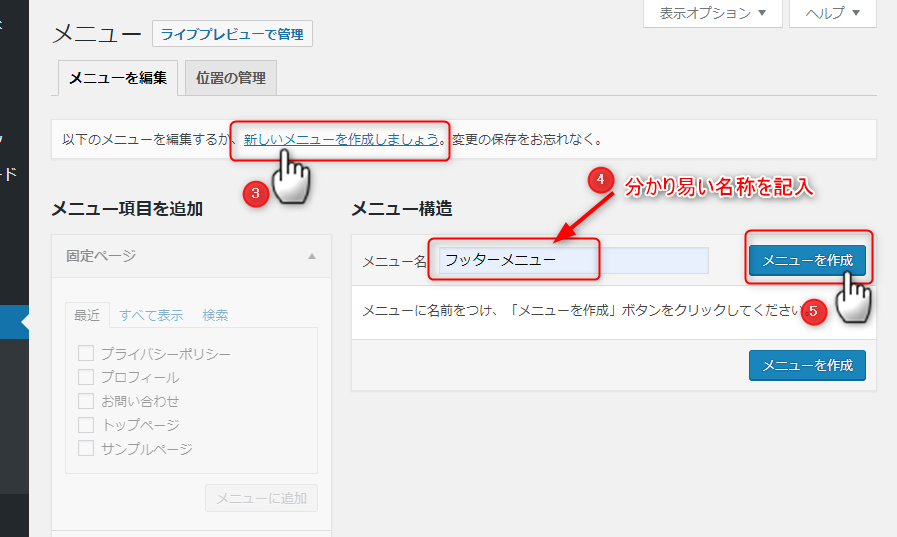
「メニューを編集」タブの③「新しいメニューを作成しましょう」リンクボタンをクリックすると、その下の「メニュー構造」の内容が変わります。
「メニュー構造」の④「メニュー名」に分かり易い名前を記入します。ここでは、「フッターメニュー」と記入しています。
「メニュー名」を記入したら、⑤「メニューを作成」ボタンをクリックします。

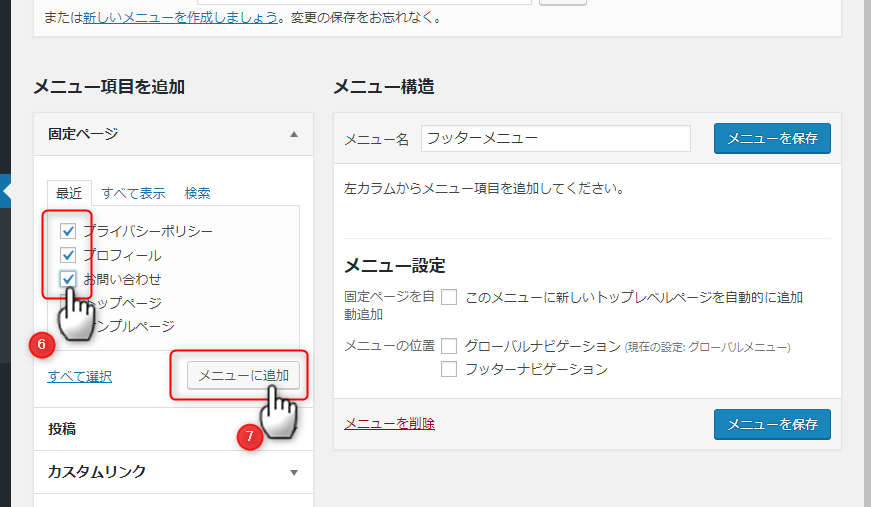
「メニュー項目を追加」欄の選択項目が有効になります。
フッターメニューに追加したいページを選択します。ここでは、⑥固定ページの「プライバシーポリシー」、「プロフィール」、「お問い合わせ」をメニューに追加してみます。
⑦「メニューに追加」ボタンをクリックします。

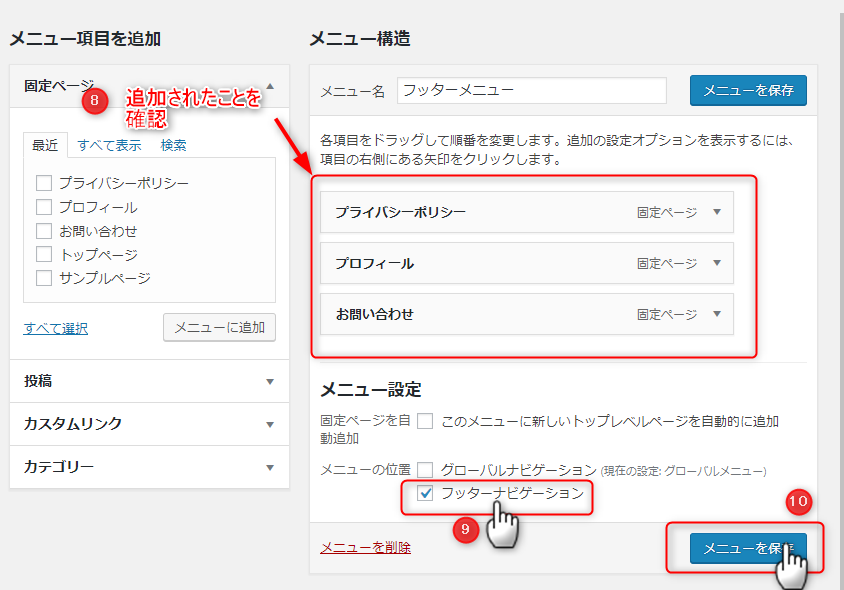
⑧「メニュー構造」欄に先ほど選択したページが追加されていることを確認します。
「メニュー構造」内の「メニュー設定」にある「メニュー位置」の⑨「フッターナビゲーション」をチェックします。
⑩「メニューを保存」をクリックします。
これで、フッターメニューの追加は完了です。
フッターエリアの使い方
賢威8からフッターにウィジェットを設置することができるようになりました。それも最大3列まで区切れる仕様となっています。
それでは、フッターエリアのウィジェットの設置方法を紹介します。

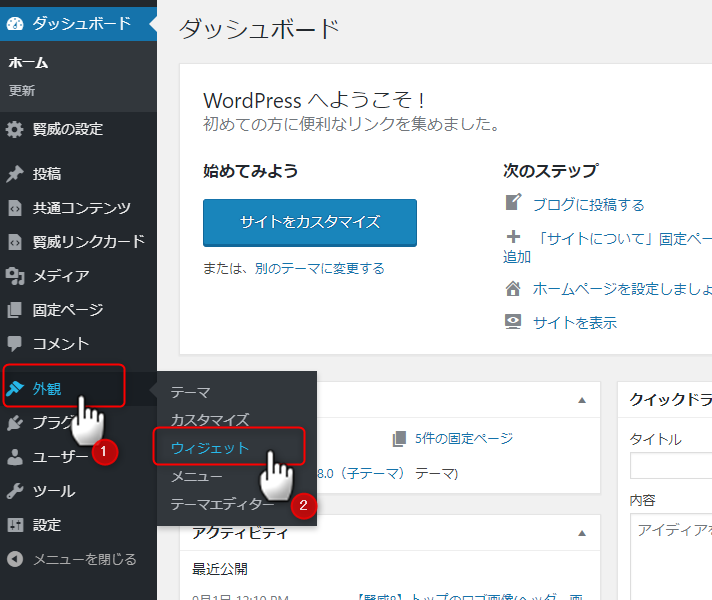
WordPress管理画面メニューの①「外観」⇒②「ウィジェット」をクリックすると、「ウィジェット」画面に移ります。

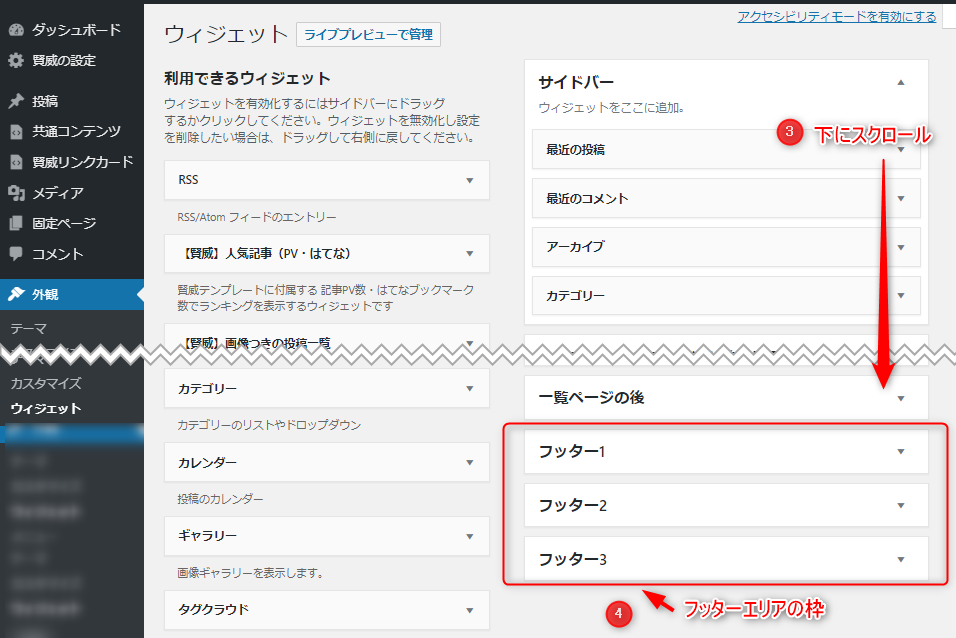
画面右側欄を③下スクロールすると、④「フッター1」「フッター2」「フッター3」の枠が表示されます。
ここに、フッター位置に設置したいウィジェットを指定することになります。
まずは、「フッター1」に「記事一覧」を表示させてみます。

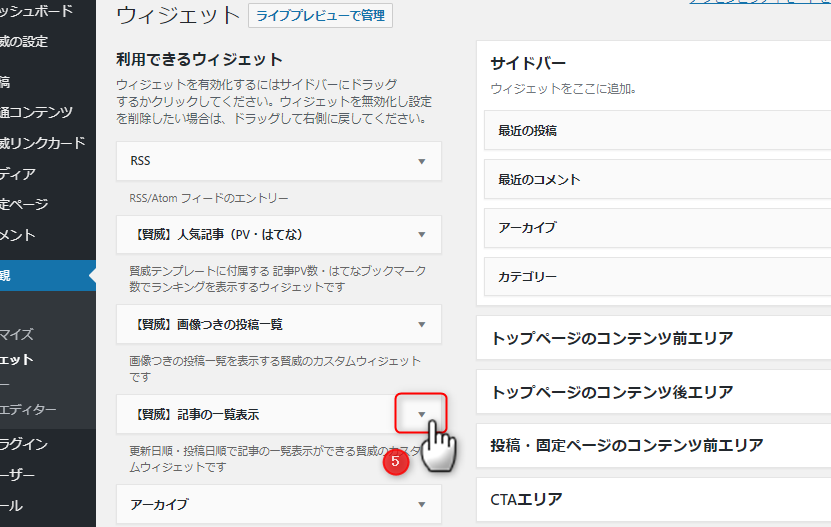
「利用できるウィジェット」項目の⑤「【賢威】記事の一覧表示」の右にある「▼」をクリックします。

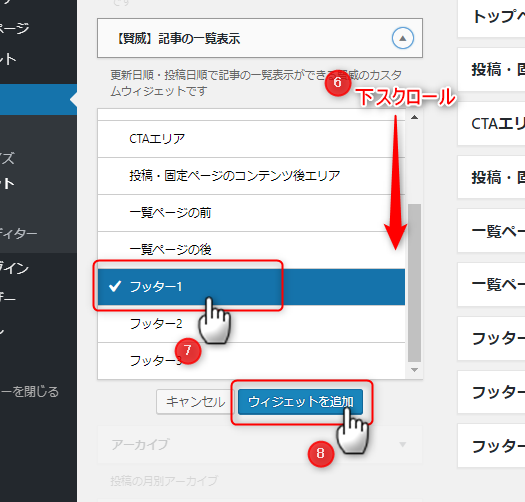
ウィジェット追加先一覧が表示されるので、⑥一覧を下スクロールし、⑦「フッター1」を選択します。
⑧「ウィジェットを追加」ボタンをクリックします。

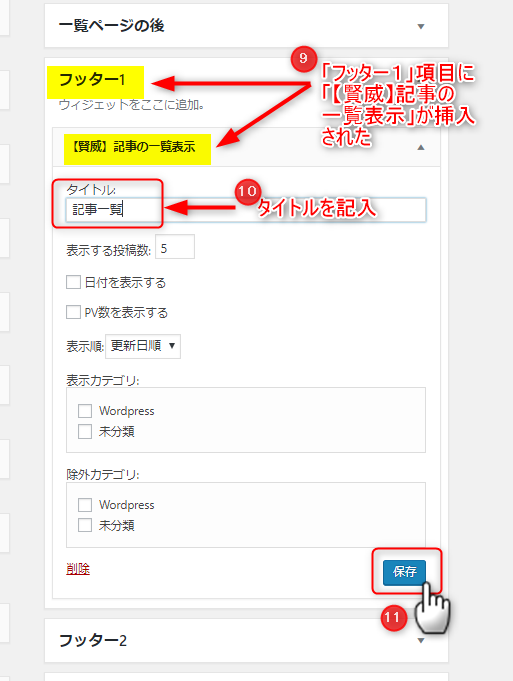
画面右側の⑨「フッター1」欄に「【賢威】記事の一覧表示」が挿入されます。
⑩「タイトル」を記入します。「タイトル」以外の項目は必要に応じて選択してください。
⑪「保存」ボタンをクリックするとウィジェットの追加は完了です。
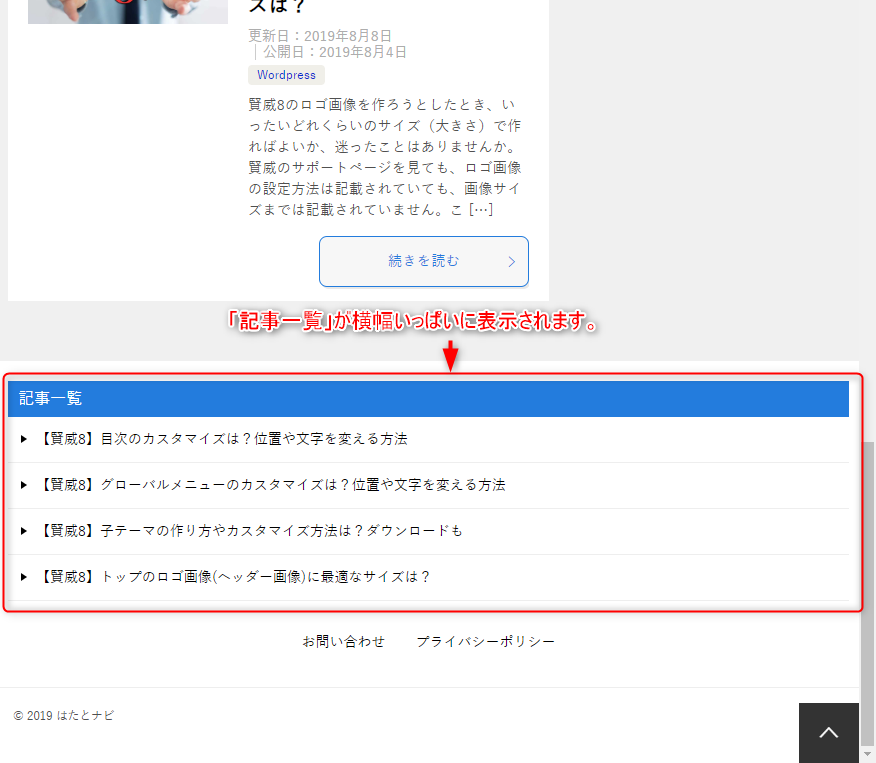
プレビューで確認します。
「フッター1」だけにウィジェットを設置した場合は、「記事一覧」がブログの横幅いっぱいに広がって表示されています。
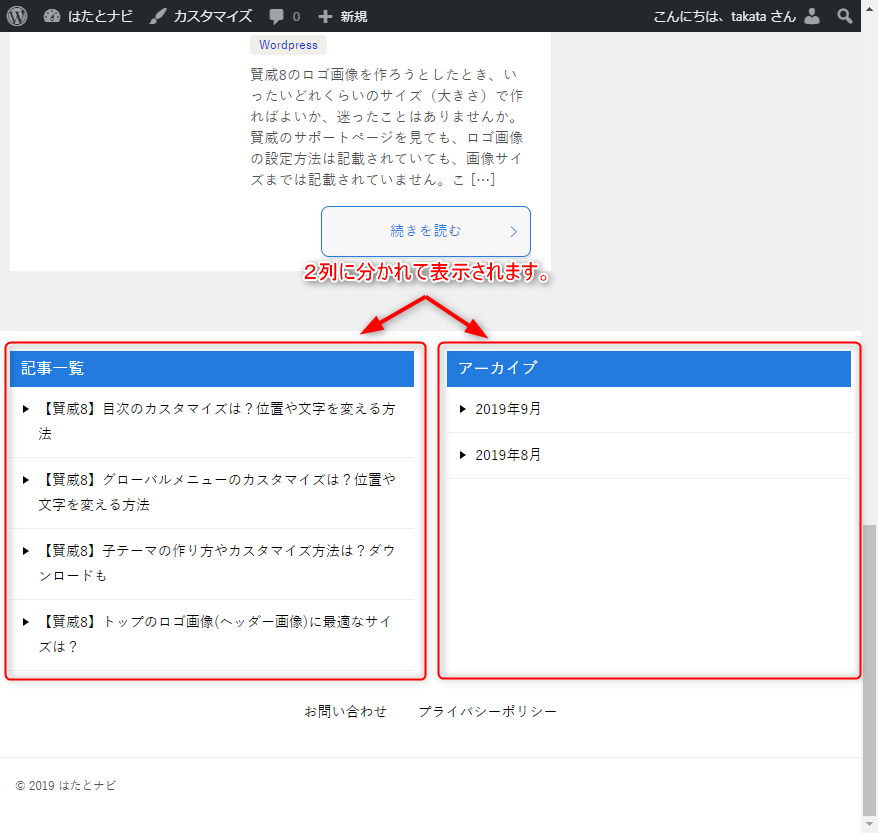
そでは「フッター2」に別のウィジェット「アーカイブ」を表示させてみましょう。
追加の操作方法は上の「フッター1」の時と同じで、追加する先を「フッター2」に変えるだけです。
「記事一覧」と「アーカイブ」が2列に分かれて表示されました。
そでは「フッター3」にもう一つ別のウィジェット「【賢威】人気記事(PV・はてな)」を表示させてみましょう。
「記事一覧」と「アーカイブ」、「人気記事」が3列に分かれて表示されました。
このように、フッターに幾つウィジェットを設置するかによって表示が変わってきます。
スマートフォン向けフッターパネルの使い方
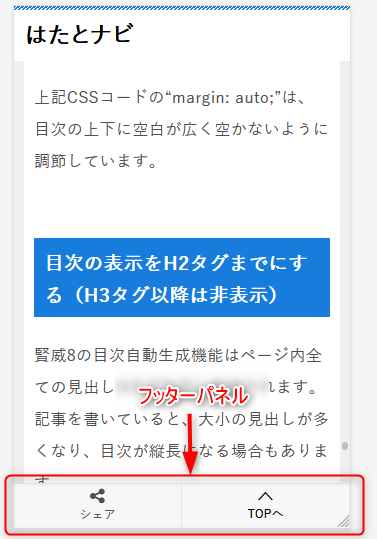
フッターパネルとは
フッターパネルも賢威8からの実装となります。
フッターパネトとは、
スマートフォンの画面の下にスクロールすると表示されるボタンのことです。
フッターパネルにホームボタンを追加する方法
フッターパネルのカスタマイズをホームボタンの追加を例に紹介します。

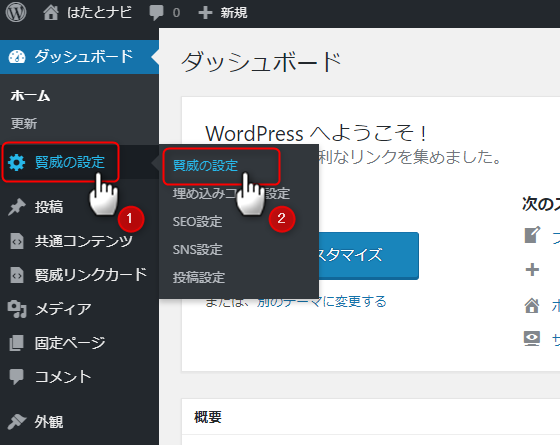
WordPress管理画面メニューの①「賢威の設定」⇒②「賢威の設定」をクリックすると、「賢威の設定」画面に移ります。

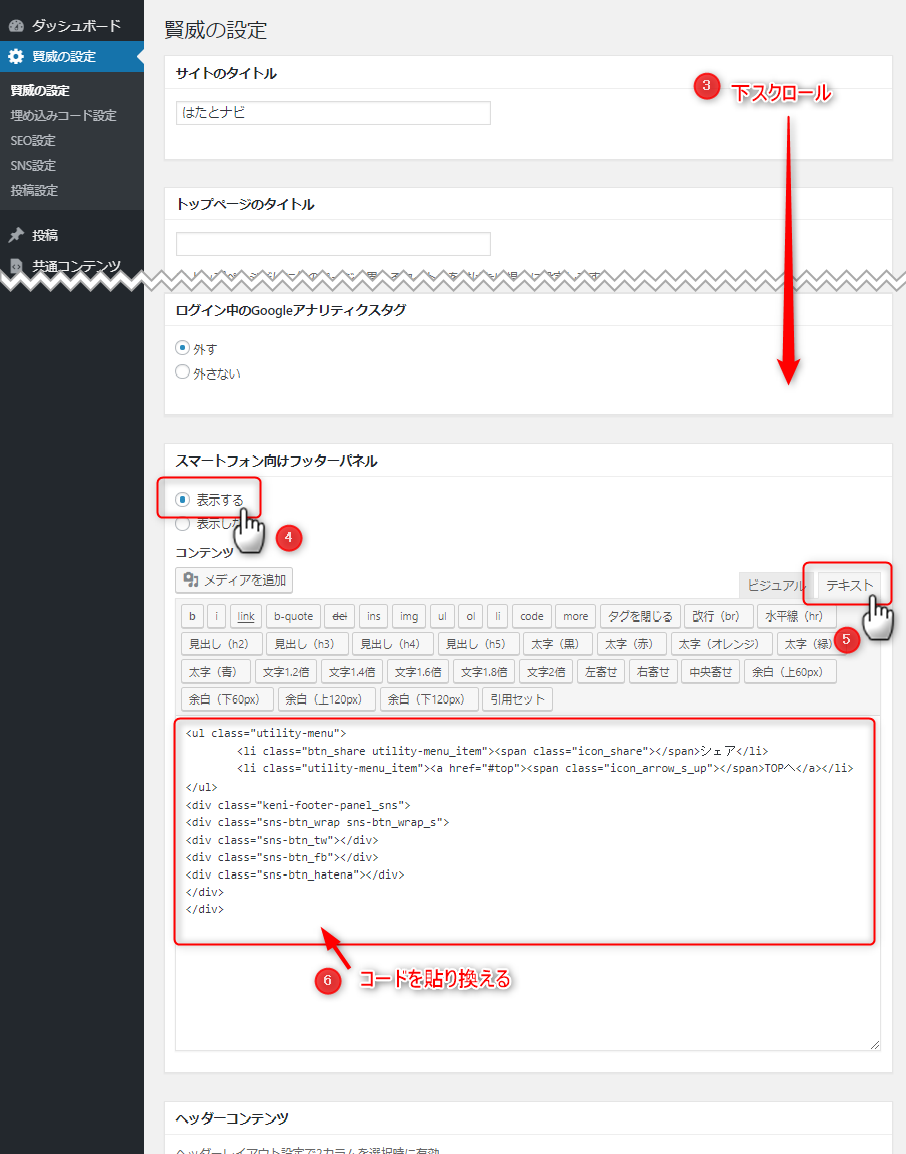
「賢威の設定」画面を③下スクロールすると、「スマートフォン向けフッターパネル」の項目が現れます。
「スマートフォン向けフッターパネル」項目の④「表示する」をクリックします。
その下の「コンテンツ」欄の⑤「テキスト」タブをクリックすると、⑥「コンテンツ」欄にHTMLコードが表示されます。
「コンテンツ」欄に初期状態で記入されているHTMLコードに、「ホームボタン」用のコード(4行目)を追加したものが下のHTMLコードになります。
次の4行目のHTMLコードを「コンテンツ」欄の該当箇所にコピー&ペーストしてください。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share"></span>シェア</li>
<li class="utility-menu_item"><a href="#top"><span class="icon_arrow_s_up"></span>TOPへ</a></li>
<li class="utility-menu_item"><a href="/"><span class="icon_home"></span>ホーム</a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
</div>
</div>上の4行目のHTMLコードだけを抜き出します。
<li class="utility-menu_item"><a href="/"><span class="icon_home"></span>ホーム</a></li>スマートフォンで確認した際、ホームボタンをタップしてもブログのホームページに遷移しない場合は、追加したHTMLコードの「<a href=”/”>」箇所のスラッシュ「/」を、ブログのホームのURLに書き換えてください。
例えば、“はたとナビ”の場合は「<a href=”https://hatato.com“>」となります。

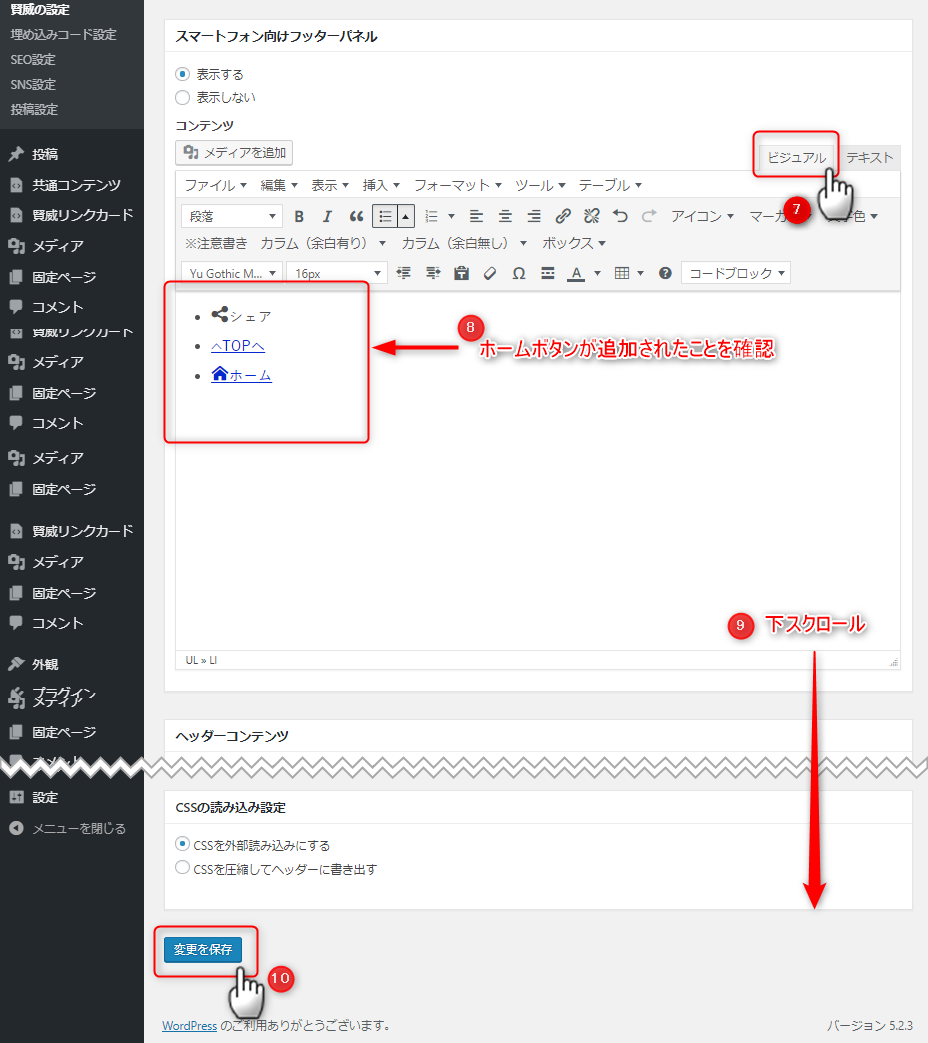
「コンテンツ」欄の⑦「ビジュアル」タブをクリックして、⑧「コンテンツ」欄のボタン項目に「ホームボタン」が追加されていることを確認します。
⑨下スクロールして、⑩「変更を保存」ボタンをクリックして、作業は完了です。

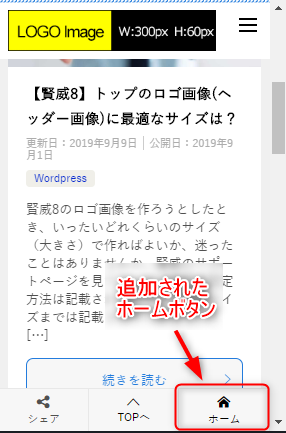
スマートフォンで確認してみると、ホームボタンが追加されています。
まとめ
これまでの賢威でも、子テーマやFTPを使わずにフッターをカスタマイズすることはできましたが、多少なりともHTMLコードやCSSコードの知識が必要でした。
しかし、賢威8になってウィジェットを追加できたり、フッターパネルを設置できたり、フッターのカスタマイズが簡単にできるようになり、デザイン編集や機能追加がし易くなったのは非常にありがたいことです。
ブログのアクセシビリティやSEO的にもフッターは重要な場所です。いろいろと試してみてはいかがでしょうか。



“【賢威8】フッターのカスタマイズ方法は?” への1件のフィードバック