最近のブログでは定番となりつつあるフッターパネル。この機能は賢威でも賢威8から実装されるようになりました。
ただ、フッターパネルはシェアしたい時やトップに戻る時には非常に便利ですが、使う時以外は限られたスマートフォンの画面を多少なりとも占有してしまうので、邪魔だと感じる方も多いのではないでしょうか。
そこで、必要な時にだけフッターパネルを表示するようにカスタマイズする方法を紹介したいと思います。
ここでの実装はJavascriptとCSSを使うのですが、FTPやテキストエディターを使わず、コピー&ペーストだけで使える方法をご紹介します。
また、デモも用意していますので、カスタマイズをする前にどのような動きをするかを確認することもできます。
フッターパネルは便利だけど・・・
フッターパネルは通常、下スクロールするとボタンが表示される仕組みになっています。
これだと下スクロールして記事を読もうとした際、パネルが表示し続けて、記事の読める範囲が狭まり、読み辛くなります。
また、スマホの画面に表示される頻度が多いわりに、使われる頻度が多いかは甚だ疑問の残るところがあります。
そこで、記事を読んでいるとき(必要のない時)はフッターパネルを閉じておき、フッターパネルのボタンをクリックしたいとき(必要な時)に、フッターパネルが表示されるようにすれば、より便利なるのではないかと考えました。
デモ
ここで紹介するフッターパネルの表示/非表示がどのように動くのか、デモをご覧ください。
上スクロールでフッターパネルを表示するデモ
スクロール5秒後にフッターパネルが消えるデモ
賢威8にフッターパネルの表示/非表示を対応したコードを実装する方法
フッターパネルの表示/非表示を実現するためには、JavascriptコードとCSSコードをWordpressに実装する必要があります。
ここでは、テキストエディタやFTPを使わずに、JavascriptコードとCSSコードを実装する方法を紹介します。

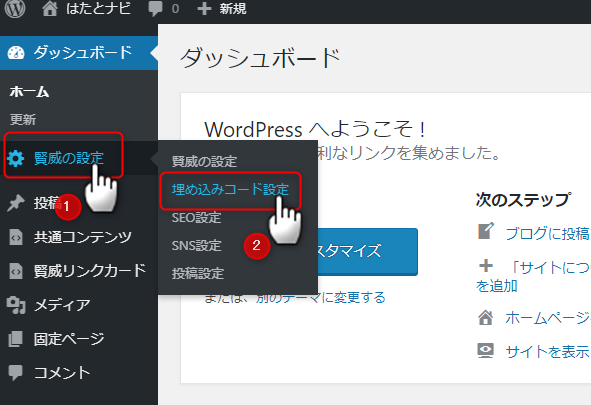
WordPress管理画面メニューの①「賢威の設定」⇒②「埋め込みコード設定」をクリックすると、「賢威の設定」画面に移ります。
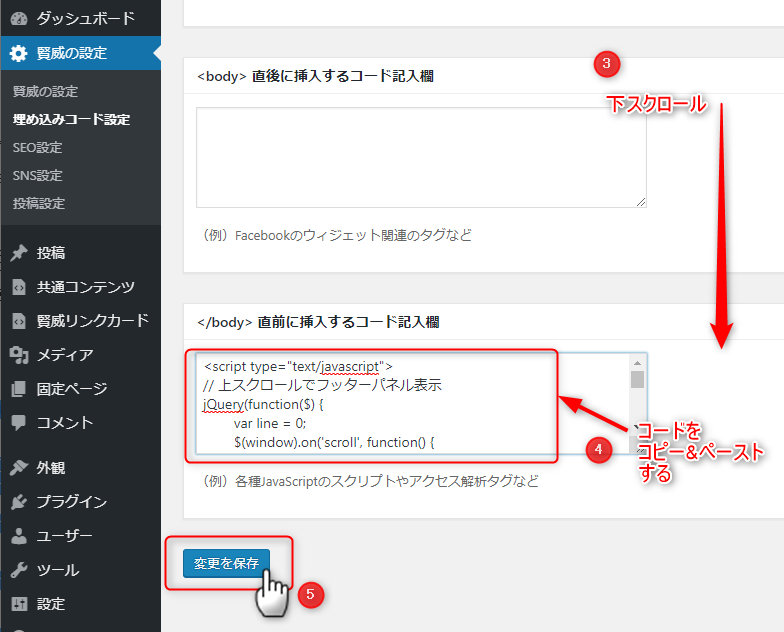
「賢威の設定」画面を③下スクロールすると、「</body>直前に挿入するコード記入欄」が現れます。
この記入欄に④Javascriptコード+CSSコードをコピー&ペーストしてください。
Javascriptコード+CSSコードは下に記載した「上スクロールでフッターパネルを表示するコード」もしくは「スクロール5秒後にフッターパネルを消すコード」のどちらかをコピー&ペーストしてください。
⑤「変更を保存」をクリックすると、作業は完了です。
上スクロールでフッターパネルを表示する方法
上スクロールでフッターパネルを表示するJavascriptコード+CSSコードは次の通りです。
このコードを全てコピー&ペーストしてください。
<script type="text/javascript">
// 上スクロールでフッターパネル表示
jQuery(function($) {
var line = 0;
$(window).on('scroll', function() {
if($(this).scrollTop() < line) {
// 上スクロール時
$('.keni-footer-panel_wrap').removeClass('fpanel_close');
}else{
// 下スクロール時
$('.keni-footer-panel_wrap').addClass('fpanel_close');
}
// スクロールの停止位置
line = $(this).scrollTop();
});
});
</script>
<style type="text/css">
.fpanel_close {
display: none;
}
</style>
このコードは、下スクロールしている間はフッターパネルを表示しませんが、ちょっと上スクロールするとフッターパネルが表示される仕組みになっています。
スクロール5秒後にフッターパネルを消すコード
スクロールして5秒後にフッターパネルが消えるJavascriptコード+CSSコードは次の通りです。
このコードを全てコピー&ペーストしてください。
<script type="text/javascript">
// 5秒後にフッターパネルを消す
jQuery(function($) {
var line = 0;
$(window).on('scroll', function() {
if($(this).scrollTop() > line) {
// 下スクロール時
$('.keni-footer-panel_wrap').removeClass('fpanel_close');
setTimeout(function(){
$('.keni-footer-panel_wrap').addClass('fpanel_close');
}, 5000);
}
// 消えるまでの時間(表示時間)
// スクロールの停止位置
line = $(this).scrollTop();
});
});
</script>
<style type="text/css">
.fpanel_close {
display: none;
}
</style>
このコードは、下スクロールするとフッターパネルを表示させ、5秒経つとフッターパネルが消える仕組みになっています。
コード内の11行目の“5000”が、フッターパネルが消えるまでの時間(秒数)になります。この値を変えることでフッターパネルが消えるまでの時間を操作することができます。
例えば、3秒に縮めたい場合は“3000”に、10秒まで延ばしたい場合は“10000”に値を書き換えれば良いだけです。
フッターパネルが消えるのは、下スクロールを開始した時点から5秒後になるので、縦に長いページ等で下スクロールに時間がかかると、スクロールを止めてからフッターパネルが表示される時間は短くなってしまいます。
まとめ
今回のコードの実装方法では、JavascriptコードとCSSコードを一緒に「</body>直前に挿入するコード記入欄」に記入しましたが、CSSコードは子テーマや追加CSSにまとめて記述しているような場合は、CSSコードだけをそちらに記入しても問題ありません。
この先、賢威がバージョンアップすると、ここで紹介した仕組みが賢威本体に実装されるかもしれませんが、それまではこの簡単なコードで利便性を高めてみてはいかがでしょうか。