
「アドセンス広告を表示させたいけど、どうすればよいか分からない」「簡単にアドセンス広告を貼りたい」という方におすすめなのが「Adsense Plugin WP QUADS」プラグインです。
「Adsense Plugin WP QUADS」(以下、「WP QUADS」)はWordpressブログに自動でアドセンス広告を表示してくれる便利なプラグインです。
「WP QUADS」はアドセンス用プラグインの中でも、設定や使い方が簡単で初心者にはおすすめです。
「WP QUADS」は設定画面が英語ですが、この記事を読めば、問題なく使いこなせるようになります。ぜひ参考にしてください。
WP QUADSプラグインのインストール
それでは、WP QUADSプラグインをインストールしましょう。
- WordPress管理画面メニューの①「プラグイン」⇒②「新規追加」をクリックすると、「プラグインを追加」画面に移ります。

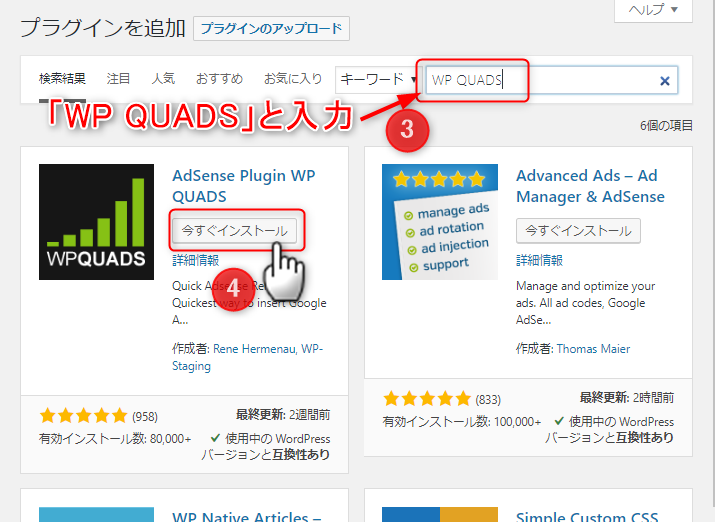
- 画面右上の③入力欄に「WP QUADS」と入力すると、入力下に検索結果が表示されます。
その中に「AdSense Plugin WP QUADS」が表示されます。
④「今すぐインストール」ボタンをクリックします。
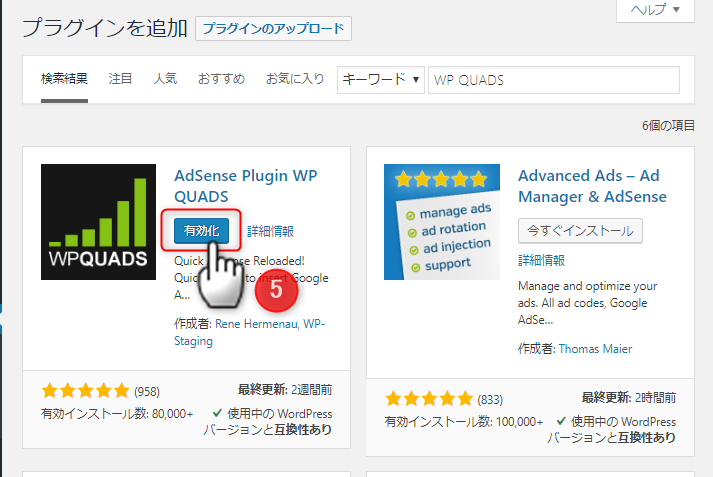
- ⑤「今すぐインストール」ボタンが「有効化」ボタンに変わるので、この「有効化」ボタンをクリックします。

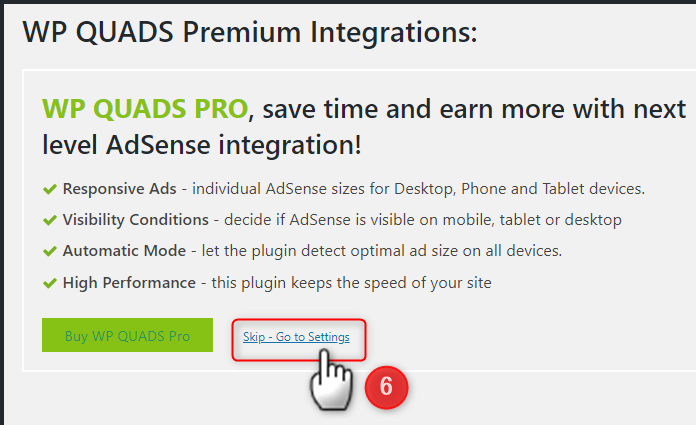
- PRO版をオススメする画面が表示されますが、ここは⑥「Skip – Go to Settings」ボタンをクリックします。

- 下図のような設定画面が表示されれば、インストール完了です。

日本語化ファイル
ありがたいことに、SAMURAIさんが運営している「WORDPRESSの使い方」というサイトで、WP QUADS を日本語化するファイルを無料公開しています。
FTPを使ってファイルをサーバーにアップしないといけないので、初心者の方には少々ハードルが高くなるかもしれません。
説明文が日本語なのは大変助かります。FTPを扱える方は、試してみてはいかがでしょうか。
WP QUADS の基本的な使い方(記事下への貼り方を例に)
ここでは、WP QUADSの基本的な使い方を、アドセンス広告を記事下に表示させる方法を例に紹介します。
WP QUADSの設定は大きく分けて次の2点です。
- アドセンス広告コードの登録
- 広告の位置設定
それでは、詳しく見ていきましょう。
アドセンス広告コードの登録
- WordPress管理画面メニューの①「WP QUADS」⇒②「Ad Settings」をクリックすると、WP QUADSの設定画面に移ります。

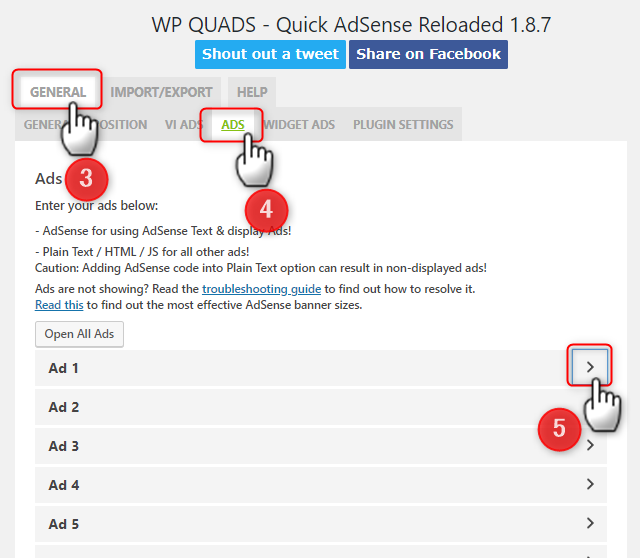
- 設定画面の③「GENERAL」ボタンをクリック、④「ADS」ボタンをクリックし、⑤「Ad1」バーの右端の「>」マークをクリックすると、アドセンス広告コードの入力フォームが表示されます。

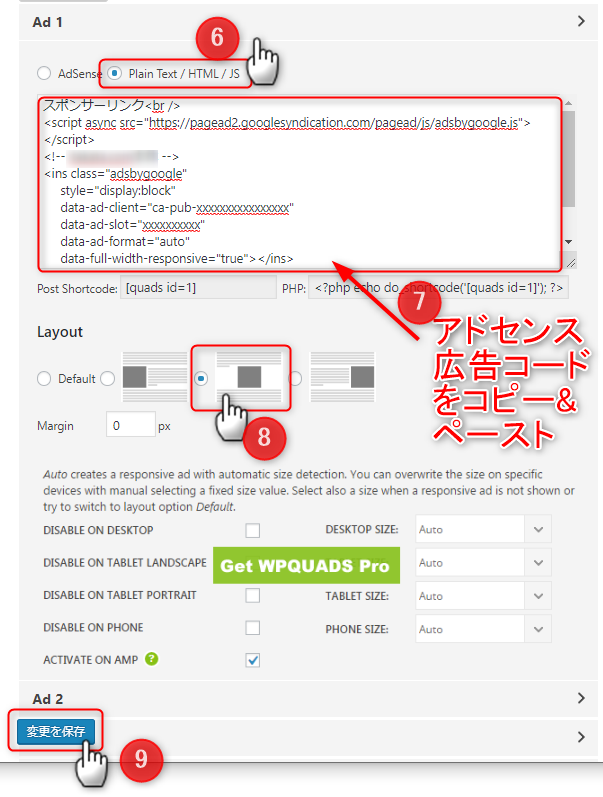
- 入力欄上の「AdSense」「Plain Text / HTML / JS」では、⑥「Plain Text / HTML / JS」を選択します。
⑦アドセンス広告コードをコピー&ペーストします。ここでは、1行目に広告ラベルを付けています。
「Layout」は、お好みで結構ですが、ここでは⑧「中央揃え(センター)」を選択します。
⑨「変更を保存」をクリックすると、登録完了です。
「AdSense」「Plain Text / HTML / JS」の選択で、「AdSense」を選択してもよいですが、こちらを選択すると、広告ラベルを設定することができないのと、アドセンス広告コードのパラメータを一部変更したい場合に対応できません。「Plain Text / HTML / JS」を選択し、アドセンス広告コードを直接設定するのが無難です。
広告ラベルは、アドセンスの規約で次のように決まっています。
日本語:「広告」もしくは「スポンサーリンク」
英語:「Advertisements」もしくは「Sponsored Links」
広告の位置設定
ここでは、記事下にアドセンス広告の貼り方を例に説明します。
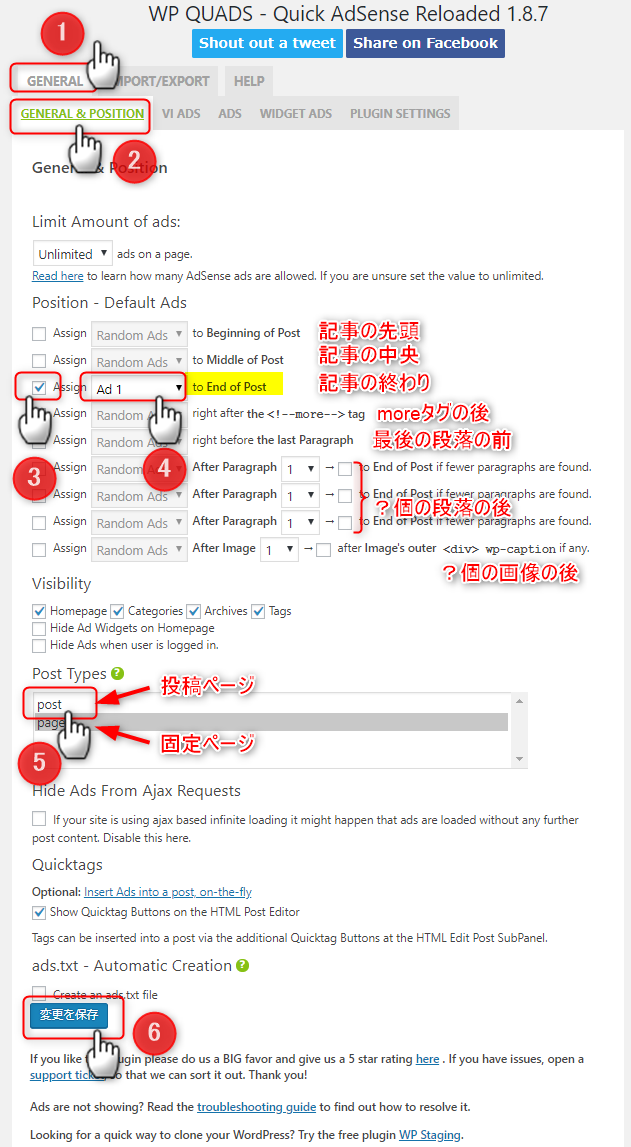
設定画面の①「GENERAL」ボタンをクリック、②「GENERAL & POSITION」ボタンをクリックすると、「一般設定と位置」画面が表示されます。
③「End of Post」(記事下)の行の「Assign」にチェックします。
上の「アドセンス広告コードの登録」で登録した番号の④「Ad1」を選択します。
「Post Types」は⑤「Post」(投稿ページ)を選択します。
これら以外の項目は初期設定で大丈夫です。
⑥「変更を保存」をクリックすると、登録完了です。
「Visibility」の「Hide Ads when user is logged in.」は、Wordpressの管理画面にログイン状態のときは広告を表示する・しないを設定することができます。アドセンス広告の表示設定が全て終了し、広告が表示されることを確認した後に、この設定を有効(チェックする)にするとよいでしょう。
「Quicktags」は投稿画面のビジュアルエディタにショートコード挿入用のボタンを表示させるかどうかを選択できます。ただし、WordPress 5 以降に表示装備された新エディタ「Gutenberg」には対応していないので、ボタンが表示されるのは「Classic Editor」をお使いの場合だけです。
「ads.txt – Automatic Creation」は、上の「アドセンス広告コードの登録」で「AdSense」「Plain Text / HTML / JS」の選択時に「AdSense」を選択し、「Publisher ID」が登録されている場合にのみ、「ads.txt」が生成されます。 今回のように「Plain Text / HTML / JS」でアドセンス広告コードを登録した場合には「Create an ads.txt file」にチェックを入れても、「ads.txt」は生成されません。
記事上には「moreタグ」を使ってアドセンス広告を貼る
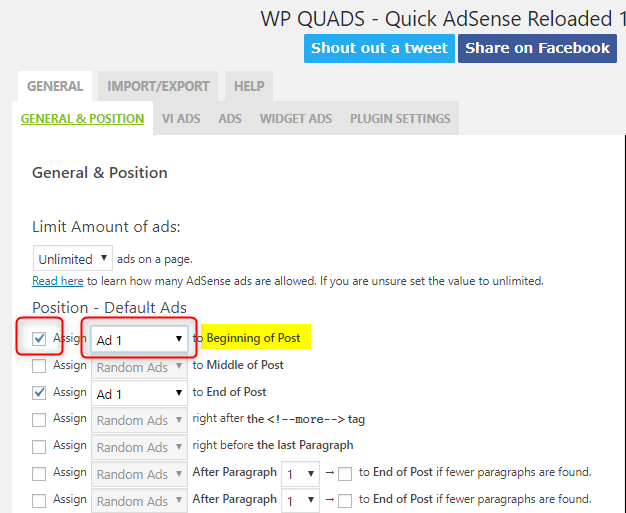
記事上にアドセンス広告を貼る場合、下図の「広告の位置設定(GENERAL & POSITION)」で「Beginning of Post」を選択することになります。
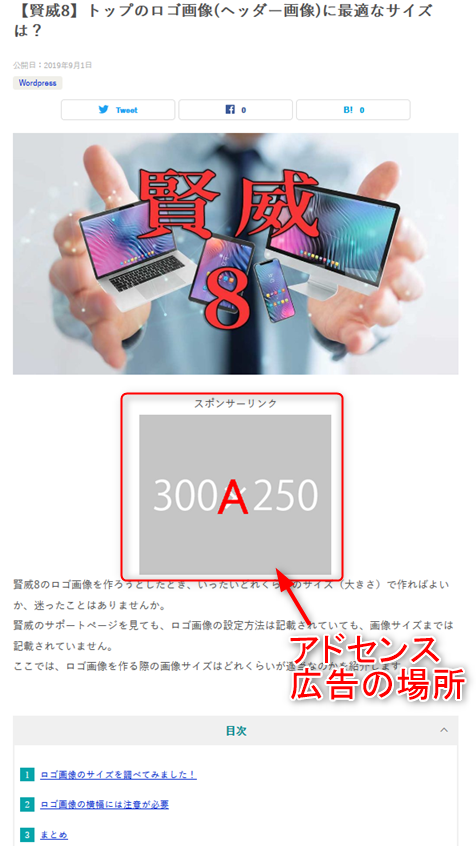
プレビューを見ると、アイキャッチ画像の下、導入文(リード文)の上にアドセンス広告が表示されているのが分かります。
※ 下のプレビューでは分かり易くするために、広告ではなく画像を表示しています。
アイキャッチ画像がない場合は、タイトル(H1タグ)の下にアドセンス広告が表示されます。
個人的には「導入文(リード文)の下に表示させたい」と思ったので、「moreタグ」を使ってこれを実現させました。
その方法は次の通りです。
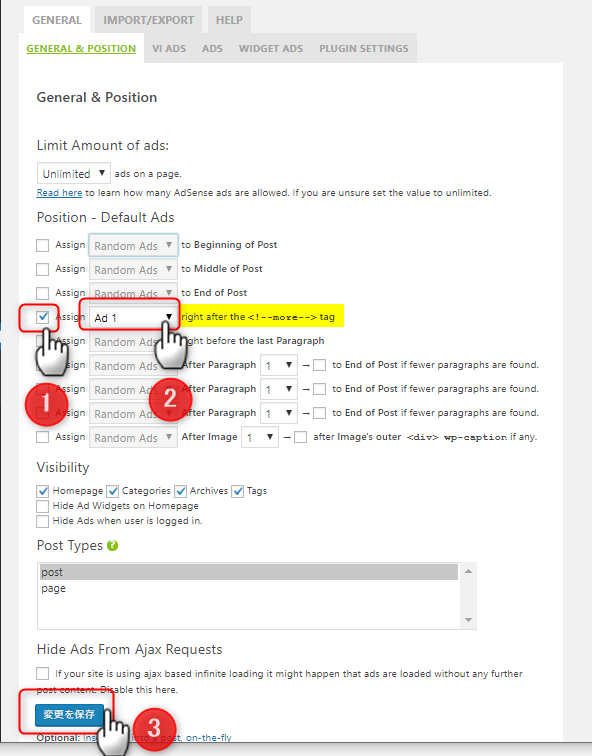
- まずは下図の「広告の位置設定(GENERAL & POSITION)」で「right after the <!–more–> tag」の①「Assign」をチェックし、「アドセンス広告コードの登録」で登録した番号の②「Ad1」を選択します。
③「変更を保存」をクリックします。
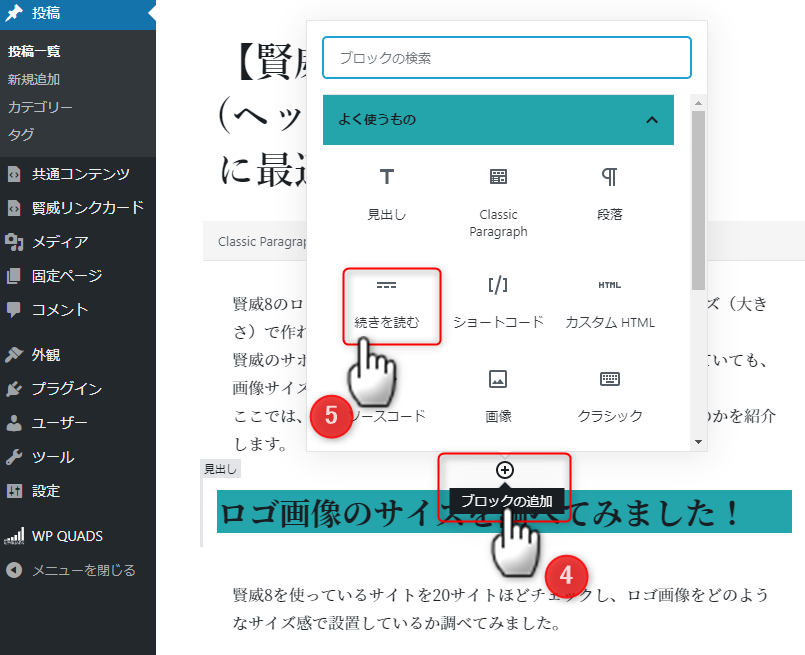
次にアドセンス広告を貼る投稿記事の編集画面に移ります。 - 投稿記事の編集画面で導入文(リード文)下のブロック(ここではH2タグ)の上に④「ブロックの追加」(十字ボタン)をクリックし、⑤ブロック選択画面の中から「続きを読む」をクリックします。

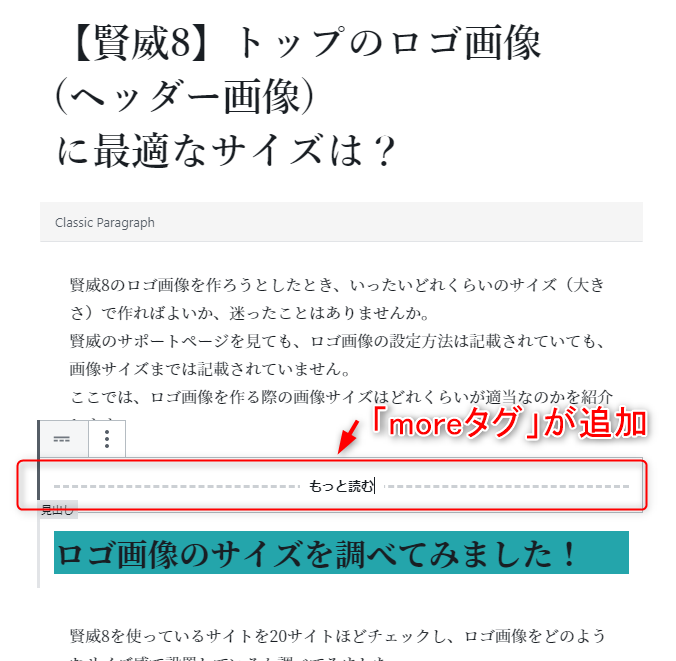
- 「moreタグ(もっと読む)」が追加されました。「下書きとして保存」もしくは「更新」ボタンをクリックします。

- プレビューを見ると、アイキャッチ画像の下、導入文(リード文)の上にアドセンス広告が表示されているのが分かります。

ちなみに、ここでは賢威8テーマを使っており、賢威8に実装されている目次を使うと、目次の下(目次とその下のH2タグの間)にはアドセンス広告を貼ることはできませんでした。
これは目次をH2タグ直前に表示させる賢威8の仕様かと思われます。
記事中には手動でアドセンス広告を貼る
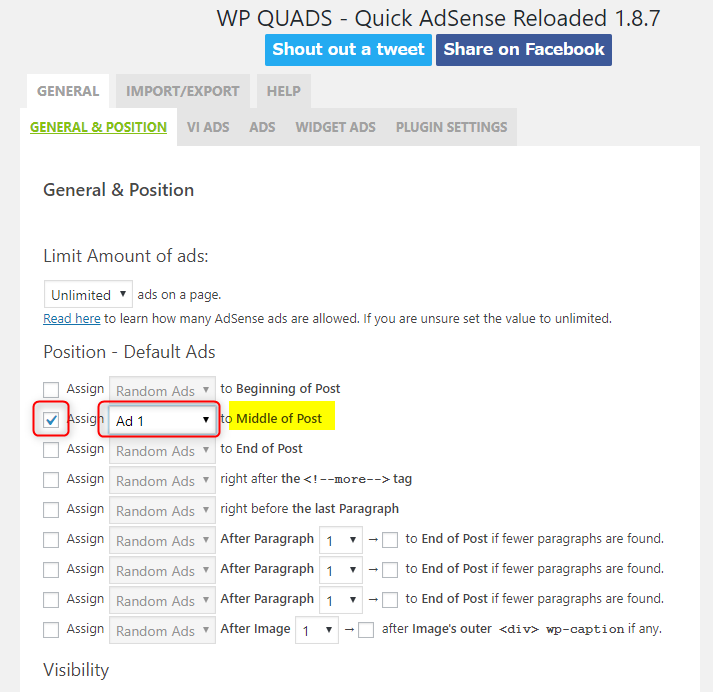
記事中にアドセンス広告を貼る場合、下図の「広告の位置設定(GENERAL & POSITION)」で「Middle of Post」を選択することになります。
プレビューを見ると、記事内のほぼ中央にアドセンス広告が表示されているのが分かります。
※ 下のプレビューでは分かり易くするために、広告ではなく画像を表示しています。画像をクリックすると拡大します。
これはWP QUADS プラグインが文字数や段落数を計算して、ほぼ中央にアドセンス広告を貼るように制御してくれています。
これはこれで便利なのですが、文章の途中や貼り付けた画像の前後に広告が表示される場合もあり、ユーザー目線的には読みにくかったり、紛らわしくなったりすることもあります。
そこで、この問題を解決する方法として、手動でアドセンス広告を貼りつけます。
まずは、アドセンス広告のショートコードをコピーします。
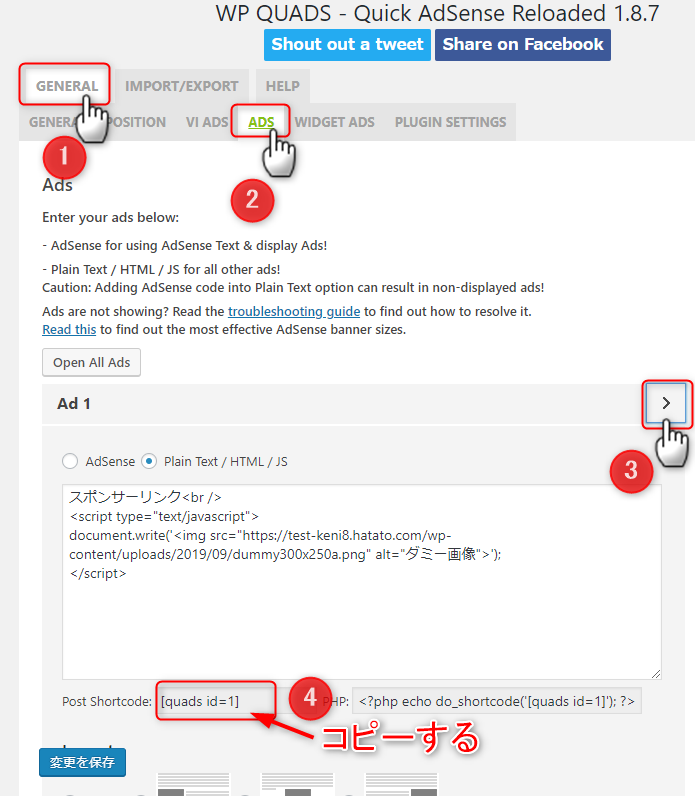
- アドセンス広告コード登録設定画面の①「GENERAL」ボタンをクリック、②「ADS」ボタンをクリックし、③「Ad1」バーの右端の「>」マークをクリックすると、アドセンス広告コードの入力フォームが表示されます。
アドセンス広告コードの入力フォーム下にある ④「Post Shortcode」のショートコード(ここでは「[quads id=1]」)をコピーします。
- 次にアドセンス広告を貼る投稿記事の編集画面に移ります。
ここでは、投稿記事の文章の切れ目(H2タグの上)にアドセンス広告を貼ります。
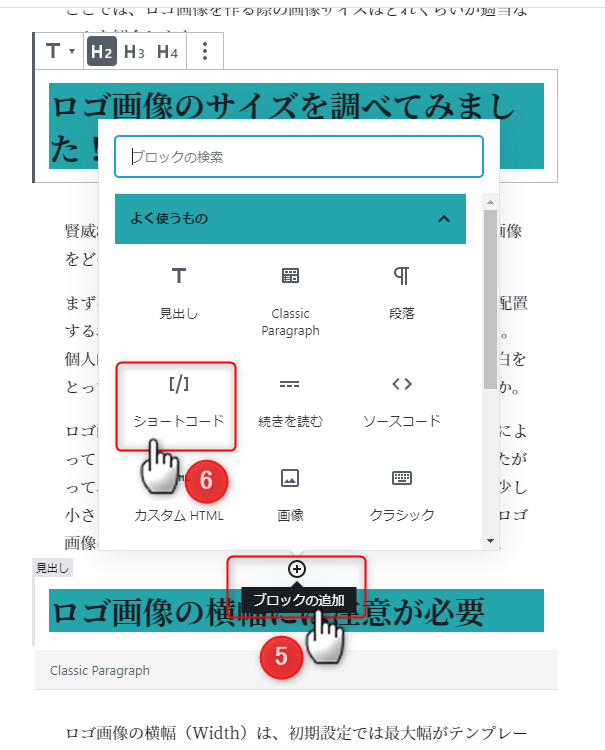
投稿記事の編集画面で記事のほぼ中央にある見出し(H2タグ)の上に⑤「ブロックの追加」(十字ボタン)をクリックし、⑥ブロック選択画面の中から「ショートコード」をクリックします。
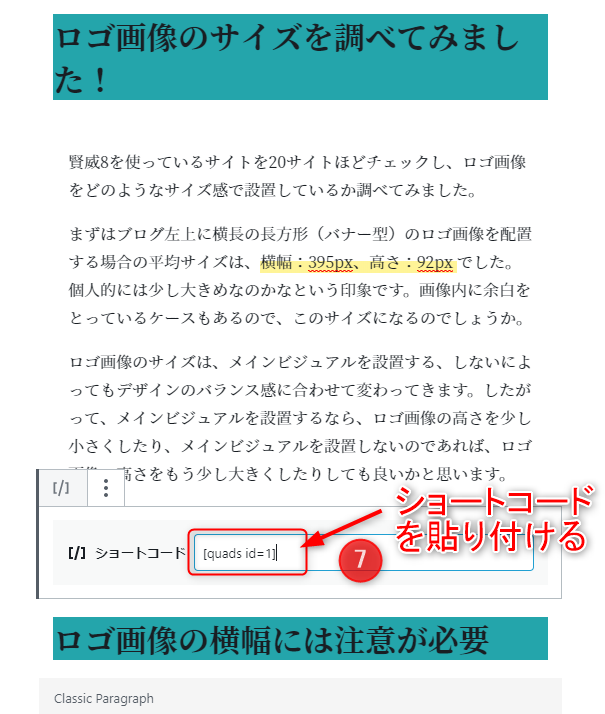
- 「ショートコード」ブロックが追加されましたので、ここにアドセンス広告用のショートコード(ここでは「[quads id=1]」)を貼り付けます。「下書きとして保存」もしくは「更新」ボタンをクリックします。

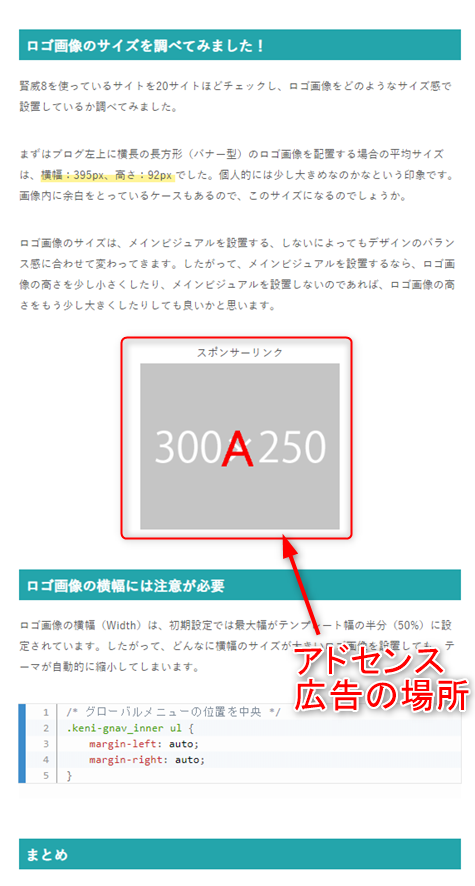
- プレビューを見ると、見出し(H2タグ)の上にアドセンス広告が表示されているのが分かります。

アドンセス広告が表示されない時の注意点
プラグインでアドセンス広告を設定しているにもかかわらず、アドセンス広告が表示されない場合は、次の内容を確認してください。
注意点
- WordPress管理画面からログアウトして確認してください。テーマやプラグインの設定でログイン状態では広告を非表示にする場合があります。
- アドセンスサイトで広告ユニットを新しく作成した直後は、広告は表示されません。数時間か1日ほど経ってから確認してください。
- アドセンス広告をブログに貼り付けて、編集やプレビューを何回も繰り返すと、広告が表示されなくなることがあります。これも数時間か1日ほど経ってから確認してください。
もし、プラグインやテーマにWordpress管理画面にログインしている時は広告を非表示にする設定がある場合は有効にすることをオススメします。 - アドセンス広告コードが全て正しくコピーされているか確認してください。最後の一行や最後の記号が落ちていたり、広告ラベルのタグを間違えていたりする場合があります。
- ブラウザのキャッシュと Cookie を削除した後、ブラウザを一旦閉じてから再度立ち上げ、サイトにもう一度アクセスしてください。
- パーソナル・ファイアウォールや広告ブロックソフトを導入していないか、確認してください。導入している場合は、無効化してください。
プラグインの動作確認
WP QUADSプラグインが正常に動いているかどうかを確認するには、つぎのような画像を表示するスクリプトをアドセンス広告コードの代わりに設定するのも一つの方法です。
<script type="text/javascript">
document.write('<img src="【画像ファイルのURL】" alt="ダミー画像">');
</script>このコードを設定して、画像が表示されれば、WP QUADSプラグインは正常に動いていることが分かりますので、広告が表示されない原因はアドセンス側にあることになります。
どうしても広告が表示されない
プラグインを調べても分からない、アドセンスのポリシー違反や広告配信制限も受けていない、広告コードも正しく設定されている、原因がはっきりしない場合は、プラグインを変えてみるしかありません。
テーマとプラグインの相性、プラグインとプラグインの相性がある場合があります。この場合は、プラグインを変えるしかありません。
「Advanced Ads」や「Ad Inserter」などの別のプラグインを使ってみてください。
まとめ
今回紹介した「WP QUADS」は自動的にアドセンス広告を記事内に表示してくれる、簡単で便利な初心者向けのプラグインです。
設定画面は英語ですが、この記事を読めば、悩まずに設定できると思いますので、使ってみてください。



“WP QUADSの使い方と設定は?表示されない時の注意点も” への1件のフィードバック