賢威8の「追加CSSはどこで編集すればよいか分からない」、「追加CSSは下書きページでは使えない」とお思いの方はいらっしゃいませんでしょうか。
賢威8の追加CSSの使い方には、二つの方法があります。公開ページと下書きページでは追加CSSの使い方は異なります。
ここでは、それぞれの使い方の違いを、図解を交えて紹介します。
公開しているページを追加CSSでカスタマイズする場合の使い方
まずは、トップページやブログ全体にかかわるデザイン変更や、既に公開している投稿ページや固定ページのデザインを変更する場合の追加CSSの使い方を紹介します。

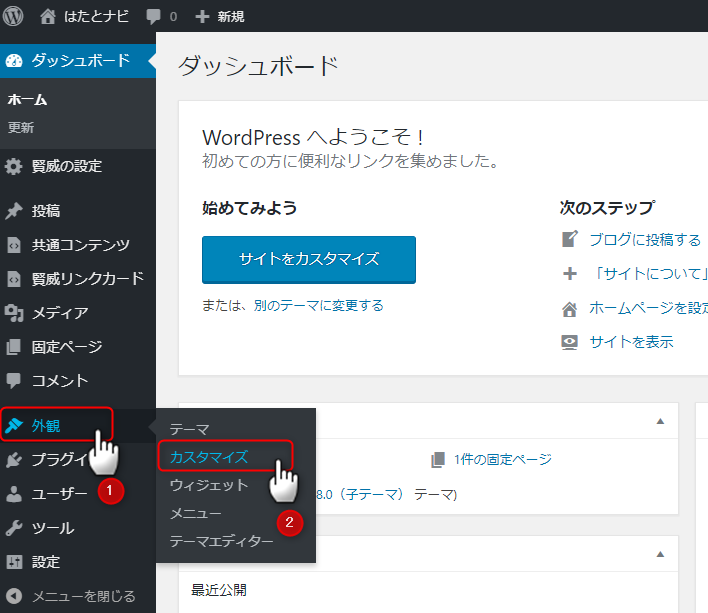
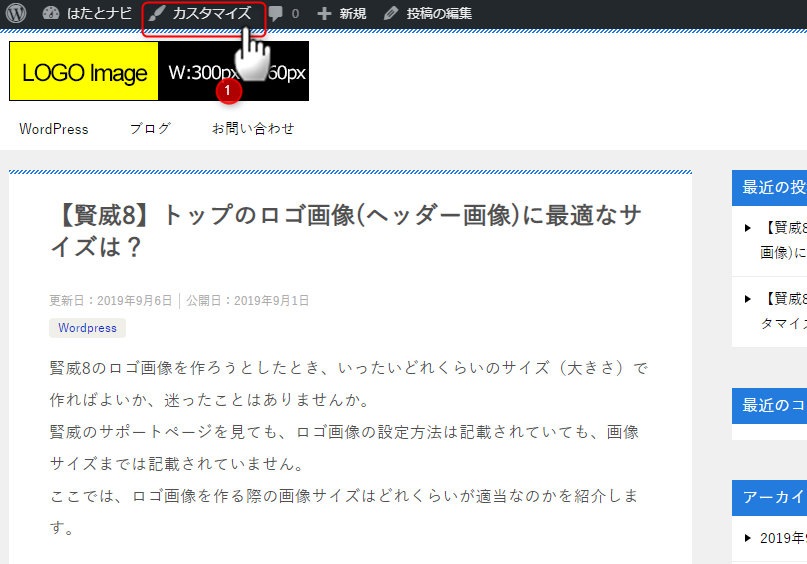
WordPressにログイン後のメニューで、①「外観」→②「カスタマイズ」を選択します。

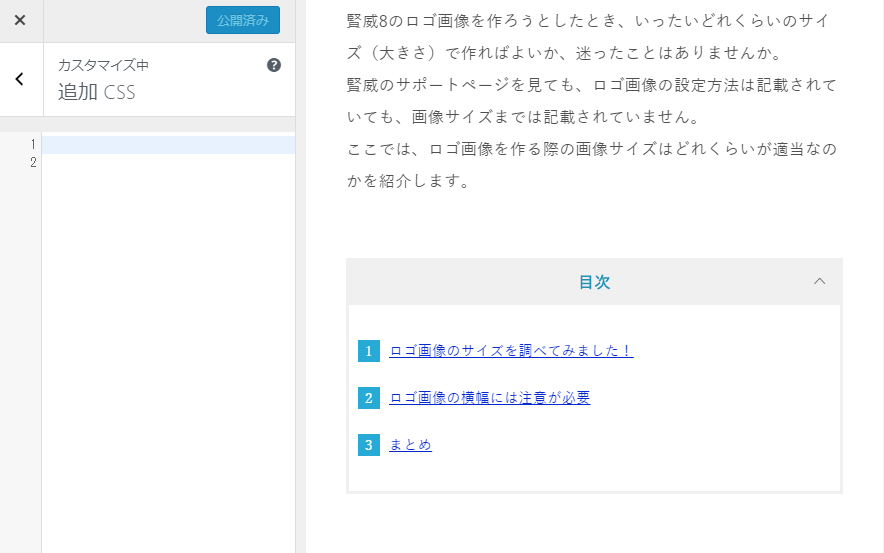
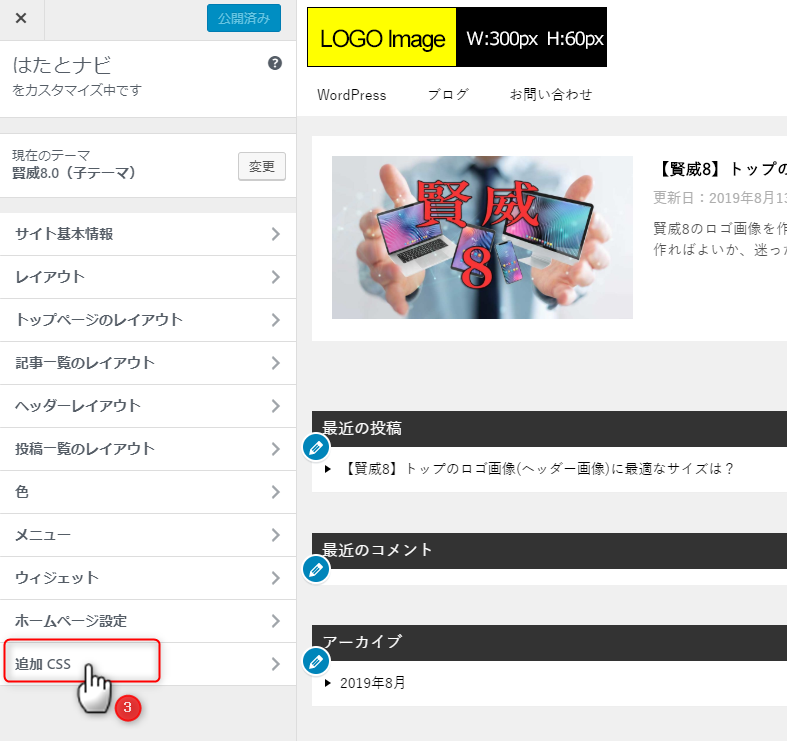
カスタマイズ画面メニューの③「追加CSS」をクリックします。

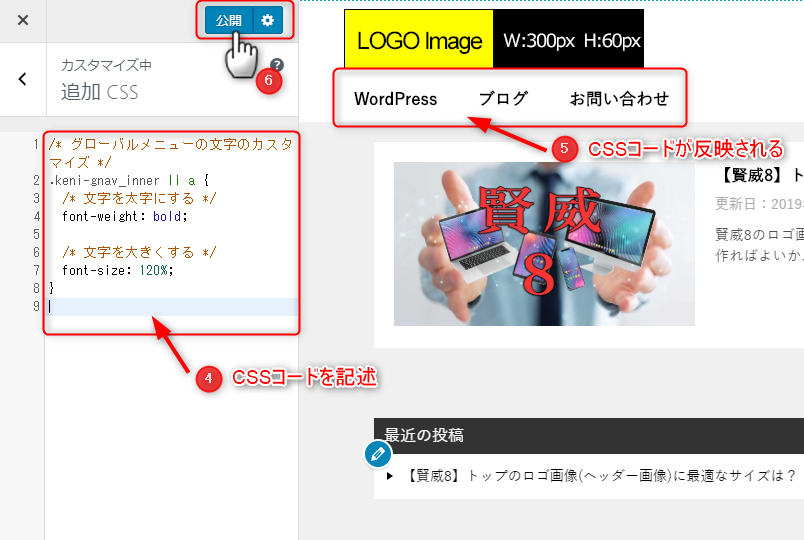
追加CSSコード記入欄に④CSSコードを記入します。
CSSコードを記入すると同時に画面右側のブログサンプルページに⑤CSSコードの命令が反映されます。
CSSコードが想定通りであれば、追加CSSコード記入欄の上にある⑥「公開」ボタンをクリックすれば、作業は完了です。
上図のCSSコード内に記述された「/* */」記号に囲まれた文字列はコメントです。
英字で書かれた文字列がCSSのコード(命令文)になります。コード(命令文)だけだと後で見返した際に何のコード(命令文)か分からなくなることもありますので、「/* */」記号を使ってコメントを添えておくことをお勧めします。
下書き中のページデザインを追加CSSでカスタマイズする場合の使い方
ここでは、下書き中の投稿ページや固定ページを追加CSSでデザインをカスタマイズする方法を紹介します。

デザインをカスタマイズしたい投稿ページや固定ページのプレビュー画面を開きます。
① プレビュー画面上メニューバーの「カスタマイズ」をクリックします。

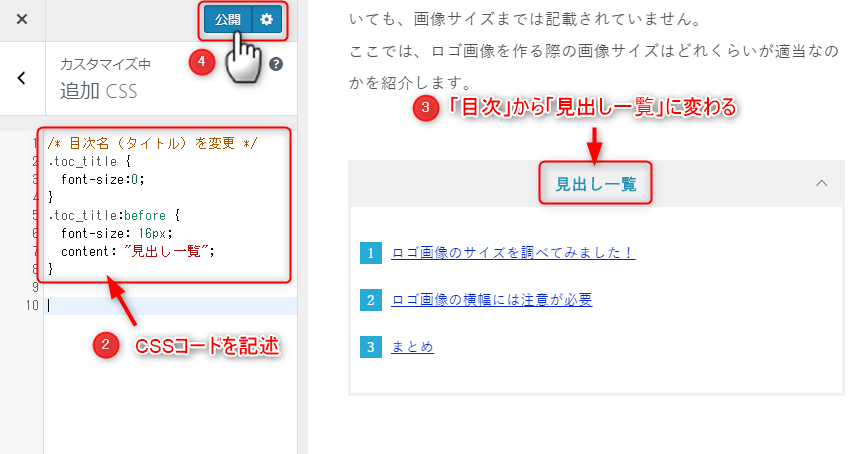
追加CSSコード記入欄に②CSSコードを記入します。
CSSコードを記入すると同時に画面右側のブログサンプルページに③CSSコードの命令が反映されます。
CSSコードが想定通りであれば、追加CSSコード記入欄の上にある④「公開」ボタンをクリックすれば、作業は完了です。
まとめ
公開ページと下書きページのデザインカスタマイズで、追加CSSのエディターページへの入り方の違いを紹介しました。
今回、二つの方法を紹介しましたが、基本手には「下書き中のページデザインを追加CSS・・・」の方法だけを覚えていれば、全て対応できます。
これで追加CSSの使い方が理解できたと思いますので、賢威8のデザインをどんどんカスタマイズして、個性豊かなオリジナルのブログを作ってみてはいかがでしょうか。